Conceptos básicos del bloque galería en squarespace
Cuando se agrega un bloque galería en Squarespace, puede agregar rápidamente varias imágenes a la vez y ajustar el diseño de la galería para crear galerías agradables y sencillas para los visitantes del sitio.
Conteúdo
El cuadro de diálogo Editar Galería tiene dos fichas en la esquina superior derecha para configurar el bloque de la galería:
Diseño: Elija entre cuatro opciones de pantalla: Presentación, deslizante, Cuadrícula, y apilado. Cada uno ofrece diferentes opciones para la visualización de imágenes de la galería.
Contenido: Añadir imágenes a la galería de bloque por la posibilidad de subir imágenes desde su ordenador o tirando de las imágenes de una página de la galería.
Antes de examinar las diferentes opciones de visualización en más detalle, vamos a añadir imágenes a la galería de bloque.
Cómo subir imágenes al bloque galería
Al igual que en otras áreas de carga de imágenes de su sitio Squarespace, puedes subir imágenes a la galería de bloque de dos maneras. Haga clic en el signo más para abrir un cuadro de diálogo del sistema para localizar las imágenes en su computadora, o arrastrar y soltar imágenes de la zona de carga de imágenes del bloque de la galería.
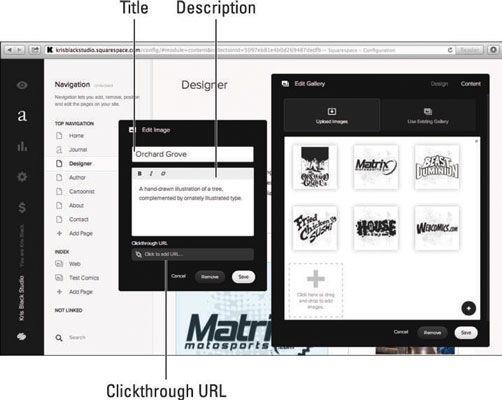
Después de cargar sus imágenes, haga doble clic en una imagen o haga clic en el icono de engranaje que aparece cuando se pasa el cursor sobre la miniatura de la imagen. Aparecerán los siguientes ajustes:
Título: Dar la imagen de un título.
Descripción: Añadir una breve descripcion de la imagen.
URL de destino: Añadir un enlace a la imagen para permitir que alguien haga clic en la imagen para abrir una página o un archivo en su sitio o ir a otro sitio web.

Squarespace utiliza el título de la imagen para agregar texto alternativo para la imagen. Los motores de búsqueda usan este texto para obtener información descriptiva sobre la imagen, el aumento de su optimización de motores de búsqueda.
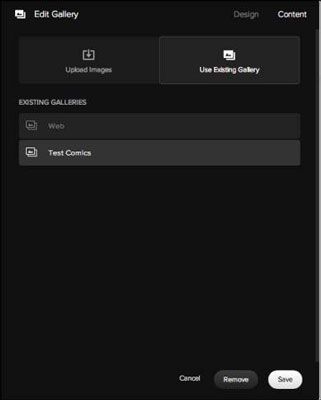
Cómo sacar las imágenes de una página de la Galería
Un método alternativo de obtener imágenes en su bloque galería es para tirar de ellos a partir de una página de la galería en su sitio. Al mostrar las imágenes de una página de la galería, no se puede modificar o configurar las imágenes desde dentro del bloque de la galería. En su lugar, usted debe hacer los cambios en la página de la galería.

¿Cómo elegir una opción de visualización
Ahora que tiene imágenes en el bloque de la galería, es necesario configurar el bloque de la galería para mostrar las imágenes. Cuatro opciones de visualización disponibles:
Slideshow
Deslizador
Cuadrícula
Apilados
Echemos un vistazo a cada uno de ellos con más detalle.
Slideshow
La opción de visualización Slideshow ofrece la configuración de la mayoría de configuración. En una presentación de diapositivas, una imagen se muestra a la vez, y controles de navegación aparece de manera que los visitantes pueden avanzar a través de las imágenes.
Puede modificar los siguientes ajustes para la opción de visualización de diapositivas:
Auto-reproducción: Comenzará automáticamente la transición entre las imágenes cuando se carga la página. Utilice el control deslizante para ajustar el retardo entre transiciones de imágenes a partir de 1 a 10 segundos.
Controles: Mostrar flechas a cada lado de la imagen actual (excepto la primera y última imagen) para permitir que alguien cambie manualmente las imágenes.
Recorte automático: Escalar automáticamente y recortar las imágenes para que sean del mismo tamaño.
Miniaturas: Mostrar todas las imágenes en el bloque de la galería en una fila de imágenes de abajo la presentación. Utilice los controles deslizantes para ajustar la altura de las miniaturas y la distancia de la fila de miniaturas de las diapositivas.
Mostrar Título y descripción: Mostrar el título y la descripción de cada imagen.
Título y Descripción Posición: Vuelva a colocar el título y la descripción en uno de los varios lugares.
Mostrar en el Hover: Mostrar el título y la descripción sólo cuando alguien pasa el cursor sobre una imagen en la presentación.
Deslizador
La opción de pantalla deslizante, como diapositivas, muestra las imágenes en un formato de presentación de diapositivas. Sin embargo, la opción Control deslizante también muestra se desvaneció porciones de la imagen anterior y siguiente a cada lado de la imagen actual.
Auto-reproducción: Comenzará automáticamente la transición entre las imágenes cuando se carga la página. Utilice el control deslizante para ajustar el retardo entre transiciones de imágenes a partir de 1 a 10 segundos.
Controles: Mostrar flechas a cada lado de la barra de desplazamiento para permitir que alguien cambie manualmente las imágenes.
Alineación activo: Coloque la imagen completa a la izquierda, derecha o centro del bloque de la galería.
Cuadrícula
La opción de visualización de cuadrícula muestra todas las imágenes como miniaturas alineados en una cuadrícula. Esta característica es útil cuando se desea mostrar todas sus imágenes a la vez y dejar que los visitantes decidan cuál quieren ampliar. Las siguientes opciones están disponibles:
Miniaturas Cuadrados: Muestra tus imágenes como miniaturas cuadrados, la creación de una red de imágenes que son todos del mismo tamaño.
Thumbnails por Fila: Utilice el control deslizante para ajustar el número de miniaturas que se muestran en cada fila.
El relleno alrededor de las miniaturas: Añadir más espacio alrededor de las imágenes en miniatura. Tenga en cuenta que haciendo esto disminuirá el tamaño de la miniatura.
Caja ligera: Permitir miniaturas que se hace clic para ver versiones más grandes de las imágenes en un formato de estilo de presentación. La página web se oscurece y las imágenes se muestran en el centro de la ventana.
Apilados
Stacked es la opción de visualización más simple, la presentación de las imágenes una tras otra final de la página. No tiene ajustes para configurar.
Si usted no tiene ningún bloques dispuestos a la izquierda oa la derecha del bloque de la galería y usted decide apiladas, las imágenes serán dimensionados para todo el ancho de la página.





