Infografía: escala entre ilustrador y photoshop
Si estás utilizando Illustrator y Photoshop juntos para hacer de la infografía, es probable que empezar a encontrar las similitudes reconfortantes. Los conceptos detrás de la mayoría de las acciones son los mismos. " Escala, " sin embargo, es un área donde las diferencias esenciales de los programas realmente aparecen.
Photoshop es un mapa de bits o software basado en píxeles. Cada píxel en estas imágenes de mapa de bits se puede editar de forma individual. Es por eso que se puede pintar fácilmente las manchas con una herramienta Pincel, y por qué la imagen se ve en bloques cuando te acerques muy cerca.
Illustrator, por otro lado, es un programa basado en vectores, y la edición se centra en objetos enteros en lugar de en los píxeles individuales. Cada forma o línea está matemáticamente creados por el código del software, y por lo tanto se pueden ampliar o rediseñados a cualquier tamaño sin preocuparse por los píxeles.
Su diseño o dibujo mantiene su fuerte definición en cualquier tamaño - y eso es un beneficio clave en la creación de archivos como el diseño del logotipo.
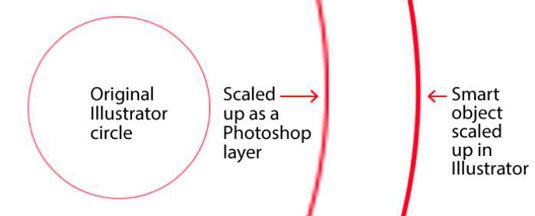
Echa un vistazo a la figura para ver lo que un escalamiento diferencia puede hacer en ambos programas. Los programas funcionan de manera complementaria, pero esa diferencia básica es algo a tener en cuenta cuando usted está planeando su proyecto.

Por lo tanto, si su flujo de trabajo consiste en colocar las imágenes de Photoshop en Illustrator, puede rotar las imágenes y escalar hacia arriba y hacia abajo, pero no se puede escalar con éxito una imagen de cualquier grande que la imagen original colocado. La foto se verá cada vez más bloques y borrosa una vez que comience por lo que es más grande que el archivo original de Photoshop.
Puede colocar una imagen de fotos de baja resolución en Illustrator y luego sub en una versión de mayor resolución de la misma imagen después, pero hay que planificarlo. Así es cómo:
Seleccione una foto que has incrustado en Illustrator.
En la paleta Vínculos, abra el menú emergente y seleccione Volver a vincular.
Esto le permite buscar y seleccionar la imagen de mayor resolución.
Haga clic en Aceptar.
La imagen reemplazará el archivo original colocado.
Si las imágenes no son los mismos en todos los sentidos, excepto la resolución, sin embargo, la nueva imagen no caer en el mismo lugar.
Si va a crear objetos vectoriales en Illustrator para su uso como objetos inteligentes en Photoshop, las opciones de escala son mucho más flexibles. En Illustrator, puede escalar sus gráficos vectoriales como todo lo que quieras sin pérdida de calidad.
Usted puede hacer lo mismo después de la imagen de Illustrator en Photoshop - si que pegó en un objeto inteligente. Para hacer su inteligente capa de objeto vectorial más grande, usted podría escalarlo simplemente eligiendo Edit-Transform- escala, pero eso sería pixelate su imagen.
Para escalar correctamente
Haga doble clic en la miniatura del objeto inteligente para editar la imagen.
Se abrirá en Illustrator.
Haga su objeto más grande, a continuación, guardar y cerrar el objeto de Illustrator.
Los cambios se aplican automáticamente en el documento de Photoshop.
En general, los objetos inteligentes hacen dimensionamiento arriba y abajo un proceso destructivo. Si el objeto inteligente es un vector de Illustrator, puede tomar ventaja de otro gran truco Ilustrador: Transformar individualmente.
Digamos que usted está creando un mapa con varios puntos de la ciudad en el mismo. Si decide que los puntos son demasiado pequeñas en relación con el resto de la imagen, sí, podría seleccionar cada punto y escalar cada uno. Eso se convierte en molesto con bastante rapidez.
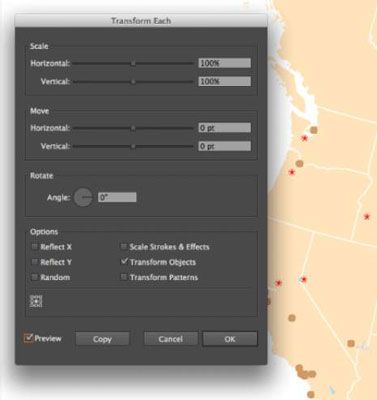
Pero, si el mapa es un objeto inteligente Illustrator (esperar a), puede seleccionar todos los puntos de la ciudad a la vez y elija Objeto-Transform-Transformar individualmente. (Véase la siguiente figura.) Entonces, escalar todos los puntos a la vez, escalando cada uno desde su propio punto central, lo que los mantiene a todos en su sitio. Sweet.

Cualquiera que sea su proyecto, lo mejor que puedes hacer por ti mismo es conocer la resolución de la producción necesaria en la salida. Revistas, por ejemplo, necesitan mucha mayor resolución que lo vaya a una gráfica en línea - y usted puede no píxeles de resolución falsa después de los hechos.






