Cómo alinear imágenes en tu blog wordpress.org
Adición de imágenes a su blog de WordPress es muy fácil con la imagen cargador de WordPress. Y después de cargarlas, WordPress permite a alinear para que luzcan de la manera que quiere que la miren.
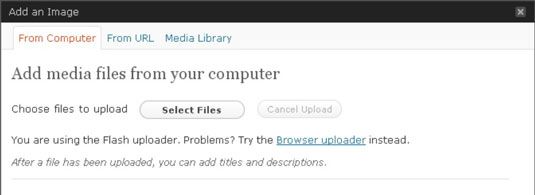
Para añadir una imagen, haga clic en el icono Subir una imagen en la página Agregar Nuevo Post.

Después de cargar la imagen, se puede establecer la alineación para su imagen como Ninguno, Izquierda, Centro o Derecha. El tema de WordPress que está utilizando, sin embargo, puede no tener los estilos de alineación en cuenta en su hoja de estilo. Si establece la alineación a la izquierda, por ejemplo, pero la imagen en su blog no parecen estar alineados en absoluto, puede que tenga que añadir algunos estilos de hoja de estilo de su tema.
Usuarios de WordPress.com no tienen acceso a los archivos de plantilla y no son capaces de ajustar la hoja de estilos para agregar un estilo especial para alineación de la imagen, de forma predeterminada. Los pasos siguientes se aplican al software de auto-organizada WordPress.Org sólo- sin embargo, si usted ha comprado la actualización CSS para WordPress.com, puede añadir los estilos CSS se mencionan a continuación, haga clic en el enlace "Editar CSS" en el menú Apariencias de Dashboard WordPress.com.
A los efectos de asegurarse de que usted tiene la alineación de la imagen correcta para sus imágenes recién subidas, sin embargo, aquí es un método rápido y sucio:
Haga clic en el enlace Editor en el menú Apariencia.
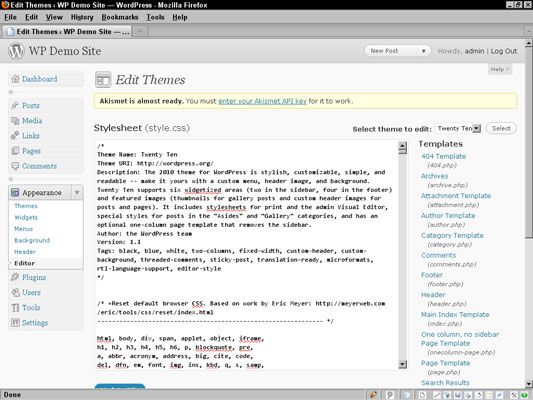
 Edición de temas para cambiar la alineación.
Edición de temas para cambiar la alineación.Se abre la página Editar Temas. Todos los archivos de plantilla para su tema activo se enumeran en la parte derecha de la página.
Haga clic en la plantilla de estilos.
La plantilla de estilos abre en el cuadro de texto en la parte izquierda de la página.
Añada sus estilos deseados a la hoja de estilos.
La siguiente tabla muestra los estilos que usted puede agregar a su hoja de estilo para asegurarse de que el estilo de imagen de alineación está presente y en cuenta en su tema.
Alineación de la Imagen Añadir este elemento a su hoja de estilos Ninguno yomg.alignnone {float: none; margen: 5px 05px 0-} Izquierda img.alignleft {float: left; margen: 5px10px 5px 0px;} Centro img.aligncenter {display: float bloqueantes: none; margen: 5px auto} Correcto img.alignright {float: right; margen: 5px 05px 10px;}
Estos estilos son sólo algunos ejemplos de lo que puede hacer. Sea creativo con su propio estilo.




