Ejemplo de programación JavaFX: cuadro 3d
JavaFX ha incorporado soporte para el modelado 3D realista. De hecho, el gráfico de escena JavaFX es tridimensional en la naturaleza. La mayoría de los programas de JavaFX trabajan en sólo dos dimensiones, especificando simplemente xe y coordenadas. Pero todo lo que tienes que hacer para entrar en la tercera dimensión es especificar coordenadas z para colocar los nodos del grafo de escena en el espacio tridimensional.
JavaFX incluye un amplio conjunto de clases que se dedican a la creación y visualización de objetos 3D en mundos 3D. Puede crear formas tridimensionales, como cubos y cilindros. Puede mover la cámara virtual alrededor en el espacio 3D para mirar sus objetos 3D desde diferentes ángulos y perspectivas diferentes.
E incluso se puede añadir fuentes de iluminación para controlar cuidadosamente el aspecto final de sus mundos virtuales. En resumen, JavaFX es capaz de producir escenas 3D sorprendentes.
Agregue un cuadro 3D a su mundo de Java
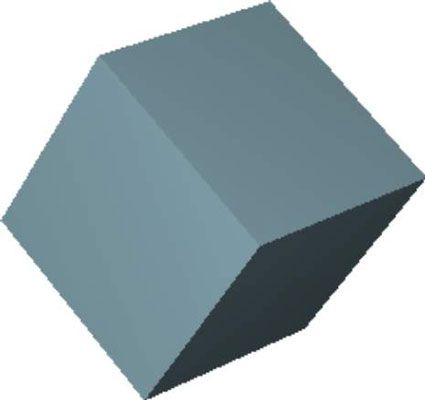
En este paso, añadir un objeto al mundo 3D: En este caso, una caja, representado por la Box clase. Aquí está el código:
Cuadro cuadro = new Box (100, 100, 100)-box.setMaterial(blueStuff)-box.setTranslateX(150)-box.setTranslateY(-100)-box.setTranslateZ(-100)-root.getChildren().add(box)-
los Box constructor acepta tres argumentos que representan la anchura, la altura y la profundidad de la caja. En este ejemplo, los tres se ponen a 100. Por lo tanto, el cuadro se dibuja como un cubo con cada lado medición de 100 unidades.
El cuadro se le da el mismo material que el de cilindro a continuación, se tradujo en los tres ejes de modo que usted puede tener una vista en perspectiva de la caja. La figura muestra cómo aparece el cuadro cuando se representa. Como se puede ver, las caras izquierdo e inferior de la caja son visibles ya que tradujo la posición de la caja hacia arriba ya la derecha de modo que la cámara puede tener una cierta perspectiva.

Gire la caja 3D
En este paso, girar la caja para crear una visión aún más interesante perspectiva. Hay dos maneras para hacer girar un objeto 3D. El más simple es llamar al objeto de setRotate método y proporcionar un ángulo de rotación:
box.setRotate (25) -
Por defecto, este girará el objeto sobre su eje z. Si esto es difícil de visualizar, imaginar ensartar el objeto con un palo largo que es paralela al eje z. A continuación, girar el objeto en el pincho.
Si desea rotar el objeto a lo largo de un eje diferente, primero llame al setRotationAxis. Por ejemplo, para hacer girar el objeto en su eje x, utilizar esta secuencia:
box.setRotationAxis (Rotate.X_AXIS) -box.setRotate (25) -
Imagina que ejecuta el pincho a través de la caja con el pincho en paralelo al eje X y luego girar la caja de 25 grados.
El único problema con el uso del setRotate método para girar un objeto 3D es que funciona sólo en un eje a la vez. Por ejemplo, suponga que desea girar el cuadro 25 grados tanto en el Z y el eje x. El siguiente código no lograr esto:
box.setRotationAxis(Rotate.X_AXIS)-box.setRotate(25)-box.setRotationAxis(Rotate.Z_AXIS)-box.setRotate(25)-
Cuando el setRotate método se llama la segunda vez para girar el cuadro en el eje z, la rotación del eje x se pone a cero.
Para girar en más de un eje, se debe utilizar el Girar clase en lugar. Se crea una separada Girar instancia para cada eje que desea rotar el objeto y luego añadir todo el Girar casos al objeto de Transformadas a través de la colección getTransforms (). addAll método, así:
Girar rxBox = new Rotar (0, 0, 0, 0, Rotate.X_AXIS) -Girar ryBox = new Rotar (0, 0, 0, 0, Rotate.Y_AXIS) -Girar rzBox = new Rotar (0, 0, 0, 0, Rotate.Z_AXIS)-rxBox.setAngle(30)-ryBox.setAngle(50)-rzBox.setAngle(30)-box.getTransforms().addAll(rxBox, ryBox, rzBox) -
los Girar constructor acepta cuatro parámetros. Los tres primeros son la x, y, y z coordenadas del punto en el objeto a través del cual pasará el eje de rotación. Por lo general, se especifica ceros para estos parámetros para rotar el objeto alrededor de su punto central. El cuarto parámetro especifica el eje de rotación.
Esta figura muestra cómo aparece la caja después de que ha sido girada.