¿Cómo insertar una galería de fotos en su blog de WordPress
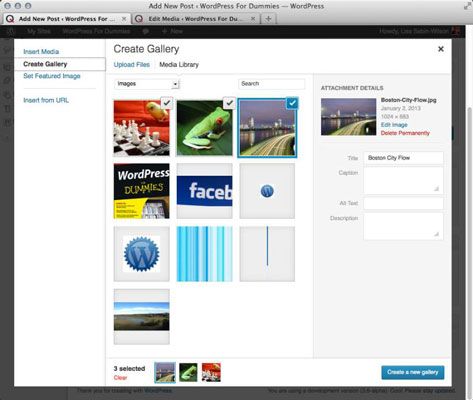
Puede utilizar la ventana de WordPress Insertar medios para insertar una galería de fotos completa en tus mensajes. Sube tus imágenes y luego, en lugar de hacer clic en el botón Insertar en Post, haga clic en el enlace Crear Galería en el lado izquierdo de la ventana Insertar Medios. La ventana Crear galería se abre y muestra todas las imágenes que has subido a su sitio.
Siga estos pasos para insertar una galería de fotos en una entrada de blog:
En la ventana Crear Galería, seleccione las imágenes que desea utilizar en su galería.
Haga clic en cada imagen una vez para seleccionarlo para su uso en la galería. Una imagen seleccionada muestra una pequeña marca de verificación en la esquina superior derecha.

Haga clic en el botón Crear nueva Galería.
Se abre la página Editar Galería.
(Opcional) Añadir un título para cada imagen haciendo clic en el Caption Esta área de la imagen y escribir un título o una descripción corta de la imagen.
(Opcional) Configure el orden de las imágenes aparecen en la galería mediante la opción de arrastrar y soltar en la página Editar Galería.
Haga clic en y luego arrastrar y soltar imágenes para cambiar el orden.
(Opcional) Especifique las siguientes opciones en la sección Galería de Configuración en la parte derecha de la Edición Galería Página:
Enlace a: Medios Archivo o Anexo Página.
Random Orden: Seleccionar al azar el orden en que las imágenes se muestran en la galería.
Columnas Galería: Selecciona cuantas columnas de imágenes que desea que aparezca en su galería.
Haga clic en el botón Insertar Galería.
WordPress se inserta en su puesto un trozo de código corto que tiene este aspecto: [Galería de identificadores de "1,2,3"].
(Opcional) Cambie el orden de aparición de las imágenes en la galería, así como el margen de beneficio (etiquetas HTML o selectores CSS).
Utilice la galería shortcode WordPress para cambiar diferentes aspectos de la exhibición de la galería en su post:
captiontag: Cambie el marcado que rodea el título de la imagen mediante la alteración de la galería de código corto. Por ejemplo, [Galería captiontag = "div"] lugares etiquetas de todo el título de la imagen. (Los etiqueta se considera un elemento a nivel de bloque y crea un recipiente aparte para el contenido.)
Si usted quiere tener la galería aparecerá en una línea propia, la [Galería captiontag = "p"] lugares de código
etiquetas de todo el título de la imagen. El marcado predeterminado para el captiontag opción es dd.icontag: Define el código HTML de cada imagen en miniatura individuo en torno a su galería. Cambie el margen de beneficio en torno a la (icono miniatura) icontag de la imagen mediante la alteración de la galería de código corto a algo así como [Galería icontag = "p"], que lugares
etiquetas alrededor de cada icono miniatura. El marcado predeterminado para icontag es dt.itemtag: Define el código HTML alrededor de cada elemento en su galería. Cambie el margen de beneficio en torno a la itemtag (cada elemento) en la galería mediante la alteración de la galería de código corto a algo así como [Galería itemtag = "span"], que lugares etiquetas alrededor de cada elemento de la galería. El marcado predeterminado para el itemtag es dl.
orderby: Define el orden en que se muestran las imágenes en la galería. Cambiar el orden utilizado para mostrar las imágenes en miniatura en la galería mediante la alteración de la galería de código corto a algo así como [Galería orderby = "ASC menu_order"], que muestra las miniaturas en orden ascendente menú. Otro parámetro que puede utilizar es Id_order ASC, que muestra las imágenes en miniatura en orden ascendente de acuerdo con sus documentos de identidad.
| Galería de código corto | Salida |
|---|---|
| [Galería de columnas = "4" size = "medio"] | Una galería de cuatro columnas que contiene imágenes medianas |
| [Galería de columnas = "10" id = "215" size ="miniatura"] | Una galería de diez columna que contiene imágenes en miniatura sacó fromthe entrada del blog con el identificador 215 |
| [Galería captiontag = "p" icontag = "span"] | Una de tres columnas (por defecto) galería en la que cada imagen issurrounded por etiquetas y los captionis imagen rodeadas por etiquetas |
Definir el estilo de la etiquetas en la hoja de estilos CSS.
los Etiquetas de crear un elemento en línea. Un elemento contenido dentro de una etiqueta se mantiene en la misma línea que el elemento antes de IT no hay salto de línea. Necesitas un poco de conocimiento de CSS para modificar la las etiquetas. Haga clic en la pestaña Diseño en tu WordPress Dashboard y, a continuación, en la subficha Editor de temas para editar la hoja de estilos para su tema.
He aquí un ejemplo de lo que puede añadir a la hoja de estilo (style.css) Para su tema actual:
span.gallery-icon img {padding: 3px; background: white-frontera: 1px solid negro-margin: 0 5px;}La colocación de este pedacito de la CSS en la hoja de estilo (style.css) De su tema activo coloca automáticamente un borde negro de 1 píxel alrededor de cada miniatura, con 3 píxeles de acolchado y un fondo blanco. Los márgenes izquierdo y derecho son 5 píxeles de ancho, creando buen espacio entre imágenes en la galería.
Haga clic en el botón Actualizar archivo para guardar los cambios en su (style.css) plantilla de estilos.
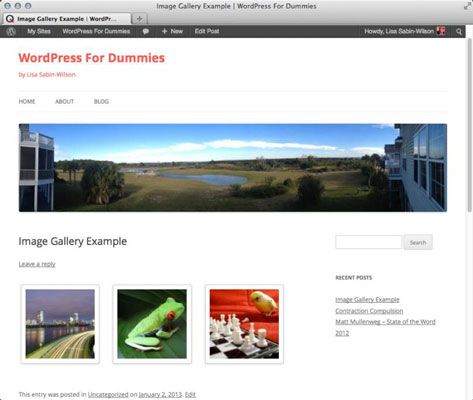
La figura muestra un post con una galería de fotos en pantalla, utilizando los pasos anteriores y el ejemplo de CSS en el valor por defecto de WordPress tema: veinte doce.

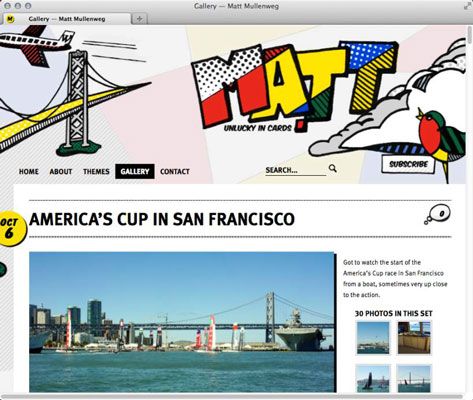
Matt Mullenweg, cofundador de la plataforma WordPress, creó una extensa galería de fotos mediante el uso de las opciones incorporadas galería en WordPress. Echa un vistazo a esta fabulosa galería de fotos.