Visualización de datos: ejemplos de lo bueno y lo malo
Es fácil mirar visualizaciones de datos de una manera superficial y disfrutar del efecto de las imágenes. Algunas visualizaciones son deslumbrantemente interactive- otros son gracioso o inteligente. Pero cuando se trata de los datos de negocio en el mundo real, las apuestas son altas. He aquí algunos ejemplos reales de visualizaciones de datos para que pueda ver lo que funciona y lo que no:
Visualización de datos 1
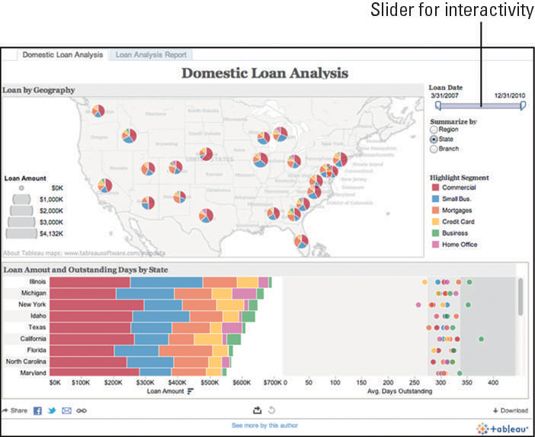
En este ejemplo, la siguiente figura muestra un panel que analiza la situación de los préstamos domésticos en los Estados Unidos. La imagen original se puede ver aquí.

Cosas que el trabajo así:
La consistencia del color: Una cosa que es evidente a través de esta visualización es la consistencia de los colores en el tablero de instrumentos. A la derecha hay una sola leyenda - Segmento Highlight - que muestra la leyenda por el color, que se mantiene tanto en el gráfico de barras en la parte inferior y los gráficos circulares en el mapa.
Simplicidad: Los dos grandes gráficos hacen digerir los datos fácil.
Interactividad: El control deslizante en la esquina superior derecha controla el período de tiempo que se muestra en los gráficos. Esa característica interactiva puso usuarios en control de lo que ven.
Cosas que don't trabajo:
Elección Chart: Los pequeños gráficos circulares que se superponen en el mapa son de poco valor. Son difíciles de ver, y sin hacer clic en cada uno, el usuario no puede determinar cuál de ellos merece la pena evaluar. También es casi imposible decir qué estados o regiones las tablas se refieren a.
Elegir color: El uso abundante de rojo, azul y naranja son engañosas, especialmente en el gráfico de barras apiladas en la parte inferior del saber datos. A primera vista, los usuarios pueden pensar que los colores pueden significar el bien y el mal-, de hecho, sólo están asociados con un segmento específico. Este tipo de uso del color se remonta a la recomendación acerca de ser cuidadoso con el uso de colores RAG. Una alternativa es el uso de colores más apagados, como una gama de grises y azules.
Sobrecarga de datos: Hay una gran cantidad de datos en la pantalla, pero nada de lo que realmente identifica los datos más importantes o tendencias que los usuarios necesitan para prestar atención. Esta visualización muestra los datos para su visualización en lugar de añadir un valor real.
Visualización de datos 2
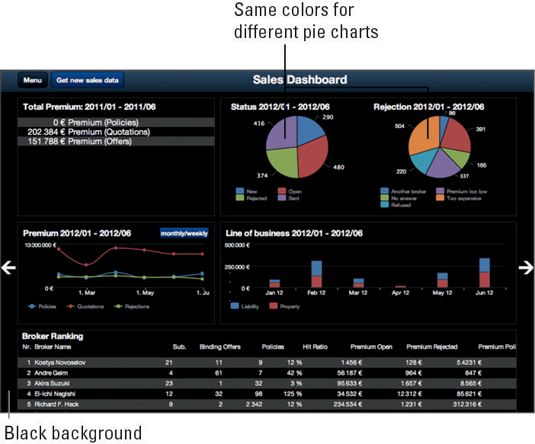
Esta figura muestra un cuadro de mandos de ventas de un popular blog que muestra gráficos de alta finanzas. Usted puede ver el tablero de instrumentos original aquí.

Las cosas que funcionan bien:
Por desgracia, no hay mucho en este saber los datos que funciona muy bien.
Cosas que don't trabajo:
Elegir color: Fondos negros son difíciles. Muchos principiantes utilizan un gran fondo oscuro para hacer las listas de éxitos destacan. Con el tiempo, sin embargo, la mayoría de los usuarios se cansan del fondo oscuro, y si tienen que imprimir la visualización de datos, este fondo es sin duda un gran desperdicio de tinta. Evite el uso de fondos negros o muy oscuros a lo largo de un saber datos a menos que se puede superponer cada sección con un color mucho más claro.
Elección Chart: El gráfico de estado de la izquierda tiene cuatro rebanadas casi iguales y le dice al usuario absolutamente nada. El uso de un gráfico de barras ascendente haría que el pequeño cambio en los valores más evidente.
Elección Chart: La línea de negocio de los gráficos de barras de son pequeñas y difíciles de leer. Traslado de la Línea de Negocios de gráficos de columnas donde los gráficos de líneas se encuentran actualmente y el aumento de la altura que permitiría más de los valores que se muestran. Actualmente parece que simplemente se quedó atascado en la esquina.
Visualización de datos 3
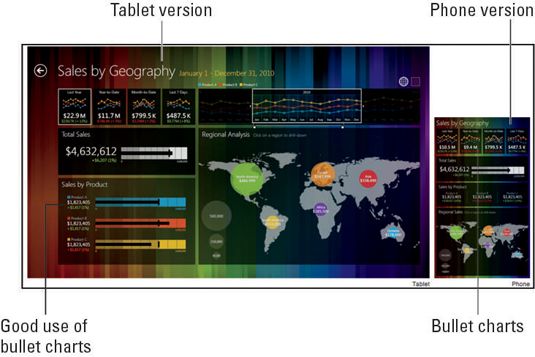
La siguiente figura muestra una visualización de datos que muestra las ventas por la geografía.

Tenga en cuenta que las siguientes cosas funcionan bien y las cosas que no funcionan se aplica a las versiones de la tableta y el teléfono en la figura.
Las cosas que funcionan bien:
Elección Chart: Los gráficos de bala a la izquierda cuentan una historia clara acerca de cómo los productos se están vendiendo.
Ubicación inteligencia: El uso de la proporción de tamaño círculos, colores brillantes en cada país hace que esta pantalla bastante fácil de digerir.
Visualización móvil: Una gran característica de este saber, los datos es que te muestra cómo se verá en los dispositivos móviles. Se puede ver un diseño coherente en las dos versiones.
Cosas que don't trabajo:
Elegir color: Los colores de fondo de rayas son una distracción. El espectro de colores atrae la atención de los usuarios, pero en la dirección equivocada: lejos de los datos. Una sólida formación sería mejor.
Elección Chart: Los cuatro gráficos de líneas micro a la izquierda, que muestran algún tipo de tendencia, agregan ningún valor. ¿Se puede decir cómo las ventas el año pasado es una tendencia al observar las líneas? Extracción de las líneas y simplemente mostrar los números en texto grande sería mucho más eficaz. Además, el mapa utiliza una gran cantidad de bienes raíces en comparación con su valor añadido.






