Sobre el autor
 Cómo acceder y borrar el historial de navegación web de tu iphone
Cómo acceder y borrar el historial de navegación web de tu iphone Es posible que desee volver a visitar un sitio Web que usted no pudo marcar en su iPhone y Safari en el iPhone proporciona un historial de la página web para ayudar a hacer precisamente eso. Safari registra las páginas que visita y mantiene los…
 Cómo marcar páginas web en Safari en tu iPhone
Cómo marcar páginas web en Safari en tu iPhone Es muy sencillo de marcar una página web directamente en el iPhone. Usted ya sabe lo útil marcadores son y cómo se puede sincronizar marcadores de los navegadores en su ordenador.1Asegúrese de que la página que desea marcar está abierto, y…
 ¿Cómo elegir una página de inicio para el safari en tu iphone
¿Cómo elegir una página de inicio para el safari en tu iphone Usted puede haber notado que la versión iPhone de Safari no tiene una opción para especificar una página de inicio, aunque la opción popular existe en versiones para Mac y PC del Safari (y para el caso, cualquier otro navegador en uso común hoy…
 Cómo crear una página de inicio de safari en sus iphone 4s
Cómo crear una página de inicio de safari en sus iphone 4s Usted puede haber notado que no hay sitio web la página de inicio de la versión del iPhone 4S de Safari. En cambio, cuando se toca el icono de Safari, volverá a la última página que visitó. Sin embargo, si desea una página de inicio, el truco…
 ¿Cómo abrir páginas web de Safari en tu iPhone
¿Cómo abrir páginas web de Safari en tu iPhone El iPhone tiene dos formas de determinar los sitios web para sugerir al tocar ciertas letras. Un método consiste en los sitios web que ya Marcado desde el navegador Safari o Internet Explorer en su ordenador. El segundo método iPhone utiliza al…
 Cómo especificar la configuración de Safari en tu iPhone
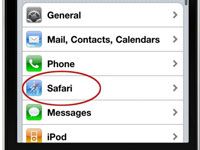
Cómo especificar la configuración de Safari en tu iPhone iPhones utilizan el navegador web Safari para acceder a Internet. Safari en el iPhone tiene un grupo de configuraciones estándar que se pueden ajustar, si lo desea. Por ejemplo, es posible que desee tomar dolores para proteger su privacidad y…
 Para las personas mayores: buscar en la Internet en Safari en el iPad 2
Para las personas mayores: buscar en la Internet en Safari en el iPad 2 En su iPad 2, se puede navegar por Internet utilizando el navegador web Safari. Buscar en la Web páginas para ver cuando usted no sabe la dirección exacta (URL) del sitio web que desea visitar. Después de buscar, le presentan con una lista de…
 Para las personas mayores: utilizar Safari navegador web en el ipad 2
Para las personas mayores: utilizar Safari navegador web en el ipad 2 Una vez que su iPad 2 está conectado a Internet, navegar por páginas web usando el navegador web Safari. Con Safari, puede navegar por un amplio mundo de la información, el entretenimiento, la educación, y más en Internet.Inicie el navegador…
 Mejorar la investigación educativa con la lista de lectura de Safari para iPad
Mejorar la investigación educativa con la lista de lectura de Safari para iPad Tanto si eres un estudiante o un profesor, puede acelerar su investigación educativa en el iPad con la lista de lectura de Safari. Lista de Lectura te permite guardar páginas web sin marcadores ellos, a leer más tarde. La investigación educativa…
 Diseño para el safari y navegadores cromo
Diseño para el safari y navegadores cromo Safari y Chrome son los navegadores WebKit, basado en el mismo WebKit desgarrarering motor, que controla cómo el navegador interpreta HTML, CSS y otros códigos. Todos los navegadores WebKit siguen las mismas reglas (por lo menos la mayor parte del…
 Mejorar funciones de prueba de safari con extensiones
Mejorar funciones de prueba de safari con extensiones Al probar su sitio de comercio móvil de nuevo diseño, a veces es más fácil trabajar con lo que tienes. Si ya dispone de Safari o Chrome instalado en su ordenador, estás de suerte. Ellos hacen los sitios móviles de manera similar a la forma en…
 ¿Cómo instalar las extensiones de pruebas safari
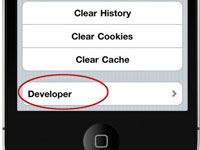
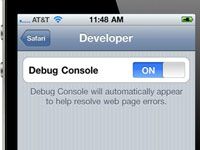
¿Cómo instalar las extensiones de pruebas safari Safari o Chrome instalado en su equipo le ayudará a probar su sitio web destinado para el iPhone y el iPad. Ellos hacen los sitios móviles de manera similar a la forma en que se prestan en un dispositivo iOS, y tienen herramientas de desarrollo…

 Agrandar
Agrandar
 Agrandar
Agrandar
 Agrandar
Agrandar



