Cómo crear un formulario en Dreamweaver
Dreamweaver no hace la construcción de una forma básica mucho más fácil de codificar directamente en HTML. No es como escribir
Conteúdo
- Haga clic en el documento para establecer el cursor en el punto de inserción en un documento html, donde aparecerá el formulario y elija insertar-form-form.
- Haga clic en aceptar para incrustar el formulario.
- En el campo de acción del inspector de propiedades, introduzca una acción.
- Si va a enviar la forma de contenido por correo electrónico, escriba text / html en el campo enctype.
Aquí viene la advertencia obligatoria que precede a cada discusión de cómo hacer algo en Dreamweaver: Deténgase. Si usted no está trabajando en un Dreamweaver definido sitio - como se define en el cuadro de diálogo Definición del sitio - nada de esto va a funcionar.
Con un sitio definido, y una página HTML guardada en Dreamweaver, siguiendo estos pasos crearán un formulario:
Haga clic en el documento para establecer el cursor en el punto de inserción en un documento HTML, donde aparecerá el formulario y elija Insertar-Form-Form.
Si estás en la vista Código, el Editor de etiquetas - cuadro de diálogo Formulario appears- clic en Aceptar para que desaparezca porque no lo necesita.

 Agrandar
AgrandarHaga clic en Aceptar para incrustar el formulario.
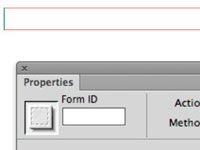
El formulario aparece en la vista Diseño en una caja roja. Con la caja roja seleccionada, el Inspector de propiedades muestra la configuración de la forma.
En el campo de acción del inspector de propiedades, introduzca una acción.
Esto podría ser un enlace a un script PHP o una acción de e-mail.

 Agrandar
AgrandarSi va a enviar la forma de contenido por correo electrónico, escriba text / html en el campo Enctype.
Líneas rojas en la vista Diseño definir el comienzo y el final de la forma elemento, y y etiquetas en la vista Código hacen lo mismo. Permanezca dentro del forma elemento al añadir todos los elementos del formulario!






