Hacer esquinas redondeadas con CSS 3
Si ha creado una caja con esquinas redondeadas que utilizan las versiones anteriores de CSS, imágenes y tablas HTML, usted sabe lo que es un dolor que era - cómo había que crear cuatro imágenes (una para cada esquina), y cómo había que ajustar cuidadosamente todo de manera que las esquinas se alinearon tan.
Sea o no que ha intentado la vieja técnica, que te van a apreciar lo fácil crear esquinas redondeadas es cuando se utiliza la propiedad CSS 3 border-radius.
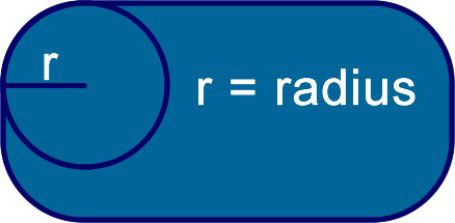
Cuando se utiliza border-radius, especificar la longitud del radio como el valor para crear las esquinas redondeadas. A continuación, puede hacer que sus esquinas redondeadas tan redondeado como te gusta, y se puede aplicar el estilo a cualquier o todos los rincones de una caja. Aquí puede ver un diagrama diseñado para ayudarle a ver cómo cambiar el radio cambia la esquina curvada.

Usted puede aplicar border-radius a cualquier objeto caja de texto, tal como una etiqueta o un etiqueta. Aquí está la sintaxis para crear esquinas redondeadas en CSS 3 para los navegadores WebKit (nótese que r representa radio, la distancia desde el centro de un círculo a la esquina curvada):
-webkit-border-radius: r longitud-
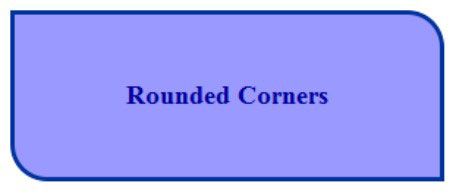
Si desea especificar un radio diferente para cada esquina, su estilo podría parecerse más a la siguiente fragmento de código. En esta figura, se ve cómo los valores cambian si la esquina redondeada sólo se aplica a la parte superior derecha y esquinas inferior izquierda:

-webkit-border-top-izquierda; radio: 0 - webkit-border-top-derecha; radio: 25px; -webkit-border-bottom-right; radio: 0 --webkit-frontera inferior izquierda; radio: 25px ;
Usted puede tener un mayor control sobre el radio si especifica dos valores para el radio, así:
-webkit-border-radius: 50px 100px;
En el siguiente ejemplo se muestra, se añadió un altura de la fuente de redondeo a la caja de modo que permanece en escala con el texto. Mediante el uso de la unidad em como nuestra unidad de medida, podemos mantener el diseño en escala tanto en el iPhone y el iPad. Esta es una práctica útil cuando se desea agregar esquinas redondeadas alrededor de un elemento de texto, como un titular:

-webkit-border-radius: 1em-
En el ejemplo también se utilizó una sombra y un gradiente. Puede añadir sombras paralelas utilizando CSS 3.






