Cómo saltar y correr en plataformas en su juego html5
El "salto y correr" plataforma de género ha sido durante mucho tiempo un género de arcade de primera necesidad por una buena razón. Proporciona una experiencia interactiva agradable para su juego de HTML5 y es relativamente fácil de modificar para muchos tipos diferentes de juegos.
Conteúdo
El elemento esencial de un juego de plataformas es - también - plataformas. La acción sucede generalmente con una vista lateral y una personaje del jugador que responde a la gravedad. Normalmente, el jugador saltará alrededor en plataformas y luchar contra los enemigos de disparar, saltar, o de combate cuerpo a cuerpo.
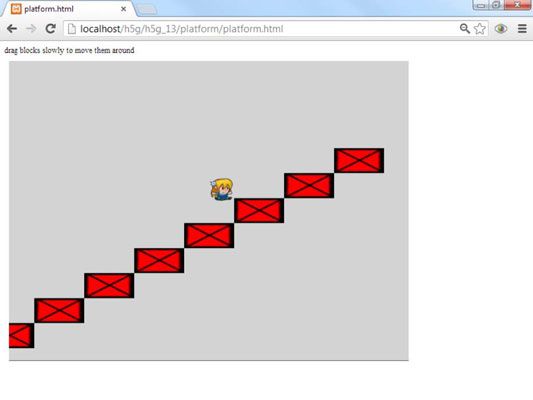
Mi prototipo muestra las características esenciales. Incluye un personaje jugador que puede saltar y aterrizar en las plataformas. Plataformas se pueden arrastrar se incluyen para que puedas editar la escena y ver cómo el personaje interactúa con diversas configuraciones de plataforma.

Códigos de salto y de caza de tierras
La clave para un juego de desplazamiento lateral es el saltar y aterrizar mecánico. Usar una que cae propiedad para realizar un seguimiento de si el personaje debe responder a la gravedad o no. Aquí está el código de la checkKeys () método que lee la flecha hacia arriba y hace que el personaje salte.
si (keysDown [K_UP]) {if (this.falling == false) {this.setImage ("characterUp.jpg") - this.y - = 5-this.falling = true-this.addVector (0, 15) -} // end if} else {checkFalling () -} // end iflos checkFalling () función comprueba cada uno de los bloques. Si el personaje no está en contacto con cualquiera de los bloques, establezca cayendo a cierto. Esto hará que la caída personaje una vez que se mueve fuera de un bloque.
Cómo entrar un aterrizaje
La interacción entre el carácter y los bloques es importante porque quieres que el personaje deja de moverse antes de golpea un bloque. Esto requiere una técnica llamada detección predictiva de colisión, que suena mucho más complicado de lo que es. Aquí está el mecanismo:
Mueva el elemento de lo más normal.
Hacer los cálculos para mover el objeto (en este caso el carácter) como normal. Tenga en cuenta que el carácter no está dibujada todavía, pero los nuevos valores x e y se han determinado mediante la adición dx y dy.
Compruebe si hay una colisión.
Compruebe si el personaje ha colisionado con cualquier cosa (en este caso, cada bloque de la matriz de bloques).
Si se produce una colisión, una copia de seguridad del personaje.
Estás comprobación de una colisión, pero no desea que el personaje se superponga con el bloque. En su lugar, usted está interesado en saber si el vector de movimiento actual podría causar una colisión.
Sustraer dx de X, dy de y.
Una colisión se ha detectado, por lo que resta de colisión restando el vector de movimiento. Esto se traduce en el ser sprite de donde se inició antes de que se detecta la colisión.
Ajuste la velocidad del sprite a cero.
Ajuste la velocidad del sprite a cero por lo que el siguiente fotograma no causa el sprite se bloquee en el bloque de nuevo.
La forma más fácil de obtener el comportamiento predictivo es añadir un apoyo() método para la Sprite objeto, que se puede llamar en cualquier tipo de colisión:
tCharacter.backup = function () {// Estoy superposición de algo que no debería compartir espacio con // una copia de seguridad a donde estaba antes de la colisión fue detectedX = this.x - this.dx-Y = this.y - this.dy-this.setPosition (X, Y) -} // copia de seguridad finalCómo hacer bloques arrastrables
Este juego cuenta con otra característica muy interesante: Cada bloque se puede arrastrar a una nueva posición para que pueda experimentar con otras colocaciones en bloque. Hacer cualquier sprites arrastrable es relativamente fácil. Basta comprobar para ver si el bloque está siendo hecho clic. Si es así, ajuste su posición igual a la posición del ratón:
tBlock.checkDrag = function () {// permitir que el bloque a draggableif (this.isClicked ()) {this.setPosition (scene.getMouseX (), scene.getMouseY ()) -} // end if} // fin checkDrag¿Cómo mejorar el juego de plataformas
El juego de la plataforma está abierta a muchos tipos de mejoras:
Utilice múltiples niveles. Los bloques predeterminados son fáciles de construir y trabajar con él, pero no son muy interesantes. Experimente con diferentes formas de bloque y posiciones para construir niveles interesantes. Puede almacenar las posiciones de los bloques de matrices para hacer nuevos niveles, y simplemente reutilizar los bloques.
Considere la posibilidad de un enfoque basado en azulejos. El ejemplo plataforma utiliza un esquema de colocación de bloques arbitraria, pero también se puede utilizar un enfoque basado en los azulejos.
Añadir objetivos y enemigos. Una mejora obvia para este juego sería incluir alguna meta de alcanzar con algún obstáculo en el camino. Considere cómo podría aplicar personajes enemigos. ¿Van a pasar? ¿Van a disparar? Ten en cuenta también la adición de power-ups para mejorar la velocidad de salto, añadir un arma a distancia, o cualquier otra cosa que puedas imaginar.
Añadir más potencia de fuego. Añadir un arma para el personaje por lo que puede disparar. En scrollers laterales, el arma normalmente dispara horizontalmente, pero se puede jugar un poco para obtener el comportamiento que desea.
Mejorar la física. La dinámica de este juego funcione bastante bien, pero se puede mejorar con un poco más ajustes. Siga las líneas generales del programa existente, sino ver si se puede hacer que funcione exactamente como lo que quieres.




