Efectos de capa básicos en photoshop cc
Aquí están los fundamentos de cada una de diez efectos de capa de Photoshop, que muestra las opciones disponibles en el cuadro de diálogo Estilo de capa para tal efecto en una inserción, así como uno o más ejemplos.
Conteúdo
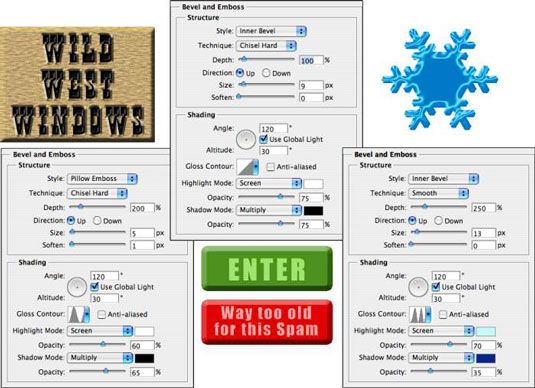
Bisel y relieve
Tal vez el más divertido de todos los efectos de capa de Photoshop, Bisel y relieve es una manera rápida y fácil de agregar un aspecto 3D a sus ilustraciones. Puede aplicar un efecto de capa bisel y relieve a texto o botones para su sitio web. También puede utilizar este efecto para crear elementos más complejos en su obra de arte, ejemplos de los que aparecen en esta figura.

Cuando usted siente la necesidad y el mejor momento para que su fiesta la imaginación a través de los campos fértiles de diversión Photoshop, los filtros son de primera, pero el efecto de capa bisel y relieve sigue fructíferamente. Tómese el tiempo para jugar con los diferentes ajustes en el panel de bisel y relieve del cuadro de diálogo Estilo de capa para ver lo que hacen.
Añadir una nueva capa, crear una forma sencilla (quizás con una de las herramientas de forma), seleccione Bisel y relieve en el menú emergente situado en la parte inferior del panel Capas y experimento. (Una advertencia: Usted no verá ningún cambio en su capa con el Stroke estilo Relieve menos que también está utilizando el efecto de capa Trazo.)
Stroke
Cada una de las inserciones en el cuadro de diálogo Estilo de capa en las figuras de esta sección tiene un efecto de capa Trazo negro de un píxel aplicado. Adición de ese pequeño derrame cerebral ayuda a establecer fuera del cuadro de diálogo desde el fondo.
No sólo es Stroke una herramienta de producción útil y práctico, pero también es un efecto creativo maravilloso, también, especialmente cuando se utiliza en combinación con otros efectos de capa. Por ejemplo, un golpe de un color que contraste es una gran manera de redefinir el borde de su objeto cuando se trabaja con un resplandor exterior y una sombra interior.

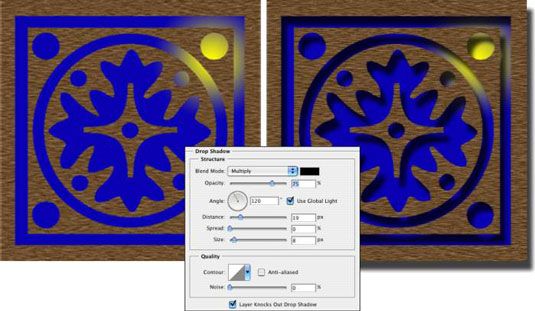
Sombra interior
Usted puede hacer un par de cosas con el efecto de capa Sombra interior, como se puede ver en esta figura. Comparar los dos conjuntos de opciones. A la izquierda, una suave sombra interior, de color claro con el modo de fusión de la pantalla suaviza los bordes.
A la derecha, una sombra interior duro, utilizando un color oscuro y el modo de fusión Multiplicar, produce un aspecto totalmente diferente. A pesar de lo que los ojos pueden estar diciendo que, el efecto de capa se aplica a la forma roja en el superior capa.

