Cómo reorganizar bloques con LayoutEngine en squarespace
LayoutEngine de Squarespace le permite posicionar bloques de varias maneras. El proceso es casi mágico. La raíz de la magia de LayoutEngine es una cuadrícula de columna que gobierna cómo los bloques se colocan en la página. Utilice la cuadrícula para alinear perfectamente los bloques para crear páginas perfectamente organizados que son visualmente agradable a la vista.
Conteúdo
Para mover y reorganizar los bloques en una página, haga lo siguiente:
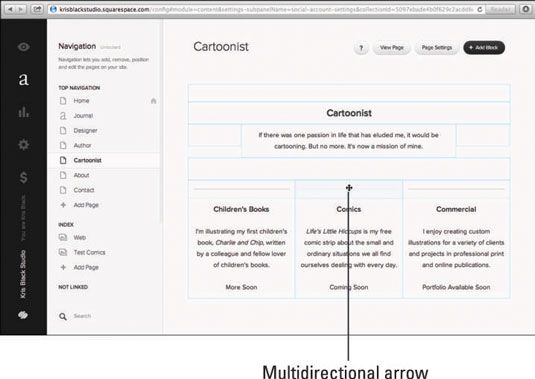
Sitúe el cursor del ratón sobre un bloque hasta que el cursor cambie a una flecha multidireccional.

Haga clic y mantenga pulsado el botón del ratón en el bloque que desea mover.
Todos los bloques en su página convierten esbozado en un resplandor azulado débil para que pueda ver sus bordes y colocar con precisión el bloque al que se muda.
Un icono de la flecha multidireccional aparece en la esquina superior derecha de ciertos bloques cuando se pasa el cursor del ratón sobre ellos. Si ve este icono, debe hacer clic en él para arrastrar ese bloque.
Arrastre el bloque a otra ubicación en la página.
A medida que arrastra el bloque más cerca del borde de otro bloque, el borde se resalta con una línea azul, y una de las cuatro opciones de anclaje aparece. Puede controlar qué opción aparece por la posición del cursor cerca del borde:
Fila: Añade el bloque a una nueva fila. Coloque el cursor más cerca de la parte inferior o borde superior de otro bloque.
Insertar: Se conecta el bloque de la parte superior o inferior de otro bloque. Coloque el cursor más hacia el interior desde el borde superior o inferior del bloque al que desea adjuntar el bloque que se está moviendo.
Columna: Añade el siguiente bloque a otro bloque o conjunto de bloques. Coloque el cursor cerca del borde izquierdo o derecho del otro bloque.
Flotador: Le permite colocar un bloque de imagen o un bloque de mapa dentro de un bloque de texto para que las palabras se envuelven alrededor de los lados del bloque flotante. Coloque el cursor a la izquierda oa la derecha del párrafo que desea que la imagen o asignar a flotar al lado.
La caída de la manzana en su lugar soltando el botón del ratón.
¿Cómo separar los bloques en filas
Cuando se agrega un bloque a una página, se añade el bloque a una nueva fila y se extiende desde el extremo izquierdo al extremo derecho de la página. La altura de la cuadra es fluida, la ampliación de contener el contenido se agrega a la misma. Puede reorganizar los bloques de arriba a abajo la página.
Si va a añadir un bloque a una página que ya contiene bloques, se añadirá el nuevo bloque por debajo de los ya existentes.
Cuando se crea una nueva página o una nueva entrada de blog, un bloque de texto se añade automáticamente.
Cómo crear columnas de bloques
Al reorganizar los bloques, se puede colocar a la derecha oa la izquierda de la otra, la creación de columnas dentro de una fila. Estas columnas sólo afectan a la fila que contiene los bloques. Por ejemplo, es posible organizar tres bloques en una fila pero cinco bloques en otra fila.
LayoutEngine utiliza una estructura de rejilla 12-columna. Si estás organizando bloques en una fila y quiere que sean del mismo ancho, debe utilizar 1, 2, 3, 4, o 6 cuadras. (Estos números son divisibles en 12.)
Para ajustar el ancho de dos bloques adyacentes, coloque el cursor entre los dos bloques. Aparece una línea delgada, vertical y el cursor cambia a un cursor de cambio de tamaño. Haga clic y arrastre para ajustar el ancho de los bloques. Cambiar el tamaño de una cuadra afecta el tamaño del bloque adyacente.
Cómo insertar bloques
Al insertar un bloque encima o debajo de otro bloque, que conecte los bloques dentro de la misma columna. Los bloques se mostrarán juntos, que puede ser útil al crear diseños de página intrincados.
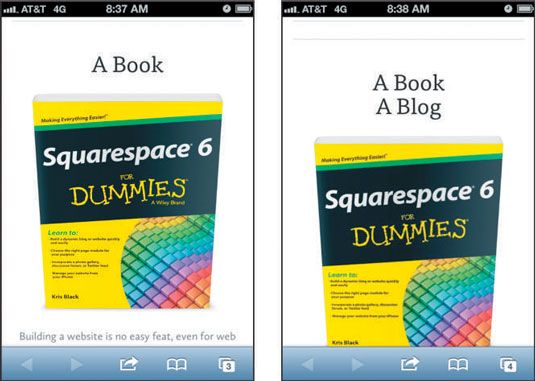
Además, cuando su sitio cambia de tamaño para adaptarse a la anchura de un dispositivo móvil, los bloques serán refluir apilar una encima de la otra.


Típicamente, insertar bloques encima o debajo de otro bloque. Sin embargo, también se puede dividir bloques de texto con otro bloque mediante la inserción de un bloque entre los párrafos en el bloque de texto.
Cómo flotar bloques dentro de contenido
Cuando usted tiene un flotante bloque, el texto de la página se envuelve alrededor de los lados del bloque. Los únicos bloques que pueden flotar en un bloque de texto son bloques de imágenes y mapa bloques.
Puede flotar un bloque junto a cualquier párrafo de texto en el bloque de texto. Para la posición de su bloque, utilice los iconos que aparecen en la parte superior del bloque de imagen o mapa. Sus opciones son flotantes
Izquierda: Flota el bloque a la izquierda del texto.
No envoltura: Flota el bloque en el texto, pero no muestra el texto en el lado izquierdo o derecho del bloque. El bloque de mapa se estirará para llenar todo el ancho del bloque de texto.
El bloque de imagen hará lo mismo a menos que la imagen no es lo suficientemente grande, en cuyo caso la imagen se mostrará en su tamaño más grande, centrado en el ancho total del bloque de texto.
Correcto: Flota el bloque a la derecha del texto.
Ahora que ya has mirado cómo agregar, eliminar y reorganizar los bloques dentro de sus páginas, es el momento de pasar a la parte IV, cuando nos fijamos en todos los diferentes tipos de bloques se pueden agregar a su sitio.





