Cómo crear y animaciones de prueba en Fireworks CS5
La creación de imágenes es un proceso sencillo en Adobe Fireworks Creative Suite 5. Creación de imágenes para animaciones también es simple, pero un poco diferente, ya que las imágenes se crean a partir de varios estados que se puede escuchar una tras otra para crear la ilusión de movimiento.
Conteúdo
Crear una animación
Para crear una imagen de la animación, siga estos pasos:
Crear o abrir el objeto que desea animar.
Para este ejemplo, crear un círculo con la herramienta elipse.
Con la herramienta Puntero, seleccione el círculo.
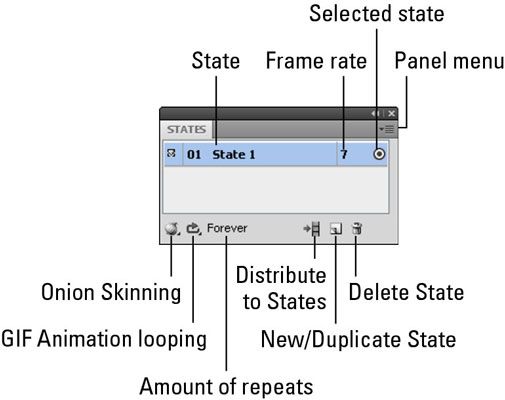
Elija Ventana-Unidos.
Aparece el panel Estados, enumerando un estado.

Desde el menú del panel en la esquina superior derecha, seleccione Estado Duplicar.
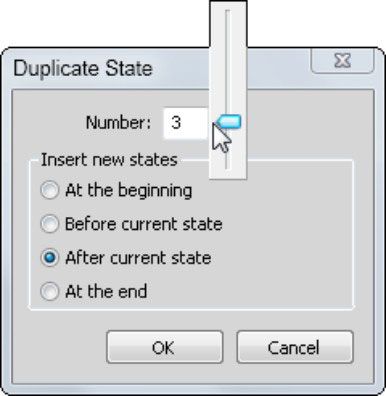
Aparecerá el cuadro de diálogo Duplicar Estado.
Utilice el control deslizante Número añadir tres nuevos estados.
En la sección de inserción Nuevo Unidos, seleccione el botón de radio Después de Estado actual y luego haga clic en Aceptar.
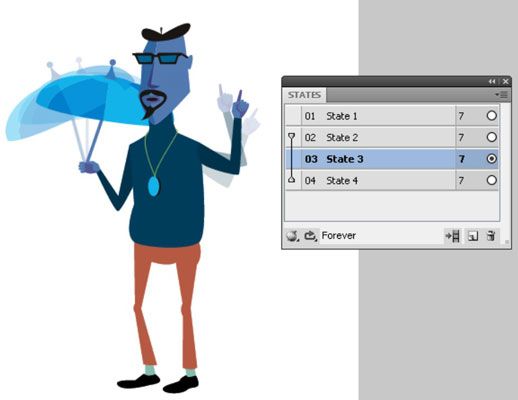
Debido a que todos los estados son idénticos, se ve ningún cambio. Los objetos se colocan en la parte superior de uno al otro.

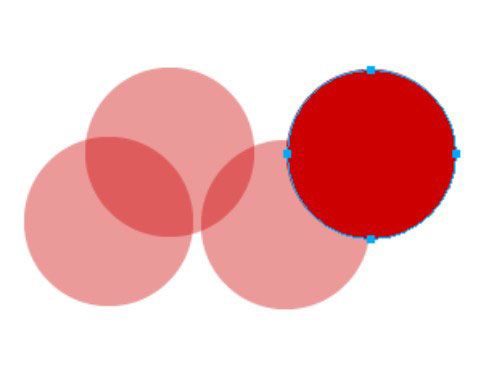
Utilice papel cebolla para conseguir un buen flujo
Papel cebolla puede ser de gran ayuda cuando se está tratando de crear un buen flujo de una animación. Papel cebolla le da la oportunidad de editar el estado seleccionado, pero la vista (en una vista atenuado) los estados que vienen antes y después de que el estado seleccionado.

Para utilizar papel cebolla en una animación, siga estos pasos:
Seleccione la fila 2 del estado en el panel Estados.
Haga clic en el botón Papel cebolla en la esquina inferior izquierda del panel.
Aparecerá una lista desplegable.
Seleccione Mostrar todos los Estados a mostrar un estado antes y uno después del estado seleccionado.
Haga el movimiento de animación
Creación de la animación actual ciertamente no es ciencia de cohetes, pero hay que prestar atención al estado de seleccionar antes de hacer su mudanza.
Para poner la animación en movimiento, siga estos pasos:
Seleccionar Estado 2 en el panel Estados para ver el círculo de estado 2.
Con la herramienta Puntero, arrastre el círculo ligeramente hacia arriba y hacia la derecha.
Seleccionar Estado 3 para ver el estado 3 círculo.
Arrastre el círculo debajo ya la derecha del círculo estado 2.
Seleccionar Estado 4 para ver el estado 4 círculo.
Arrastre el círculo por encima ya la derecha del estado 3 círculo.
Usted debe ver un flujo que - de una manera primitiva - representa una pelota que rebota.

Pruebe la animación
Usted puede probar una animación directamente en la mesa de trabajo de Fireworks o en la web.
Prueba en Fireworks
Fireworks ofrece varios controles de reproducción en la parte derecha de la ventana del área de diseño. Para utilizar estos controles para probar una animación en Fireworks, siga estos pasos:
Haga clic en el botón Reproducir para iniciar la animación.
Observe que el botón de reproducción cambia al botón Detener.
Después de jugar la animación, haga clic en el botón Detener para detener la animación.
Ensayo sobre la web
La función Vista previa en navegador le da una idea más precisa de cómo aparecerá la animación para el espectador. Este procedimiento es tan fácil que no hay pasos son necesarios: Elija Archivo-Vista previa en el navegador y seleccione el navegador en el que desea previsualizar la animación.
Si la animación no funciona en su navegador, asegúrese de que usted ha GIF seleccionado como el formato de archivo de exportación en el panel Optimizar en Fireworks.






