¿Cómo insertar una galería de fotos en una página de WordPress o blog
Puede utilizar la página de WordPress Insertar medios para insertar una galería de fotos completa en sus páginas (o entradas). Siga estos pasos para insertar una galería de fotos en una página (o posterior):
En la página (o posterior) en la que desea insertar una galería, subir tus imágenes.
Por Añadir nueva página (o Agregar Nuevo Post) página, haga clic en el botón Agregar medios.
Aparecerá el cuadro de diálogo Insertar Medios.
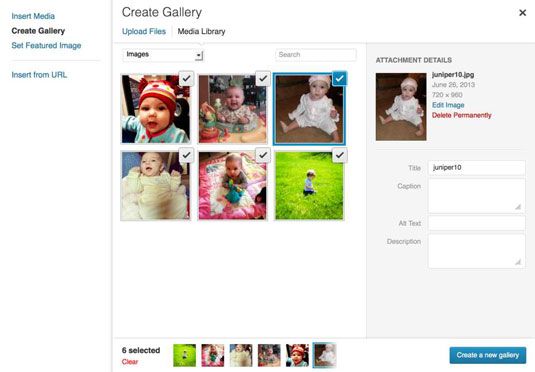
Haga clic en el enlace Crear Galería en el lado izquierdo del cuadro de diálogo Insertar Medios.
Aparece la ficha Galería sólo para mensajes o páginas que tienen una o más imágenes subidas.
Esta ficha muestra miniaturas de todas las imágenes que has subido a su página (o posterior).

Haga clic en el botón Crear una nueva galería.
Este paso abre la página Editar Gallery, donde se puede arrastrar y soltar las imágenes para determinar el orden en que deben aparecer en su sitio.
En la sección Galería de Configuración, configure las opciones de presentación para su galería:
Enlace a: Seleccione Archivo de Medios (el archivo de imagen física) o Anexo Página (una página que muestra sólo la imagen en sí).
Orden aleatorio: Seleccione esta opción para que las imágenes aparecen en orden aleatorio.
Columnas: Selecciona cuantas columnas de imágenes que desea mostrar en su galería.
Haga clic en el botón Insertar Galería en la parte inferior del cuadro de diálogo.
Retornos de WordPress a la Añadir nueva página (o Add New Post) página. Se puede ver que WordPress ha insertado en su página (o posterior) un pedazo de corto código (un fragmento de código que WordPress utiliza para ejecutar ciertas funciones, como la galería de pantalla) que se parece a esto:
[Galería]
Nota: Tienes que cambiar a la vista HTML (haga clic en la ficha HTML) para ver el código.
Cuadro de edición en la vista HTML (Opcional) En la página (o Post), puede cambiar el orden de aparición de las imágenes en la galería, así como el margen de beneficio (etiquetas HTML o selectores CSS), introduciendo el siguiente código corto:
captiontag: Cambia el marcado que rodea el título de la imagen, alterando el código corto galería. Por ejemplo,
[Galería captiontag = "div"]
lugares etiquetas de todo el título de la imagen. (Los etiqueta, que se considera un elemento a nivel de bloque, crea un recipiente aparte para el contenido.)
Tener la galería aparecerá en una línea propia, utilice el siguiente código:
[Galería captiontag = "p"]
Este código lugares
etiquetas de todo el título de la imagen. El marcado predeterminado para el captiontag opción es dd.icontag: Define el código HTML de cada imagen en miniatura individuo en torno a su galería. Cambie el margen de beneficio en torno a la icontag (icono miniatura) de la imagen mediante la alteración del código corto galería para ser algo como esto:
[Galería icontag = "p"]
Este código lugares
etiquetas alrededor de cada icono miniatura. El marcado predeterminado para icontag es dt.itemtag: Define el código HTML alrededor de cada elemento en su galería. Cambie el margen de beneficio en torno a la itemtag (cada elemento) en la galería alterando el código corto galería para ser algo como esto:
[Galería itemtag = "span"]
Este código lugares etiquetas alrededor de cada elemento de la galería. El marcado predeterminado para el itemtag es dl.
orderby: Define el orden en que las imágenes muestran dentro de su galería. Cambiar el orden utilizado para mostrar las imágenes en miniatura en la galería alterando el código corto galería para ser algo como esto:
[Galería orderby = "ASC menu_order"]
Este código muestra las miniaturas en orden ascendente menú. Otro parámetro que puede utilizar es Id_order ASC, que muestra las imágenes en miniatura en orden ascendente de acuerdo con sus documentos de identidad.
Cuando haya terminado, haga clic en el botón Vista previa para obtener una vista previa cambios- cuando esté satisfecho, haga clic en el botón Publicar para publicar su página.
Galería de código corto Salida [Galería de columnas = "4" size = "medio"] Una galería de cuatro columnas que contiene imágenes medianas [Galería de columnas = id "10" = "215" size = " miniatura "] Una galería de diez columna que contiene imágenes en miniatura sacó fromthe entrada del blog con el identificador 215 [Galería captiontag = "p" icontag = "span"] Una de tres columnas (por defecto) galería en la que cada imagen issurrounded por etiquetas y el título de la imagen está rodeada por etiquetas
Siga estos pasos para editar la hoja de estilos para su tema para incluir los estilos de galería en el CSS:
Desde el Panel de control, seleccione Apariencia-Themes-Editor y abra su hoja de estilos CSS.
Definir el estilo de la etiquetas en la hoja de estilos.
los Etiquetas de crear un elemento en línea. Un elemento contenido dentro de una etiqueta se mantiene en la misma línea que el elemento antes de IT no hay salto de línea. Necesitas un poco de conocimiento de CSS para modificar la las etiquetas. He aquí un ejemplo de lo que puede añadir a la hoja de estilo (style.css) Para su tema actual para definir el estilo de la tags:
span.gallery-icon img {padding: 3px; background: white-frontera: 1px solid negro-margin: 0 5px;}La colocación de este pedacito de la CSS en la hoja de estilo (style.css) De su tema activo coloca automáticamente un borde negro de 1 píxel alrededor de cada miniatura, con 3 píxeles de acolchado y un fondo blanco. Los márgenes izquierdo y derecho son 5 píxeles de ancho, creando buen espacio entre imágenes en la galería.
Haga clic en el botón Actualizar archivo para guardar los cambios en su hoja de estilos (style.css) modelo.
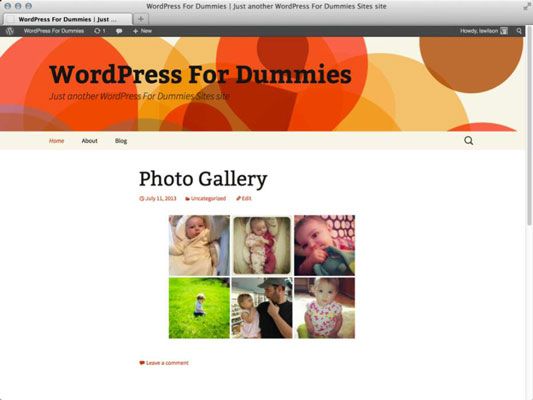
Aquí está una galería de fotos con los pasos anteriores y el ejemplo de CSS en el predeterminado Veinte Trece tema. Aquí está el código de la galería:

[Galería icontag = "span" size = "miniatura"]
Matt Mullenweg, co-fundador de la plataforma de WordPress, creó una extensa galería de fotos mediante el uso de las opciones incorporadas galería en WordPress.
Algunos plugins de WordPress útiles trabajan en conjunto con la característica de galería de WordPress.





