Cómo alinear contenido de la tabla en columnas y filas en Dreamweaver
Limpie la alineación de los elementos en columnas y filas hace que su mesa limpia y fácil de leer. El logro de esa mirada en Dreamweaver puede ser complicado, ya que no tienen tanto control en HTML como usted tiene en un programa como Excel, donde se puede alinear los números hasta el punto decimal, por ejemplo. En una tabla HTML, puede alinear el contenido de las columnas a la izquierda, derecha o centro.
Los siguientes pasos explican los conceptos básicos de la alineación de filas y columnas en la tabla (y usted encontrará consejos para la solución de problemas de alineación comunes, también):
Seleccione la columna o fila para el que desea cambiar la alineación.
Coloque el cursor en la primera celda de la columna o fila que desea alineación a continuación, haga clic y arrastre para resaltar todas las columnas o filas que desea cambiar.
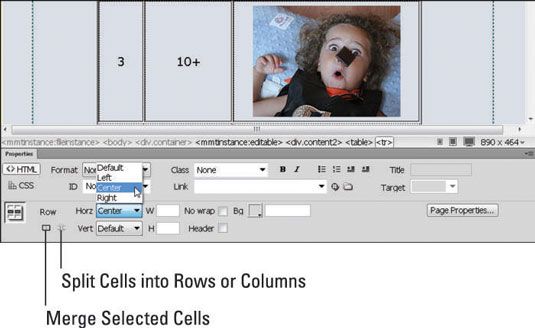
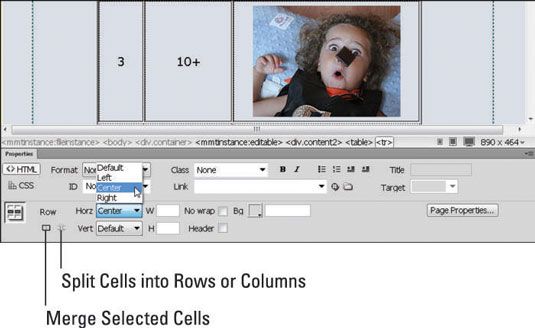
Elija una opción de alineación del Horiz (horizontal) o Vert (vertical) listas desplegables en el inspector de propiedades.
El contenido de la celda se ajusta para que coincida con la opción de alineación seleccionado.
Alternativamente, se puede acceder a muchas opciones de formato, incluyendo opciones de alineación, mediante la selección de una mesa y luego a la derecha, al hacer clic (Windows) o Control-clic (Mac).

Si usted sigue los pasos anteriores pero contenido de la tabla todavía no está alineando, prueba los siguientes consejos:
Si utiliza el mismo número de dígitos después del punto decimal en todos sus números, se puede conseguir que se alinean en una columna. Por ejemplo, si un precio es de $ 12.99 y la otra es de $ 14, expresar este último como $ 14.00- entonces, al alinear a la derecha, el número de su equipo. (Si sus columnas todavía no se están alineando la forma en que usted quiere que, considere el uso de una fuente de espacio sencillo).
Si tienes problemas para alinear el contenido de las celdas adyacentes, establecer la alineación vertical de arriba. Una frustración común ocurre cuando usted tiene dos o más filas de lado a lado con el texto en uno y las imágenes en la otra, y desea que la parte superior de la imagen y la parte superior del texto para alinear. A menudo no se alinean porque son diferentes longitudes.
La solución es simple: Seleccione todas las celdas que desea alinear, y en el inspector de propiedades, cambie la alineación vertical arriba. Al parecer, como la magia, todo el contenido salta a la parte superior de las células y se alinea perfectamente. Este es un problema tan común que se puede establecer de forma rutinaria la alineación vertical de las celdas de tabla para arriba.
Asegúrese de que utiliza el mismo formato, párrafo, y romper las etiquetas si desea que el contenido de las celdas adyacentes a la línea. Otra situación en la que el contenido de las células adyacentes no se alinean correctamente se produce cuando se incluyen etiquetas de párrafo de todo el texto o una imagen en una celda, pero no en otro.
Utilice Vista de Split (haciendo clic en el botón Dividir en la parte superior del espacio de trabajo) y asegúrese de que el código en ambas células coincide. Si usted tiene
etiquetas de todo el contenido en una célula y no en otro, asegúrese de incluirlos en la segunda celda o eliminarlos de la primera por lo que tanto las células coinciden.
