Cómo utilizar las opciones de celda de tabla en Dreamweaver
Dreamweaver permite especificar opciones para las células individuales en una tabla. Cuando se selecciona una celda, lo que se puede hacer haciendo clic para colocar el cursor en cualquier lugar dentro del área de la celda, el inspector de propiedades cambia para mostrar las propiedades individuales para esa célula, como el formato y la alineación del contenido de una celda en particular.

A partir de Dreamweaver CS4, el inspector de propiedades presenta tanto en entornos HTML y CSS. Ajustes de CSS son generalmente preferidos y funcionan de la misma de los contenidos de una celda de tabla como lo hacen para el contenido en otro sitio en una página web.
También puede cambiar varias celdas al mismo tiempo. Suponga que desea formatear algunas células de su mesa con un determinado color de fondo y el estilo de texto. Puede aplicar las mismas propiedades a varias celdas seleccionando más de una celda a la vez. Cualquier propiedad que cambie en el inspector de propiedades se aplican a todas las celdas seleccionadas. Estos son algunos consejos para la selección de las células:
Para seleccionar celdas adyacentes, pulse la tecla Mayús mientras hace clic para seleccionar las células.
Para seleccionar varias celdas no adyacentes, presione la tecla Ctrl y haga clic en cada celda que desea seleccionar.
Si usted está teniendo problemas para seleccionar una celda individual, ya que contiene una imagen, haga clic en la imagen y luego utilizar el # 8592- o # 8594- tecla del teclado para mover el cursor y anule la selección de la imagen, que activa el inspector de propiedades y muestra las opciones para esa celda.
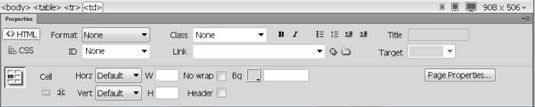
Cuando se seleccionan una o más celdas adyacentes, la mitad superior del inspector de propiedades controla el formato de texto y direcciones URL en las celdas de la tabla. La mitad inferior del inspector de propiedades ofrece las opciones de atributos celda de la tabla, de la siguiente manera:
Combinar celdas seleccionadas utilizando Spans icono: Combina dos o más células. Para combinar celdas, primero debe seleccionar dos o más células haciendo clic y arrastrando o pulsando la tecla Mayús o Ctrl mientras selecciona varias celdas.
Dividir celda en filas o columnas icono: Divide una célula en dos. Al seleccionar esta opción, aparecerá un cuadro de diálogo le permite especificar si desea dividir la fila o la columna. A continuación, puede especificar el número de columnas o filas, que controla la cantidad de veces divide la célula. Tenga en cuenta que se puede aplicar la opción Dividir celda a una sola célula a la vez.
Horz y Vert: Controla la alineación horizontal o alineación vertical, respectivamente, de los contenidos de la celda.
W y H: Controla la anchura o la altura de la célula, respectivamente.
No Wrap: Evita ajuste de texto en la celda. La celda se amplía para dar cabida a todo el texto mientras escribe o pega en una celda. (Normalmente, el texto exceso simplemente se mueve hacia abajo a la siguiente línea y aumenta la altura de la celda.)
Cabecera: Formatea contenido de una celda mediante el uso de una etiqueta de encabezado, que muestra el texto en negrita y centrado de forma predeterminada en la mayoría de los navegadores web.
Bg (color): Haga clic en el pozo de color para seleccionar un color de fondo de la paleta de colores o introduzca un código de color hexadecimal en el campo de texto. Si utiliza la paleta de colores, el código hexadecimal se introduce automáticamente en el campo de color Bg. Asegúrese de incluir el signo # si añade su propio color hexadecimal o el color no se muestren correctamente en muchos navegadores.
Aunque la alineación, color y opciones de formato en el inspector de propiedades son muy útiles, el uso de CSS es la opción preferida.





