Cómo asignar interacciones a parpadear componentes CS5
Puede hacer botones bonitos por los estados que definen, pero no va a hacer nada útil. Para conseguir sus botones para hacer algo, es necesario agregar interacciones. Interacciones definen una respuesta a una acción del usuario. La interacción más típico se produce al hacer clic en un botón y se encuentra en una página web diferente.
Para agregar una interacción a un botón, siga estos pasos:
Seleccione el botón.
En el panel Interacción, haga clic en el botón Agregar Interacción para abrir el panel.

En la lista desplegable superior, seleccione la acción que inicia la respuesta.
La opción más común es Al hacer clic, lo que significa que el usuario tiene que hacer clic en el botón.
En la lista desplegable segundo, elegir la respuesta.
Para añadir un enlace a otra página dentro de su proyecto de Catalyst, elija Reproducir Transición al Estado. Para añadir un enlace a una página web externa, seleccione Ir a URL, que requiere una URL absoluta (una con http: // en ella). Otras opciones son jugar, pausar o detener una toma de video o jugar animación simple que se crea en el panel Líneas de tiempo Catalyst.
Normalmente, cuando se pasa el cursor sobre un enlace en una página web, el cursor cambia a una mano. Si usted quiere que su botón para que aparezca el icono de la mano, con el botón seleccionado, expanda el elemento Apariencia en el panel Propiedades, desplácese hacia abajo y seleccione la casilla de verificación del cursor de la mano. Tienes que hacer esto para cada botón en cada página.
Introduzca la información necesaria para la respuesta.
Si selecciona Ir a URL, se abre un cuadro de texto, en el que deberá introducir una URL absoluta. Si decide jugar Transición al Estado, vaya al paso 7.
Si elige Ir a URL, en la lista desplegable nueva que aparece, elija cómo desea que el enlace se abra.
Las opciones más comunes son Abrir en ventana actual o Abrir en ventana nueva.
En la lista desplegable Elegir Estado, seleccione el estado.
Si selecciona Ir a URL en el paso 4, seleccione Cualquier Estado. Si decide jugar Transición al Estado, seleccione la página que desea establecer el vínculo.
Haga clic en Aceptar.
Pon a prueba tu botón eligiendo Project File-Ejecutar (o pulsando Ctrl + Enter en Windows / Comando + Retorno en un Mac).
Cuando su página temporal navegador se abre, haga clic en el botón y ver qué pasa!
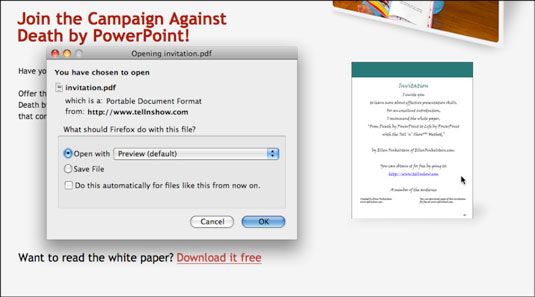
La figura muestra una imagen convertida en un botón. Con un Ir a URL interacción, los enlaces de botón a un archivo PDF de Adobe. Al hacer clic en el botón se abre el archivo PDF, que los usuarios pueden guardar o imprimir.

Gracias a Ellen Finkelstein permiso para usar su sitio web como un ejemplo.
Para editar una interacción, seleccione el botón y haga doble clic en la interacción que aparece en el panel Interacción. Para eliminar una interacción, selecciónelo en el panel Interacción y haga clic en el botón Papelera.
Continúe agregando interacciones a los botones hasta que todos sus enlaces internos y externos funcionan. ¡Felicidades! Usted tiene un sitio web!




