Cómo conseguir que tu sprite se mueve con rasguño en la pi de frambuesa
Xperimenting Sprite con arañazos en la Raspberry Pi es fácil. Para probar diferentes bloques, basta con hacer clic en la Paleta de Bloques. Por ejemplo, intenta hacer clic en el bloque de moverse 10 pasos, y usted debería ver a su gato se mueve hacia la derecha.
Conteúdo
Cómo utilizar las direcciones para mover tu sprite
Se pueden utilizar dos métodos diferentes para colocar y mover los sprites. La primera es para hacer tu sprite "caminar" y cambie su dirección cuando usted quiere que caminar hacia otro lado.
Éstos son los cinco bloques que se utilizan para mover el sprite de la siguiente manera:
Movida 10 Pasos: Esto hace que su paseo de sprites en la dirección que se enfrenta. Si tu sprite se ha girado, las medidas adoptadas podrían mover tu sprite en una línea diagonal a través del escenario. Puede hacer clic en el número de este bloque y escriba otro número para aumentar o disminuir el número de pasos dados.
Gire a la derecha o izquierda 15 Grados: Este bloque gira tu sprite. Puede editar el número para cambiar el grado por el cual se gira tu sprite. Su sprites camina en la dirección que se enfrenta cuando se utiliza el Move 10 Pasos bloquean.
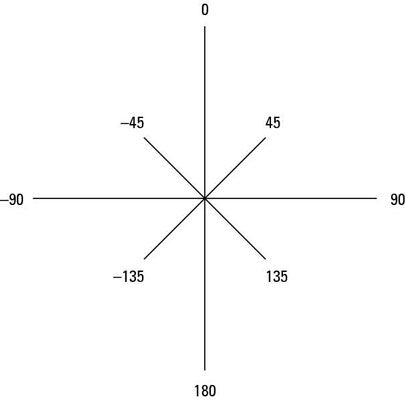
Punto en Dirección 90: Sea cual sea la dirección tu sprite se enfrenta, puntos de este bloque en la dirección que usted quisiera que se enfrentan. Utilice este bloque como está para restablecer tu sprite a cara derecha. Puede cambiar el número en este bloque para cambiar la dirección que desea tu sprite a cara y las cifras se miden en grados desde la posición de hacia arriba.
Piense en ello como las manecillas de un reloj: Cuando la mano está apuntando a la derecha, es de 90 grados desde la 12:00 posicionamiento cuando está apuntando hacia abajo, que es de 180 grados desde la parte superior. Para apuntar hacia la izquierda, se utiliza -90. Al hacer clic en la flecha de la derecha del cuadro de número, que le da un menú desde el que puede seleccionar cuatro direcciones principales, pero puede introducir cualquier número.
Tal vez se pregunte si puede ingresar 270 al punto de la izquierda, y la respuesta es que funciona, pero puede causar errores en sus programas. Si enciende su gato a la dirección 270 y luego pedir a los arañazos qué manera su gato se enfrenta, le dice -90. Para evitar las incoherencias de este tipo, mantener sus números de dirección en el rango de -179 a 180.

Apuntan hacia: También puede indicar el sprite para que apunte hacia el puntero del ratón o de otro elemento sprite. Use el menú en este bloque de elegir lo que le gustaría que su sprite para apuntar hacia.
Cómo utilizar coordenadas de cuadrícula para mover y posicionar tu sprite
También puede mover y posicionar tu sprite usando coordenadas de cuadrícula. Eso hace que sea fácil de colocar tu sprite en un lugar exacto en la pantalla, independientemente de donde se encuentra actualmente.
Cada punto en el escenario tiene dos coordenadas, una posición X y la posición Y. Las posiciones X se numeran desde -240 en el extremo izquierdo, a 240 en el extremo derecho. Las posiciones Y se numeran desde -180 en el borde inferior del escenario, a 180 en el borde superior.
Eso significa que el escenario es de un total de 480 unidades de ancho y 360 unidades de altura. El punto central de la pantalla, donde su gato comienza su día, es donde X es igual a 0 e Y es igual a 0.
Al mover el puntero del ratón sobre el escenario, la referencia de la rejilla del puntero del ratón se muestra justo debajo del escenario a la derecha.
Seis bloques de movimiento usan la coordenadas X e Y:
Ir a la x:0 y:0: Usted puede usar este bloque para posicionar tu sprite en un punto específico en el escenario. De forma predeterminada, devuelve un sprite al centro de la pantalla (x =0, y =0). Edite los números para X e Y para colocar tu sprite en otro lugar.
Ir: Utilice este bloque para mover tu sprite a la ubicación del puntero del ratón, o para la localización de otro elemento sprite si tiene más de uno.
Glide 1 segundos para x:0 y:0: Cuando se utiliza el Ir a bloquear, tu sprite simplemente salta a su nueva posición. El bloque de deslizamiento hace que su flotador de sprites no sin problemas en su lugar. Puede cambiar el número de segundos que el deslizamiento de toma, incluyendo el uso de decimales para una parte de un segundo.
Cambie X por 10: Esto mueve tu sprite 10 unidades derecha. Puede cambiar el número de unidades y usar un número negativo si desea mover a la izquierda en su lugar. Esto no afecta a la posición vertical del tu sprite y es independiente de la que forma alrededor de tu sprite se enfrenta.
Set X 0: Esto cambia la posición horizontal de tu sprite en el escenario, sin afectar a su posición vertical. El valor 0 devuelve al centro de la pantalla en posición horizontal, y se puede editar el número en la posición hacia la izquierda o derecha de eso. Utilice un número negativo para la mitad izquierda de la pantalla y un número positivo para el medio derecho.
Cambie Y by 10: Esto mueve tu sprite 10 unidades hasta el escenario, sin afectar a su posición horizontal, y con independencia de en qué dirección se está enfrentando. Puede cambiar el número de unidades y usar un número negativo para mover el sprite por la pantalla en su lugar.
Establecer Y para 0: Esto cambia la posición vertical de tu sprite en el escenario sin afectar a su posición horizontal, y sin tener en cuenta de qué manera se enfrenta. Utilice un valor positivo para la mitad superior del escenario y un valor negativo para la mitad inferior.






