¿Cómo elegir las fuentes de su sitio web
Algunas fuentes no funcionan bien en los sitios web. Desafortunadamente, existen demasiadas fuentes en estos días para que usted pueda encontrar un listado completo de los cuáles hacen y cuáles no. Además, es importante entender que las fuentes, como la moda, entran y salen de estilo para su uso en la web (para un ejemplo rápido de una fuente fuera de moda, acaba de hacer una búsqueda en Comic Sans). Pero hay algunas pautas generales para ayudarle a seleccionar las fuentes adecuadas para diferentes aplicaciones.
Conteúdo
Norma contra fuentes de pantalla en el diseño web
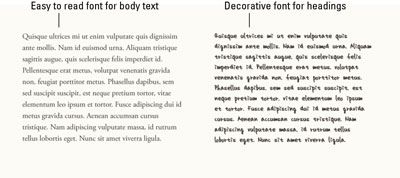
Para elegir el tipo de letra adecuado para su sitio web, usted debe estar familiarizado con las diferentes categorías de fuentes. En general, usted debe utilizar fuentes estándar para las páginas de texto del cuerpo y reservar las fuentes más elegantes o decorativos, a menudo llamado visualización las fuentes, las partidas cortas, llamadas, y subtítulos.

Fuentes estándar incluyen Garamond, Times, Georgia, Arial, Helvetica, y Verdana, que fueron diseñados para la legibilidad y funciona bien para grandes bloques de texto. Son fuentes comunes que muchas personas han oído hablar. Hay un número de fuentes, sin embargo, que caen en la " estándar " categoría con nombres que no puede reconocer.
Los pesos de fuentes para el cuerpo del texto se llaman romana, Cuerpo o regular. Los lectores no están distraídos por el diseño de estas fuentes clásicas, lo que les permite centrarse en el texto que nos ocupa. Fuentes estándar están diseñados para facilitar la lectura, por lo que funcionan bien en los tamaños de punto más pequeños y en los grandes bloques de texto.
Fuentes Fancier, por otra parte, u otras variantes de peso de una fuente como negrita, condensada, Semi Negrita, Negro, Ultra, tienen un montón de detalles y la personalidad, ideal para las partidas de mayor ajuste y subtítulos que consisten en unas pocas palabras. Estas fuentes captar la atención de la gente, pero ellos no están diseñados para una larga página de texto. A menudo se puede distinguir las fuentes decorativas solo por sus nombres, como Kid Print, Comic Sans, y así sucesivamente (véase la siguiente figura).

Grosor de los caracteres en la web
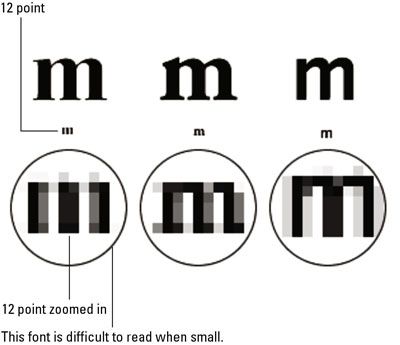
El espesor de cada letra individual (o grosor de línea) Contribuye en gran medida a la legibilidad de una fuente. Debido píxeles en las computadoras no son comparativamente muy pequeñas, las fuentes que son demasiado delgadas pueden desvanecen en el olvido, especialmente en tamaños de punto más pequeños.
Si examina cualquier fuente, observa que el espesor varía en cada letra. Por ejemplo, echar un vistazo a la carta m en el ejemplo, a continuación. La carta se encuentra en unos pocos tipos de letra diferentes para la comparación. Algunas fuentes, como Kepel Bold (el ejemplo de la izquierda), cambian drásticamente entre las zonas gruesas y delgadas de una sola letra. Con un tamaño pequeño punto, para la letra m, todo lo que ves es una gota de tres golpes audaces - los trazos finos desaparecen por completo. Al elegir las fuentes de texto de punto pequeño tamaño, por lo tanto, encontrar versiones que no tienen una gran variación en el grosor del trazo. Además, evite el " ligero " ediciones de fuentes - son demasiado delgadas para leer en un tamaño pequeño punto. (La mayoría de las familias de fuentes vienen en una variedad de espesores, que van desde la luz de la más delgada del conjunto de negrita, negro y ultra para progresivamente más pesado grosor de línea.)

Serif contra fuentes sans-serif en diseño web
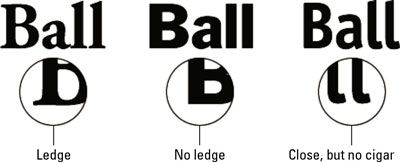
Su educación la fuente no estará completa hasta que sepa la diferencia entre serif y sans-serif. LA serif es la pequeña cornisa que adorna la punta de una carta. Sans Serif fuentes, en cambio, no tienen estas repisas. Algunas fuentes sans-serif modernas tienen pequeños adornos en sus consejos, por lo que se mira dos veces, pero son fuentes sans-serif siendo considerados. Tanto fuentes serif y san serif se pueden utilizar para los bloques más grandes de cuerpo del texto. Por lo general, las fuentes serif dan la página una mirada más conservadora, con clase, o noticioso, durante el uso de fuentes san-serif produce un limpiador, toque más moderno.

Las fuentes de las listas de todos sobrevivieron al Prueba de 10 puntos: Todos ellos son legibles cuando se ajusta a tan sólo 10 puntos, que es el tamaño de letra más pequeño para el texto que usted debe siempre tener en cuenta para el cuerpo del texto en el diseño web (mejor fijado en 11 puntos por lo menos).
Trate de mezclar fuentes serif y sans-serif juntos. Por ejemplo, utilizar un estilo para los títulos y el otro estilo para el texto del cuerpo. La elección de un conjunto de dos o tres fuentes de su sitio web - una para cada tipo diferente de tipo de elemento - ayuda para agregar interés visual a la página, como en el siguiente ejemplo.





