Cómo validar y confirmar contraseñas en Dreamweaver
Herramientas de Dreamweaver CS6 para recoger y conforme contraseñas funcionan de esta manera: En primer lugar se crea un campo de contraseña usando un widget de Spry Validación, y luego crean un campo confirman mediante un widget de Spry validación.
Conteúdo
- Seleccione insertar-form-spry validación contraseña.
- Introduzca un nombre de campo de formulario en el campo id.
- Introduzca una etiqueta descriptiva que le dice a la gente lo que ponen en el campo etiqueta.
- Haga clic en aceptar y definir los atributos de campos de formulario necesarios en el inspector de propiedades.
- Haga clic en la etiqueta del aqua por encima del campo de formulario para definir los criterios de validación.
- Crear el campo de confirmación eligiendo insertar-form-spry confirmar validación.
- Pon a prueba tus campos de validación por el ahorro de su página, y todo el javascript generado, y luego obtener una vista previa en un navegador.
Por supuesto, para crear estos, o cualquier campos de formulario, el punto de inserción debe estar dentro de un formulario. Con eso todos en su lugar, siga estos pasos para crear un conjunto de campo de formulario de contraseña / password a confirmar:
Seleccione Insertar-Form-Spry Validación contraseña.
La etiqueta de entrada Atributos de accesibilidad abre el cuadro de diálogo.
Introduzca un nombre de campo de formulario en el campo ID.
Por ejemplo, utilice ". Contraseña "
Introduzca una etiqueta descriptiva que le dice a la gente lo que ponen en el campo Etiqueta.
Por ejemplo, " Introduzca un seis dígitos o más contraseña aquí ".
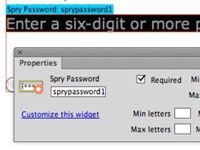
Haga clic en Aceptar y definir los atributos de campos de formulario necesarios en el inspector de propiedades.
Por ejemplo, es posible definir una anchura y / o un número máximo de caracteres puede introducir un usuario (en los cuadros Ancho Char o Max Chars, respectivamente).

 Agrandar
AgrandarHaga clic en la etiqueta del aqua por encima del campo de formulario para definir los criterios de validación.
Por ejemplo, es posible hacer que este campo requiere, y requieren un mínimo de seis caracteres.
Crear el campo de confirmación eligiendo Insertar-Form-Spry Confirmar validación.
Puede utilizar las mismas técnicas que utilizó para definir el campo de contraseña para definir el campo de confirmación. Pero como todo lo que se ingresó en el campo de formulario confirmar tiene que coincidir con lo que se introduce en el campo de contraseña, los parámetros sólo realmente necesarios aquí son un ID (por ejemplo, " confirmar ") y la etiqueta (" Escriba su contraseña de nuevo ".).

 Agrandar
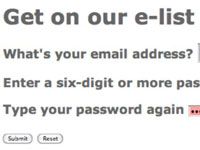
AgrandarPon a prueba tus campos de validación por el ahorro de su página, y todo el javascript generado, y luego obtener una vista previa en un navegador.
Probar " romper las reglas " que ha definido para probar los scripts de validación.
Por ejemplo, puede intentar introducir una dirección de correo electrónico con sólo tres personajes. O bien, una dirección de correo electrónico sin un " @ " símbolo. O bien, un e-mail sin ". " (punto) en el mismo. El script de validación rechazará todas estas entradas.





