Diseño web móvil para dummies
A medida que comience a pensar en la mejor manera de diseñar la versión móvil (o versiones) de su sitio Web, considere los desafíos únicos de la web móvil. Estas son algunas de las consideraciones clave a tener en cuenta al diseñar los sitios de la Web móvil:
Asegúrese de que su diseño encaja en pantallas pequeñas.
Limitar imágenes y texto para las páginas se cargan rápidamente, incluso a velocidades de conexiones lentas.
Crear vínculos y otras opciones de navegación que son fáciles de hacer clic en un (grasa) dedo, lápiz u otras opciones de entrada limitada.
Sus visitantes tienen una necesidad urgente de información. Muchas personas recurren a la web móvil, porque tienen que hacerlo. Sus visitantes pueden perderse, tarde, o realmente necesitan saber que ganó el Super Bowl en 1987 para ganar una apuesta bar.
El tiempo y el lugar importa. No se olvide que los usuarios tienen acceso a algo más que su sitio web y que sus acciones son susceptibles de ser afectados por dónde están, qué hora del día, e incluso si está lloviendo.
Elija una Estrategia Mobile Web Design
Su enfoque para el diseño de un sitio web móvil depende de su contenido del sitio, sus recursos y su público. Los siguientes consejos pueden ayudarle a entender las posibles estrategias de diseño web móvil y elegir uno que funcione para usted:
Crear una versión sencilla de su sitio: Esta estrategia asegura que el mayor número de visitantes a su sitio puede al menos obtener la información más importante en su sitio (por ejemplo, su número de teléfono cuando están en su camino a su oficina). Asegúrese de que el diseño trabaja en incluso de gama baja los dispositivos móviles y el enlace a la misma desde su sitio de escritorio. El sitio Web http://mobilynx.net, que se muestra en la figura, está diseñado para funcionar en una variedad de dispositivos móviles y ofrece una colección organizada de enlaces a otros sitios diseñados para la web móvil.

Diseñe varias versiones: Muchos diseñadores crear diferentes versiones de un sitio Web y visitantes entonces automáticamente directos a la versión que mejor se ha optimizado para su tamaño de la pantalla y las funciones compatibles con su teléfono o dispositivos.
Si usted tiene el tiempo, experiencia, o el presupuesto, el diseño de las diferentes versiones de su sitio web, cada uno optimizado para los diferentes tamaños y capacidades de los diferentes dispositivos, es la mejor estrategia.
Utilice la adaptación de contenido: Básicamente, se crea un solo diseño del sitio Web y luego adaptarlo a cada dispositivo. Así, la estructura básica del sitio será el mismo en todos los dispositivos, pero los elementos específicos, como el tamaño de las imágenes o la aparición de vídeos cambiará en función de lo que el dispositivo puede soportar.
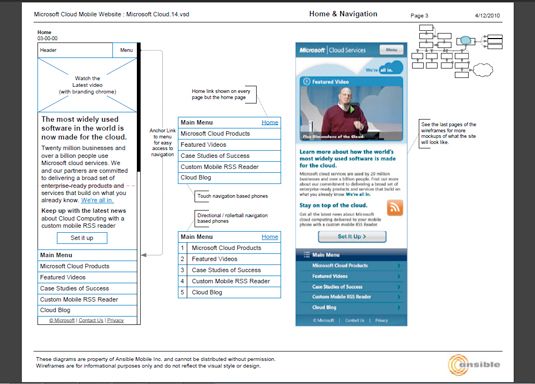
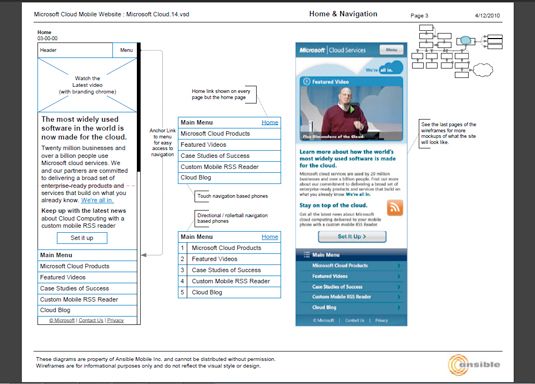
Al desarrollar un sitio utilizando el enfoque contenido en la adaptación, es una buena práctica empezar por crear una estructura metálica, una especie de modelo para el diseño de su sitio, como se muestra en la figura

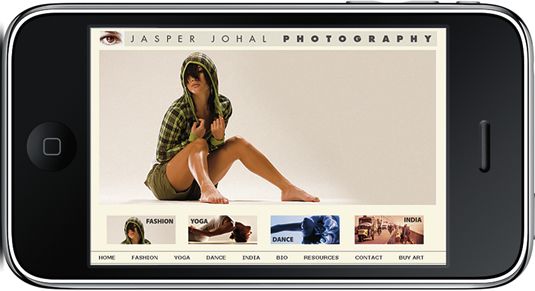
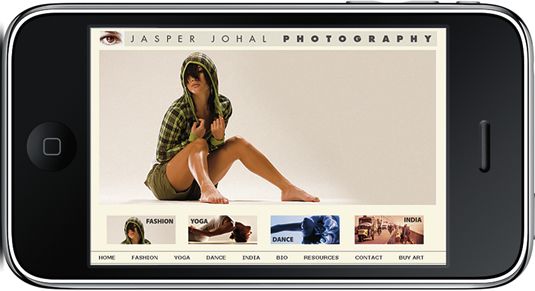
Diseñar una versión de gama alta: Esto funciona si conoce sus visitantes utilizan principalmente una alta gama iPhone o Droid, el nombre utilizado para los teléfonos que funcionan con el sistema operativo Android de Google. Sitio Web de Fotografía de Jasper Johal, que se muestra en la figura, se ve bien en un iPhone y un ordenador de sobremesa.