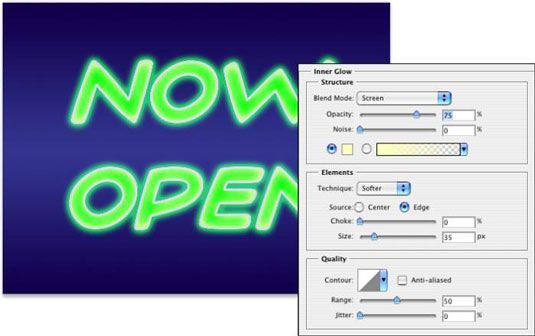
Brillo interior
El efecto Resplandor interior es muy similar a un efecto de sombra interior no direccional. Como se puede ver aquí, un resplandor interior puede ser la base para un estilo de neón resplandor. (Agrega un efecto Resplandor exterior, tal vez un efecto de trazo, y ahí lo tienes!)

También puede desarrollar algunos estilos más increíbles utilizando el Resplandor interior y la sombra interior en combinación. Utilización de las configuraciones de tamaño similar y variando los colores y los modos de fusión le permite superponer un par de efectos en combinación. Y cuando juegas con Resplandor interior y Sombra interior en combinación, no pase por alto las variaciones de contorno.
Satén
El efecto de capa de satén utiliza la forma del objeto para producir una superposición de ondas. Como se puede ver aquí, es más efectiva con el tipo y formas complejas de lo que es con formas grandes llanos.

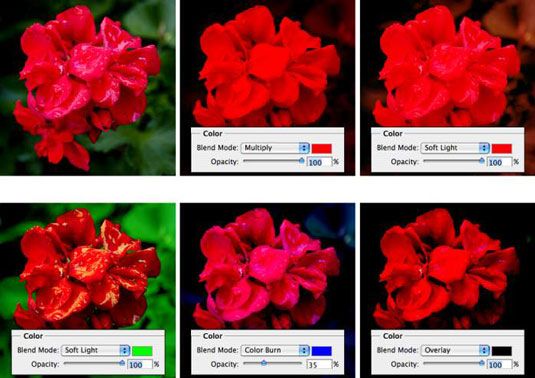
Superposición de color
La clave para usar el efecto de capa Superposición de colores es el modo de fusión. Cuando se utiliza normal, en efecto, se pinta todos los píxeles de la capa con el color seleccionado. Para mezclar el color con las ilustraciones originales u otros efectos (como superposiciones de patrones), elija un modo de fusión adecuado - Multiplicar con colores oscuros, pantalla con luz de colores - o simplemente experimentar con los modos de fusión.
Aunque por lo general encontrará Superposición de colores más útil para las formas simples de la obra de arte y en las páginas web, que sin duda puede utilizarlo para efectos más emocionantes. El original se encuentra en la parte superior izquierda, y cada ejemplo muestra el color, modo de fusión y opacidad seleccionado. Recuerde que cuando se utiliza un efecto de capa, que más tarde puede regresar y modificar o eliminar que el cambio de su imagen.

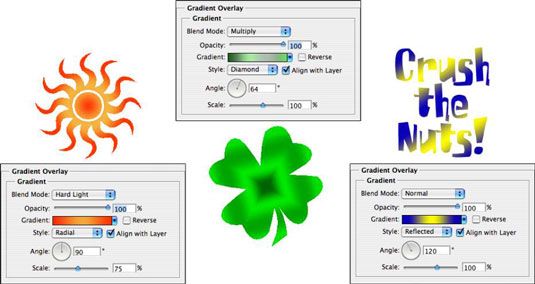
Superposición de degradado
A diferencia del ajuste Mapa de degradado, que se aplica un gradiente a su imagen de acuerdo a la tonalidad de la original, el efecto Superposición de degradado simplemente golpea un gradiente en la parte superior del contenido de la capa, usando el modo de fusión y la opacidad que seleccione.
También controla la forma de la pendiente, el ángulo en que se aplica, y la escala del degradado. Y no hay que olvidar que una superposición de degradado utilizando el modo de fusión Normal y 100% de opacidad ocultará cualquier patrón de efecto de superposición.

