Cómo crear azulejos en su juego html5
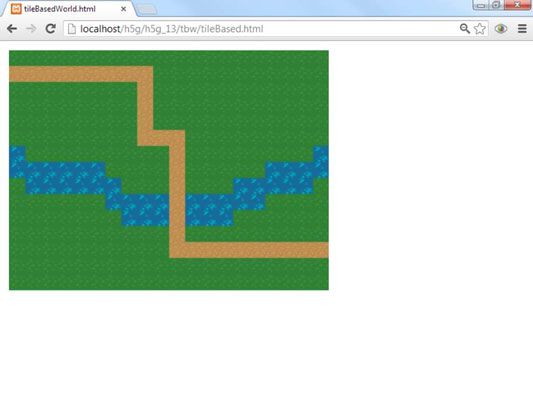
Un mundo azulejo-basado es una técnica utilizada en los juegos HTML5 para ofrecer interesantes fondos flexibles y sin costos enormes de memoria. La idea básica es tomar una serie de imágenes pequeñas y utilizarlos en combinación para construir una imagen de fondo completo.

Por lo general, usted construirá un objeto de baldosas, que contiene una serie de imágenes pequeñas (32 x 32 píxeles). Cada objeto del azulejo puede mostrar cualquiera de las imágenes en orden. Este esquema tiene una serie de ventajas interesantes:
Los requisitos de memoria pueden ser muy pequeños. Cada imagen se carga en la memoria sólo una vez, por lo que puede crear un mundo muy grande, con una pequeña huella de memoria.
Puede utilizar muchos azulejos diferentes. Usted puede construir un mundo extremadamente complejo con cualquiera de los juegos de fichas hermosas que se pueden descargar de sitios como OpenGameArt.org.
El mapa es dinámico. La imagen visualizada en cada baldosa se puede modificar en tiempo de ejecución.
Azulejos pueden tener efectos de juego. Usted puede utilizar los azulejos para crear situaciones tácticas interesantes, como el agua que no puede ser cruzado o montañas que le dan una ventaja a un defensor.
Los mapas son simplemente conjuntos de números enteros. Para almacenar un mapa azulejo-basado, no es necesario para almacenar los azulejos en absoluto. En lugar de ello, sólo tiene que mantener un registro de los estados de baldosas.
Los mapas pueden ser mucho más grande que la pantalla. Un mapa del azulejo puede ser cualquier matriz bidimensional de enteros.
Desplazamiento de un conjunto de baldosas es simple. Es fácil de hacer grandes mundos de desplazamiento con un sistema de azulejo, porque la pantalla está separada de los datos. Los azulejos mismos rara vez se mueven.
Azulejos son adecuados para múltiples tipos de juego. Azulejos se utilizan con frecuencia para los juegos de rol, así como juegos de mesa, juegos tácticos, y los juegos de plataformas de desplazamiento lateral.
Cómo crear un objeto del azulejo
los Azulejos objeto es el fundamento de mapas basados azulejos. Aquí está el código para un prototipo de baldosas simple:
var HIERBA = 0-var NUMSTATES AGUA TIERRA = 1-var = 2-var = 3 funciones Azulejos () {tTile = new Sprite (escena "grass.jpg", 32, 32) -tTile.setSpeed (0) - tTile.state = HIERBA-tTile.images = new Array ("grass.jpg", "dirt.jpg", "water.jpg") - tTile.row = 0-tTile.col = 0-tTile.setState = function ( estatales) {this.state = estado this.setImage (this.images [this.state]) -} // fin setStatetTile.getRow = function () {return this.row-} // getRowtTile.getCol final = function ( ) {return this.col-} // getCol-tTile.getState final = function () {return this.state-} // fin getStatetTile.checkMouse = function () {if (this.isClicked ()) {newState = esta .state-newState ++ - si (newState> = NUMSTATES) {newState = 0-} // fin ifthis.setState (newState) -} // end if} // fin ifreturn tTile-} // fin del constructor del azulejoLa parte más importante de una baldosa es su naturaleza multi-estado. Tiene múltiples estados. Cada estado muestra una imagen diferente. He aquí cómo se escribe:
Prepare sus imágenes.
