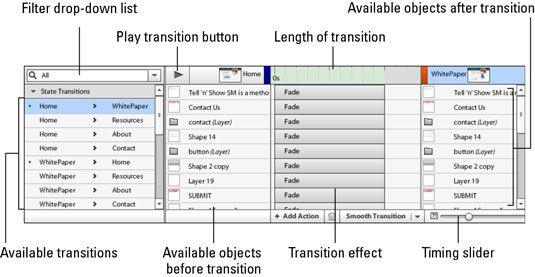
Asignar comenzando y terminando estados a parpadear componentes CS5 en catalizador
Aunque la palabra estados adecuadamente se aplica a Adobe Creative Suite 5 de Flash Catalyst variaciones botón, Catalyst veces usa la palabra para significar páginas. En el lado izquierdo del panel Líneas de tiempo es una lista de transiciones de estado. En la vista predeterminada, la lista contiene todas las posibles emparejamiento de páginas. En el modo de componentes de edición, la lista contiene estados de botón.
Para definir una transición, siga estos pasos:
Si desea crear una transición de página, seleccione las dos páginas que desea trabajar con la lista de transiciones de estado.
Si desea crear una transición botón, haga doble clic en el botón y seleccione los dos estados del botón que desea trabajar.
Puede utilizar la lista desplegable Filtrar por encima de la primera columna para filtrar la lista- transiciones de estado, por ejemplo, puede mostrar sólo las transiciones que incluyen la página de inicio. Esta cifra se centra en la creación de una página transición- elegir Home-WhitePaper.

En la segunda columna del panel Líneas de tiempo, seleccione los objetos que desea animar, o seleccionar los objetos de la mesa de trabajo.
Para una transición de página, la segunda columna muestra todos los objetos disponibles en las páginas. En la parte superior, se puede elegir toda la página para seleccionar todo en la página, lo que es ideal para una simple página de desvanecimiento. Seleccionar objetos específicos para aplicar la transición sólo a aquellos objetos.
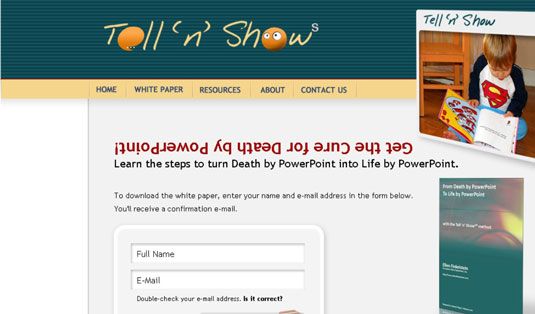
Para una transición botón, seleccione el botón de la mesa de trabajo. La aplicación de ciertas transiciones a un objeto inadecuado puede dar resultados extraños. Por ejemplo, en la figura, el texto es rotatetd como una transición desde la página WhitePaper a la página de Inicio. Cada clic gira 90 grados. Después de dos clics, el texto es al revés!

Gracias a Ellen Finkelstein permiso para usar su sitio web como un ejemplo.
Si la transición que desea no aparece en la tercera columna, haga clic en Agregar acción en la parte inferior de la columna y seleccione la transición que desee.
Optar por Fundido.
En la tercera columna del panel Líneas de tiempo, pase el cursor sobre el bloque horizontal de la transición para mostrar la thumbtab semicircular. A continuación, arrastre para cambiar el tiempo de la transición, como se muestra en la figura.

Arrastre hacia la derecha para alargar el tiempo de la transición (hacer el efecto más lento) o hacia la izquierda para acortarlo (hacer el efecto más rápido). Alternativamente, puede arrastrar el control deslizante en la parte inferior de la cuarta columna para ajustar el tiempo o utilizar el panel Propiedades para introducir una duración.
Hacer la transición el tiempo suficiente para darse cuenta, pero no tan largo que los espectadores se aburren! Por ejemplo, 1 / 10th de un segundo puede ser demasiado rápido, mientras que toda una segunda parece arrastrar para siempre.
Puede probar la animación en el panel Líneas de tiempo. Simplemente haga clic en el botón Reproducir en la parte superior de la segunda columna. Por ejemplo, si se ha añadido un fundido entre las páginas, al hacer clic para ir desde la primera página hasta la segunda página, verá el efecto de desvanecimiento.
Para eliminar una transición, seleccione la transición en la tercera columna del panel Líneas de tiempo y haga clic en la papelera puede botón (Borrar).






