Cómo alinear elementos con flotadores en Dreamweaver
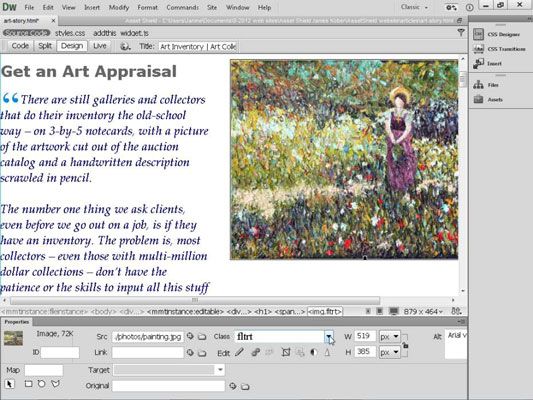
Los diseñadores a menudo se alinean una imagen, un etiqueta, u otro elemento a la izquierda oa la derecha de una página web en Dreamweaver y luego envolver cualquier texto u otro contenido en torno a ese elemento. La imagen se alinea a la derecha de la columna para que el texto se ajusta a su lado a la izquierda. En los pasos que siguen, a encontrar la manera de crear estilos como éste.

CSS ofrece muchas ventajas cuando se trata de elementos como esta alineación, pero la forma de configurar estos estilos no es tan evidente como se podría esperar en un principio, porque se utiliza la opción de flotación.
Después de comprender que se puede flotar elementos, como imágenes, a la izquierda oa la derecha de una página, es bastante fácil de crear estilos que logran este objetivo. En este ejercicio, se aprende a crear dos estilos que son ideales para alinear imágenes a la izquierda y derecha de una página, con un poco de margen justo donde usted lo necesita.
Los diseños CSS incluidos en Dreamweaver CC ya tienen estilos de flotador que se pueden utilizar para alinear elementos a la derecha ya la izquierda. Estos estilos de clase se nombran .fltlft (por, lo has adivinado, flotar izquierda) y .fltrt (por flotación derecha).
Para crear dos estilos de clase que puede utilizar para alinear las imágenes y otros elementos a la izquierda y derecha de una página, siga estos pasos:
Haga clic en el signo más en el panel de selectores CSS Diseñador.
Dependiendo de lo que está en la página, un nuevo nombre de estilo o un campo en blanco donde se puede introducir un nombre de estilo se añade al panel de selectores.
Haga doble clic para seleccionar el nombre que Dreamweaver añade al panel y cambiarlo por el nombre que desea para su nuevo estilo, o haga clic para seleccionar el campo en blanco e introduzca un nombre.
Si no se añade nombre, escriba el nombre que desee en el campo vacío. Usted puede nombrar a la nada el estilo que te gusta, pero asegúrese de entrar en un período antes del nombre si crea un estilo de clase o un signo # para un estilo de identificación.
Haga doble clic en el nuevo nombre y modificarlo si lo deseas.
Aunque usted puede nombrar a estos estilos de lo que usted prefiera, estilos de alineación son comúnmente nombran con el fltrt y fltlft abreviado, que se destacan por flotador derecho y flotar dejó respectivamente.
Por ejemplo, si crea un estilo para alinear elementos a la izquierda, que le nombrarlo .fltlft.
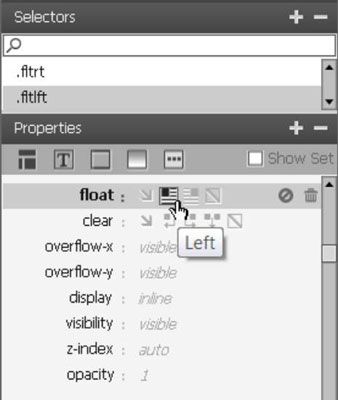
En el panel Propiedades, haga clic en el icono que pone flotador a izquierda.

Utilice la configuración de margen en el panel Propiedades para crear un margen de alrededor del elemento flotante.
Es una buena práctica para agregar espacio de margen en el lado opuesto de la configuración del flotador. Si va a crear un estilo de flotar una imagen a la izquierda, añadir 5 o 10 píxeles de espacio en el campo Margen derecho. Al alinear una imagen para el lado izquierdo de la página, un margen será creado entre la imagen y cualquier otro elemento que envuelve al lado de la imagen.
Seleccione la imagen o cualquier otro elemento que desee alinear en la página.
Seleccione el nombre del estilo que ha creado desde el desplegable Clase del inspector de propiedades.
Las reglas de estilo que ha definido al crear el estilo son aplicados automáticamente. Si ha seleccionado una imagen en una página de texto, la imagen se moverá hacia el lado izquierdo de la página y el texto se envuelve alrededor de ella con un margen entre la imagen y el texto.
Repita los pasos 1 hasta 7, una vez con el flotador ajustado a derecho y de 5 a 10 píxeles de espacio de margen en el campo Margen izquierdo en la categoría Box, y otra vez con el flotador ajustado a la izquierda y 5 a 10 píxeles de espacio de margen en el Derecho campo de margen en la categoría Box.





