Cómo proporcionar un esquema de documento con css3
El uso de CSS3 para crear un esquema de documento es útil cuando una página contiene una gran cantidad de material y desea que el usuario navegar fácilmente. El esquema se basa en las diferentes etiquetas que usted proporciona. El método actual de la creación de un esquema de documento es usar el
mediante las etiquetas.
Conteúdo
Este enfoque funciona muy bien cuando el material proviene de la misma página o si tiene control sobre el formato del contenido. No funciona tan bien cuando el contenido proviene de otro lugar, por lo que los grupos de estándares tenían que llegar a una nueva forma de hacer las cosas.
El siguiente procedimiento muestra una técnica para añadir una descripción a una página que ya contiene un menú. Se utiliza la navegación como punto de partida.
Abre el Archivo navigation.html y agregue el siguiente código al final de la
sección (después del menú existente).- La partida principal 1
- Sub Rubro 1
- Sub Rubro 2
- La partida principal 2
- Sub Rubro 3
- Sub Rubro 4
Guarde el archivo HTML.
Abra Navigation.CSS y escribe los siguientes estilos al final del archivo.
#DocOutline {Font-family: Arial, Helvetica, sans-serif-font-size: 14px; ancho: 145px; altura: 800px;} # DocOutline ul {margin-bottom: 20px; list-style: none; margin-left: -40px;} # DocOutline ul ul {margin-left: -20px;} # DocContent {margin-top: -800px; margin-left: 150px;}El foco principal está en el esquema del documento donde tiene que proporcionar enlaces con formato al contenido que se encuentra en el resto de la página. Observe que el contorno se ajusta a una altura específica. La razón de este ajuste es para hacer más fácil para colocar el contenido del documento una vez que se muestran los vínculos.
El ejemplo se establece la propiedad de estilo list-style #DocOutline ul a ninguno. Usted sólo puede utilizar la misma facilidad con los números, letras o cualquier otro índice esbozar lo prefiere.
Esta lista media automáticamente hará guión de la distancia de los elementos de menú individuales creó anteriormente. Para colocar los enlaces en el lado izquierdo de la página, debe revertir la sangría de la lista estableciendo margen izquierda a -40px, que es la mitad de la anchura de 80px de los elementos de menú individuales.
Cada nivel requiere una cierta cantidad adicional de sangrado por lo que el usuario puede ver los niveles relativos de cada entrada. El #DocOutline ul ul cambia la sangría para los encabezados de segundo nivel. Si tuvieras un tercer nivel de títulos, que te crear un estilo ul ul #DocOutline ul formatearlo.
El contenido del documento se iniciará después de que el esquema del documento a menos que una de dos cosas sucede. En primer lugar, puede utilizar columnas reales. Sin embargo, esta funcionalidad requiere CSS3. En segundo lugar, puede utilizar pseudo-columnas. Se establece el valor de la propiedad margin-top igual a la altura del documento de esquema.
La técnica se muestra en este ejemplo funciona con cualquier navegador que soporte totalmente CSS. Tenga en cuenta que también debe establecer margen izquierdo a un valor que es igual a la anchura del documento de esquema (además de unos cuantos píxeles para el espaciado.
Guarde el archivo CSS.
Actualizar el ejemplo de navegación.
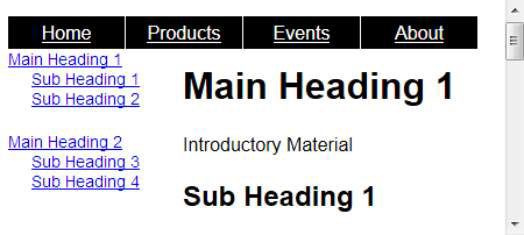
Usted ve el contorno de documentos y contenido asociado. Este esquema funciona realmente - puede hacer clic en los enlaces para ir a las distintas cabeceras presentados en el esquema.

La partida principal 1
Introductory Material
Sub Rubro 1
Artículo
Sub Rubro 2
Artículo
La partida principal 2
Introductory Material
Sub Rubro 3
Artículo
Sub Rubro 4
Artículo
Las entradas consisten en un esquema de documento y el contenido asociado. El esquema sigue específicamente a la
y objetos en este ejemplo. Hay métodos para generar este tipo de contenido de forma automática, pero todos ellos requieren codificación.
Este es un caso en que el uso de CSS no implicar algún codificación manual que usted no tenga que realizar al utilizar otras técnicas, como la inclusión de javascript. Sin embargo, la ventaja es que el ejemplo funciona bien con cualquier navegador que soporte CSS.





