Cómo crear hojas de estilo en cascada (CSS) simple y fácilmente
Realmente no hay manera correcta o incorrecta para crear hojas de estilo en cascada (CSS) para sus aplicaciones de javascript, pero utilizando un enfoque organizado puede hacer que la tarea sea más rápida y producir mejores resultados con menos errores. Después de todo, CSS es realmente acerca de proporcionar una página de aspecto organizado y agradable para que el usuario pasa más tiempo de ver la información en lugar de tratar de averiguar dónde reside la información.
Conteúdo
- Definir un diseño básico para el sitio en su conjunto.
- Desarrollar un modelo para sus páginas que utiliza este diseño básico y luego utilice esta plantilla para crear las páginas reales.
- Crear una lista de los elementos que desea el estilo.
- Desarrollar un archivo .css para ir con su plantilla.
- Probar el diseño en todos los navegadores que la intención de apoyar la aplicación.
Los siguientes pasos proporcionan un único proceso que puede utilizar para crear CSS:

 Agrandar
AgrandarDefinir un diseño básico para el sitio en su conjunto.
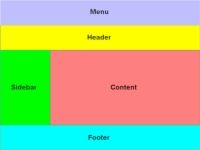
Decida cómo desea colocar los elementos en pantalla. Por ejemplo, determinar dónde desea colocar un menú. Si el sitio utilizará encabezados y pies de página, debe tener en cuenta el aspecto que tendrán estos elementos. El contenido principal debería aparecer en el centro de la página, pero muchos sitios también se basan en las barras laterales para proporcionar detalles acerca de los elementos que el usuario selecciona. He aquí un ejemplo típico de un diseño de página:
Desarrollar un modelo para sus páginas que utiliza este diseño básico y luego utilice esta plantilla para crear las páginas reales.
La plantilla debe contener todos los elementos de su diseño básico. Usar
Trabajar con CSS
Menú
Cabecera
Sidebar
Contenido
Crear una lista de los elementos que desea el estilo.
La plantilla proporciona una lista de los elementos básicos que debe incluir en su .CSS archivo. Es importante pensar en el proceso de diseño. La lista de elementos actúa como un esquema para su diseño. Se utiliza para asegurar la CSS resultante llevará a cabo según lo previsto.
Desarrollar un archivo .CSS para ir con su plantilla.
los .CSS archivo debe contener toda la información necesaria para que su diseño sea una realidad. Aquí hay un ejemplo básico de lo que la CSS podría ser similar a este ejemplo:
div {text-align: center-font-family: sans-serif-font-size: 20px; border: 0px; padding: 0px;} # Menú {position: absolute-background-color: # bfbfff-width: 90% - altura: 80px;} # Cabecera {position: absolute-top: 80px; background-color: # ffff00-width: 90% -Altura: 80px;} # Sidebar {position: absolute-top: 160px; background-color: # 00FF00 -width: 30% -Altura: 200px;} # contenido {position: absolute-top: 160px; left: 31% -background-color: # ff8080-width: 60% -Altura: 200px;} # Footer {position: absolute -Top: 360px; background-color: # 00ffff-width: 90% -Altura: 80px;}
 Agrandar
AgrandarProbar el diseño en todos los navegadores que la intención de apoyar la aplicación.
Las pruebas son una parte esencial de la creación de un diseño. A veces hay que modificar algunos de los parámetros de diseño para obtener el resultado deseado. Así es como el diseño se ve en Chrome. El diseño se ve esencialmente la misma en Firefox e Internet Explorer también.