Utilice basados en la localización motores de búsqueda para móvil
La búsqueda móvil se está convirtiendo en la próxima gran batalla hiper-competitivo. Todos los sospechosos de siempre ya están allí, slugging a cabo por la cuota de mercado, pero otros, motores de búsqueda, más especializados basados en la localización móviles están surgiendo con la esperanza de labrarse un nicho para sí mismos. Éstos son algunos de los principales actores:
AOL móvil: http://wap.aol.com
Ask.com móvil: http://m.ask.com
Bing móvil: http://m.bing.com
Find.Mobi: http://find.mobi
Google Mobile: google.com/m
Taptu: http://m.taptu.mobi
Yahoo! Mobile: http://m.yahoo.com
Sobre el autor
 Diseño para un iphone y el ipad audiencia móvil
Diseño para un iphone y el ipad audiencia móvil No importa qué dispositivo usted apunta en sus diseños, el primer elemento a considerar es su público. Cuando el público está usando un iPhone, se puede asumir con seguridad que son móviles y muy probablemente en movimiento - incluso pueden…
 Detectar y dispositivos móviles directos
Detectar y dispositivos móviles directos Antes de ahondar en los detalles de las más complejas formas de gestionar la detección de dispositivos, esta sección comienza con una visión general. Si desea ofrecer diferentes versiones de un sitio web para los miles de diferentes dispositivos…
 Optimizar diseños web para el iphone
Optimizar diseños web para el iphone La pantalla del iPhone es pequeño, pero trate de dejar de pensar en las limitaciones y empezar a centrarse en las increíbles nuevas oportunidades - como atraer a una audiencia de personas en movimiento - personas que puedan estar de pie justo…
 Prueba iphone diseños con safari
Prueba iphone diseños con safari Lo más cerca que se puede llegar a tener Safari en un iPhone o iPad es Safari en un ordenador. Cuenta con algunas diferencias notables, incluyendo el tamaño de pantalla más grande que la mayoría de la gente utiliza en las computadoras y el hecho…
 Cubra sus bases con esta lista de verificación seo móvil de tareas
Cubra sus bases con esta lista de verificación seo móvil de tareas La gran mayoría de los estadounidenses navegar por la web desde sus teléfonos. He aquí una lista de referencia rápida de tareas de diseño web y optimización móviles. Al hacer su sitio móvil, asegúrese de comprobar fuera de los elementos de…
 Cómo optimizar su sitio para clasificar en los resultados de búsqueda móvil
Cómo optimizar su sitio para clasificar en los resultados de búsqueda móvil La fabricación de su sitio móvil optimizado significa pensar en los factores que pueden ayudar a su rango sitio más alto en los resultados de los buscadores páginas - tales como asegurarse de que usted está utilizando palabras clave,…
 Cómo probar su plantilla de página web en squarespace
Cómo probar su plantilla de página web en squarespace Al ajustar estilos de Squarespace, debe probar su sitio en diferentes dispositivos como un iPhone, un teléfono con Android, un iPad y un fuego Kindle oa otro tablet, sobre todo si se añade su propio código CSS personalizado.Plantillas Squarespace…
 Métricas de medios sociales: el seguimiento de uso móvil de su sitio web
Métricas de medios sociales: el seguimiento de uso móvil de su sitio web ¿Qué pueden hacer análisis de informarle sobre el tráfico móvil a su sitio? Métricas móviles pueden decirte volumen, cuáles son sus patrones de compra de los visitantes o los patrones de generación de plomo son, y lo que la demográfica de…
 Elija una estrategia de diseño web para móviles
Elija una estrategia de diseño web para móviles Su enfoque para el diseño de un sitio web móvil depende de su contenido del sitio, sus recursos y su público. Los siguientes consejos pueden ayudarle a entender las posibles estrategias de diseño web móvil y elegir uno que funcione para…
 La elección de una estrategia para el diseño de su web móvil
La elección de una estrategia para el diseño de su web móvil Ahora la gente ver las páginas web en todo, desde pequeñas pantallas de teléfonos celulares a los proyectores que iluminan el lado de un granero. Las limitaciones que enfrenta en el diseño web móvil para la pantalla del iPhone pequeños pueden…
 La optimización de sus diseños web para móviles para el iphone
La optimización de sus diseños web para móviles para el iphone Sí, la pantalla del iPhone es pequeño, pero usted debe dejar de pensar en las limitaciones y empezar a centrarse en las increíbles nuevas oportunidades iPhone ofrece diseño web - como atraer a un público de personas en movimiento, las personas…
 IPhone & iPad diseño web para dummies
IPhone & iPad diseño web para dummies Ahora la gente ver las páginas web en todo, desde pequeñas pantallas de teléfonos celulares a los proyectores que iluminan el lado de un granero. Las limitaciones que enfrenta en el diseño web móvil para la pantalla del iPhone pequeños pueden…