Cuando se trabaja con gradientes, hacer clic en el triángulo situado a la derecha de la muestra de degradado para abrir el panel Degradado. Hace clic directamente la propia muestra de degradado para abrir el Editor de degradado.
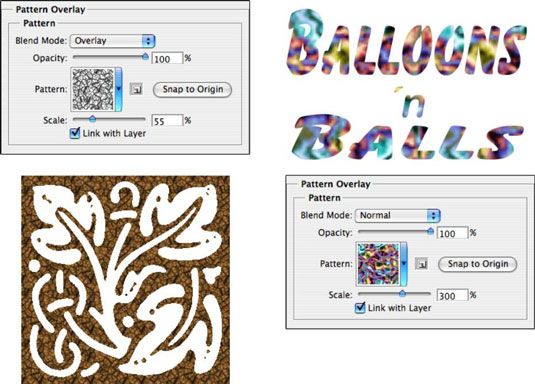
Patrón de superposición
Al igual que el efecto de capa Superposición de colores, patrón de superposición se basa en la configuración del modo de mezcla y opacidad para determinar la forma en la obra (patrón) que se superpone interactúa con su obras de arte originales.
Como se ve en esta figura, puede escalar el patrón, ajustarla a la esquina superior izquierda de la imagen (con el botón Ajustar a Origen), y vincular el patrón a su capa para que el aspecto de su obra no cambiar a medida que arrastra la capa en su posición. Haga clic en el triángulo situado a la derecha del patrón de la muestra para abrir el panel Patrón y seleccione un patrón.

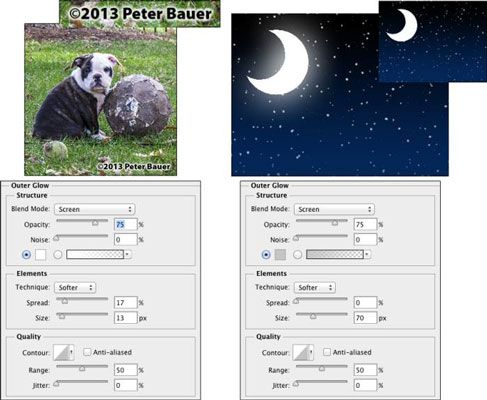
Brillo externo
El efecto de capa Resplandor exterior es muy similar a una sombra no direccional cuando se aplica utilizando un color oscuro. Sin embargo, también tiene una variedad de usos con un color claro y el modo de fusión de la pantalla. Como se puede ver en la figura, que tiene usos prácticos y caprichosos. (Por favor, recuerde que en la vida real, lo hacen las estrellas no aparecerá entre los cuernos de una luna creciente!)
En el área de Estructura en la parte superior de las opciones Resplandor exterior, puede seleccionar el modo de fusión y la opacidad, añadir ruido, si lo desea, y seleccione entre un color (clic en la muestra para abrir el Selector de color) o un gradiente (haga clic en la muestra abrir el Editor de degradado).
Se define el tamaño y el desvanecimiento de la luz en el área Elementos. El menú emergente Técnica ofrece tanto más suave y precisa - probar los dos. Y no se olvide de las opciones en la parte inferior, en el área de Calidad.

Sombra
Una sombra es una gran manera de separar el contenido de una capa del resto de la imagen, como se puede ver mediante la comparación de las dos versiones de la obra en estas cifras. En efecto, el contenido de la capa de destino es copiado, se convierte en negro, y se coloca detrás de la capa.
El modo de fusión y la opacidad determinan cómo la sombra interactúa con las capas inferiores. Usted decide cuánto para compensar la falta de definición y el duplicado con los deslizadores. (Recuerde que este es un estilo de capa, así que no hay capa adicional es en realidad añade a su imagen.) Usted generalmente quiere dejar la opción Contorno de su caída sombras establece en el valor por defecto lineal.