Las partes más visibles del sistema basado en baldosas son las distintas imágenes. Construir u obtener (con los permisos necesarios, por supuesto) algunos azulejos que puede utilizar.
Construir constantes para los estados.
La forma más fácil de trabajar con los estados es asignar constantes para ellos. Constantes tienen la ventaja de ser fácilmente legible por seres humanos y los números enteros directas a la computadora.
Construir un sprite estándar.
El azulejo sigue siendo esencialmente un sprite. Es típicamente no se movió, lo que puede establecer su velocidad a 0. Utilice cualquiera de las imágenes de sprite que desea como predeterminado.
Asignar un estado predeterminado.
los estado propiedad es el aspecto más importante de una baldosa. Indica que establecen el azulejo esté visible. los estado valor debe ser siempre una de las constantes del estado.
Crear una serie de imágenes.
Cada baldosa tendrá acceso a todas las imágenes posibles. Guárdelos en una matriz. Asegúrese de que las líneas de la orden matriz se une con los valores constantes.
Establezca una fila y columna.
Los azulejos se colocan generalmente en una cuadrícula de dos dimensiones, por lo que puede ser muy útil para realizar un seguimiento de fila y columna de la teja actual.
Agrega un setstate () método.
Este método le permite cambiar fácilmente un azulejo para cualquiera de los valores de estado. Utilice una constante para asegurar el estado es reconocido por sus azulejos. los estado la propiedad se modifica para reflejar el estado actual y la imagen también se cambia, por lo que la imagen correcta se mostrará en la próxima actualización.
Proporcionar técnicas de recuperación de datos.
Estas funciones devuelven la fila, columna, y el estado actual de la baldosa.
Permitir un comportamiento de edición.
los checkMouse () método determina si el azulejo ha hecho click. Si es así, el estado se incrementa y se visualiza el nuevo estado.
¿Cómo construir un mapa de juego de los azulejos
Cada mosaico es una herramienta poderosa, pero el poder real de la estructura azulejo-basado es cómo se combinan los azulejos para crear un mapa completo. los juego de fichas es una matriz de dos dimensiones de objetos de cerámica. Como la mayoría de las matrices de dos dimensiones, la cual es normalmente administrado por un par de bucles anidados. Aquí está el código para la creación de la juego de fichas:
setupTiles función () {tileset = new Array (FILAS) -para (fila = 0- fila lt; Fila ROWS- ++) {Trow = new Array (COLS) -para (col = 0- col lt; Col COLS- ++) {Trow [col] = new Azulejos () - xpos = 16 + (32 * col) -yPos = 16 + (32 * fila) -tRow [col] .setPosition (xPos, ypos) -tRow [col ] .row = fila-Trow [col] .col = colaboración} // fin col para looptileset [fila] = tRow-} // fin de fila para loop-} // setupTiles finalesHay sólo unos pocos puntos a tener en cuenta aquí:
El conjunto de baldosas es una matriz. Cada miembro de la juego de fichas array es en realidad una fila. Construir una matriz de longitud FILAS.
Paso a través de cada fila. Utilice un estándar para bucle para recorrer todas las filas.
Cada fila es una matriz de longitud COLS. Una matriz de dos dimensiones es en realidad un conjunto de matrices. Hacer una matriz de longitud COLS para cada fila.
Paso a través de las columnas. Hacer una para bucle que pasa una vez por columna. Ahora tiene dos variables de recuento (fila y columna), Que junto describir la posición de cada baldosa en la estructura de dos dimensiones.
Crear un nuevo mosaico. Sólo tiene que utilizar el constructor del azulejo para construir una nueva ficha.
Ajuste la posición de la baldosa. Puede multiplicar la fila y la columna por el ancho y el alto de la celda para determinar una ubicación aproximada.
Asigne los datos de fila y columna con la clase Sprite. Simplemente copie el fila y columna datos a propiedades del sprite.






