Dreamweaver CS6 básico: 5 cosas que debe saber cuando la construcción de sitios web
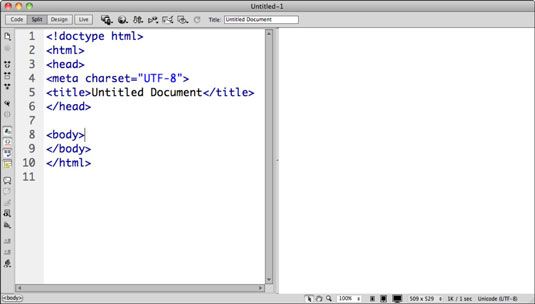
Tan pronto como se crea una nueva página HTML en Dreamweaver, la ventana de documento lanza. Esta es el área de trabajo donde se diseña y páginas web de código, crear y editar texto, e insertar y (dentro de límites) editar imágenes.
La aparición de la ventana cambia de documentos. Vista Diseño esconde todo el código. Código vista muestra solo código. Y vista muestra Dividir ambos vista de código (normalmente en la izquierda) y vista de diseño (normalmente a la derecha). Usted realmente no necesita utilizar una gran cantidad de paneles en Dreamweaver.
Una buena opción para familiarizarse con el espacio de trabajo de Dreamweaver es elegir Mostrar paneles para cambiar todos los paneles de fuera, que oculta todos los paneles hasta que lo necesite.

En esencia, la ventana de documento es su caballete, su mesa de trabajo - el estudio de diseño digital. E incluso si usted está inclinado a crear páginas web de codificación manual en Dreamweaver (escribir HTML), todavía se utiliza la ventana de documento - se puede introducir el código en la vista Código o en el lado de la vista Código de vista Split.
La mejor manera para que usted trabaje en la ventana de documento depende de su tarea y de su nivel de comodidad. Como se ha señalado, tiene tres puntos de vista que puede elegir:
Vista Código: Usted ve el código subyacente de la página. Utilice esta vista si se siente cómodo con la codificación manual o quiere ver el código que ha generado utilizando Dreamweaver.
Vista Diseño: Usted ve solamente los aspectos visuales de su página, lo cual puede ser útil si usted no es tan cómodo con código o si usted necesita ver a su diseño.
Vista de Split: Lo mejor de ambos mundos, donde se ve su código en la parte superior de la pantalla y su diseño en la parte inferior.
Dreamweaver CS6 Básico: 5 cosas que debe saber cuando construcción de sitios web