Cómo tomar decisiones con si en su juego html5
A veces, usted necesitará su código del juego HTML5 para tomar decisiones o elecciones. Por ejemplo, si alguien famoso escribió su nombre en su sitio web, es posible que desee crear un saludo personalizado para ellos.
Conteúdo

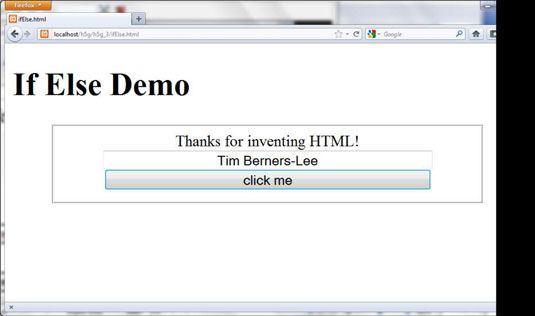
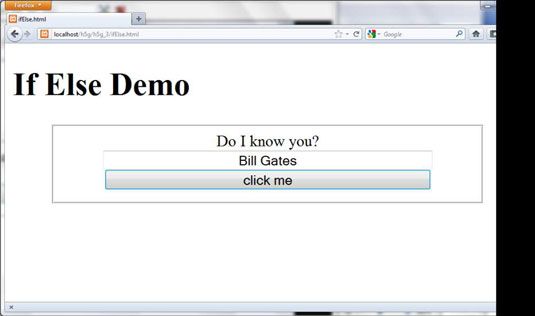
Como se puede ver, el programa busca en la entrada en el comportamiento de cuadro de texto y los cambios en función del valor del campo de texto.

El código es bastante similar al código en el hiUser página. La única diferencia es la forma en que la función se escribe. Aquí está la checkname () función llamada en ifElse.html:
checkname función () // desde ifElse.htmllblOutput = document.getElementById ("lblOutput") - txtInput = document.getElementById ("txtInput") - userName = txtInput.value-si (nombre de usuario == "Tim Berners-Lee") { lblOutput.innerHTML = "Gracias por inventar HTML!" -} else {lblOutput.innerHTML = "No te conozco?" -} // end if} // end functionCambie el saludo del juego con si
Este código utiliza una idea importante llamado condición dentro de un constructo llamado si comunicado. Esto es lo que está sucediendo:
Configurar la página web como de costumbre.
El código HTML que se ha denominado elementos lblOutput y txtInput. También tiene un botón que llama checkname () cuando se hace clic.
Crear variables para elementos de página importantes.
Usted está recibiendo datos desde txtInput y cambiar el código HTML en lblOutput, por tanto, crear variables para estos dos elementos.
Obtener userName de txtInput.
Utilizar el txtInput.value engañar para obtener el valor del elemento de entrada llamada txtInput y lo coloca en la variable userName.
Configurar una condición.
La clave de este programa es un elemento especial llamado condición - una expresión que se puede evaluar como cierto o falso. Las condiciones son a menudo (como en este caso) comparaciones. Tenga en cuenta que la doble signo igual (==) Se utiliza para representar la igualdad. En este ejemplo, esta pregunta si la userName la variable es igual al valor "Tim Berners-Lee".
Coloque la condición en una si estructura.
los si declaración es una de una serie de construcciones de programación que utilizan condiciones. Contiene la palabra clave si seguido de una condición (entre paréntesis). Si la condición es cierto, todo el código en el siguiente conjunto de llaves se ejecuta.
Escribir código para ejecutar si la condición es cierto.
Crear un conjunto de llaves onduladas después de la condición. Cualquier código dentro de estos apoyos se ejecuta si la condición es cierto. Asegúrese de sangrar su código y usar la llave garabato derecha (}) Para finalizar el bloque de código. En este ejemplo, hay un saludo especial a Tim Berners-Lee.
Construir un otro cláusula.
Usted puede construir un si declaración con un solo bloque de código, pero a menudo se desea que el código para hacer algo más si la condición es falso. Utilizar el otro construir para indicar que tendrá un segundo bloque de código que se ejecutará sólo si la condición es falso.
Escriba el código que ocurra cuando la condición es falso.
El bloque de código siguiendo el otro cláusula sólo se ejecuta si la condición es falsa. En este ejemplo en particular, hay un saludo para todos, excepto Tim Berners-Lee.
Los diferentes sabores de si en su juego
Si las declaraciones son muy poderosos, y hay una serie de variaciones. En realidad se puede tener uno, dos, o cualquier número de sucursales. Usted puede escribir código como este:
si (nombre de usuario == "Tim Berners-Lee") {lblOutput.innerHTML = "Gracias por inventar HTML"} // end ifCon esta estructura, el saludo se produce si userName es "Tim Berners-Lee" y no pasa nada si el userName es otra cosa. También puede utilizar el if-else estructura (esta es la forma usada en el código actual):
si (nombre de usuario == "Tim Berners-Lee") {lblOutput.innerHTML = "Gracias por inventar HTML!" -} else {lblOutput.innerHTML = "¿Te conozco?" -} // end ifUna alternativa más le permite comparar tantos resultados como desee mediante la adición de nuevas condiciones:
si (nombre de usuario == "Tim Berners-Lee") {lblOutput.innerHTML = "Gracias por inventar HTML!" -} else if (nombre de usuario == "Al Gore") {lblOutput.innerHTML = "Gracias por la invención de la Internet" - } else if (nombre de usuario == "Hakon Wium Lie") {lblOutput.innerHTML = "Gracias por inventar CSS" -} else {lblOutput.innerHTML = "¿Te conozco?" -} // end ifOperadores condicionales
los == cheques del operador para ver si dos valores son idénticos, pero como muestra la Tabla 3-1, javascript es compatible con una serie de otros operadores también.
| Operador | Significado |
|---|---|
| a == b | a es igual a b. |
| la lt; b | a es menor que b. |
| a> b | a es mayor que b. |
| la lt; = B | a es menor que o igual a b. |
| a> = b | a es mayor que o igual a b. |
| ! a = b | A no es igual a b. |
Si vienes de otro lenguaje de programación como Java, C ++ o PHP, usted podría preguntarse cómo comparaciones de cadenas funcionan porque requieren diferentes operadores en estos idiomas. javascript utiliza exactamente los mismos operadores de comparación para tipos de datos, por lo que no hay necesidad de aprender diferentes operadores.