Sobre el autor
 Cómo navegar y editar los números de documentos en su macbook
Cómo navegar y editar los números de documentos en su macbook MacBook te permite hacer muchas cosas a mano en un documento de Numbers. Una vez que aprender a navegar a través de las hojas de cálculo, hay forma múltiple para editar lo que su documento aparece exactamente como usted lo necesita.Navegar y…
 Excel para Mac 2011: en forma y posición de contenido de celdas en hojas de cálculo
Excel para Mac 2011: en forma y posición de contenido de celdas en hojas de cálculo Usted puede alinear y contenido de la celda posición en Excel utilizando el grupo de alineación en el Office 2011 para Mac ficha Inicio de la cinta en la parte superior de la ventana de Excel:Horizontal: Seleccione de izquierda, centro, derecha o…
 Cómo modificar una tabla en Word 2011
Cómo modificar una tabla en Word 2011 Al llenar en una tabla en Office 2011 para Mac documento Word, puede descubrir que necesita más filas o columnas, o quizás usted tendrá que fusionar algunas células para mejorar el diseño. Al hacer clic en cualquier lugar dentro de una tabla,…
 Cómo alinear texto de la celda en la solicitud de números de la nieve del leopardo
Cómo alinear texto de la celda en la solicitud de números de la nieve del leopardo En Leopard Mac OS X Snow utiliza el programa Números para crear hojas de cálculo. Después de tener datos rellenados en las columnas y celdas, puede cambiar la alineación del texto en las celdas seleccionadas. (La alineación predeterminada para…
 Cómo alinear texto celular solo por lo que en números hojas de cálculo
Cómo alinear texto celular solo por lo que en números hojas de cálculo Puede cambiar la alineación del texto en las celdas seleccionadas dentro de la aplicación de hoja de cálculo de números, que es parte de la suite iWork de productos. (La alineación predeterminada para el texto está alineado a la izquierda y…
 Alineación de datos de Excel 2007 horizontal y verticalmente
Alineación de datos de Excel 2007 horizontal y verticalmente En Excel 2007, puede cambiar la horizontal y vertical alineación de datos de la celda. De forma predeterminada, el texto se deja; alineado, y los valores o las fechas son correctas; alineados. Utilice los botones en el grupo Alineación de la…
 Cómo alinear excel datos de 2010 horizontal y verticalmente
Cómo alinear excel datos de 2010 horizontal y verticalmente En Excel 2010, puede cambiar la horizontal y vertical alineación de datos de la celda. De forma predeterminada, el texto se deja; alineado, y los valores y las fechas son correctas; alineados. Utilice los botones en el grupo Alineación de la…
 Cómo envolver excel 2007 los datos para ver todo el texto
Cómo envolver excel 2007 los datos para ver todo el texto Utilice el botón Ajustar texto en la ficha Inicio de Excel 2007 para envolver largo texto en una celda, mostrando que en varias líneas dentro de la célula. Esta característica le ayuda a evitar el problema de tener que abreviar texto o ampliar…
 Cómo envolver excel datos de 2010 para ver todo el texto
Cómo envolver excel datos de 2010 para ver todo el texto Utilice el botón Ajustar texto en la ficha Inicio de Excel 2010 para envolver largo texto en una celda, mostrando que en varias líneas dentro de la célula. Esta característica le ayuda a evitar el problema de tener que abreviar texto o ampliar…
 La fusión y división de células en Excel 2010
La fusión y división de células en Excel 2010 Puedes fusionar y centro datos horizontal y verticalmente a través de múltiples celdas en Excel 2010. También pueden unmerge o división una celda combinada en sus células originales, individuales. Un uso común de fusión y el centro en Excel…
 La fusión y división de células en Excel 2007
La fusión y división de células en Excel 2007 Puedes fundirse y el centro datos horizontal y verticalmente a través de múltiples celdas en Excel 2007. También pueden unmerge o división una celda combinada en sus células originales, individuales. Un uso común de fusión y el centro en…
 ¿Cómo cambiar la alineación y la orientación del texto en una palabra mesa de 2007
¿Cómo cambiar la alineación y la orientación del texto en una palabra mesa de 2007 Puede cambiar la alineación y la orientación del texto en una tabla de Word 2007. Palabra facilita mediante la inclusión de varios comandos en el grupo Alineación de la pestaña Tablas Layout Tool en la cinta.Alineación de texto en la tabla de…