Cómo usar fuentes personalizadas desde la web fonts sitio de google en Dreamweaver
Una de las maneras más fáciles de usar Dreamweaver para añadir fuentes personalizadas a su sitio es ofrecido por Google. Google Web Fuentes ofrece una colección limitada de fuentes, pero se puede utilizar todas sus fuentes de forma gratuita. Siga estos pasos para añadir cualquiera de las fuentes desde el sitio web de Google Fuentes a sus páginas:
Abra un navegador web y visitar Web Fonts sitio de Google.
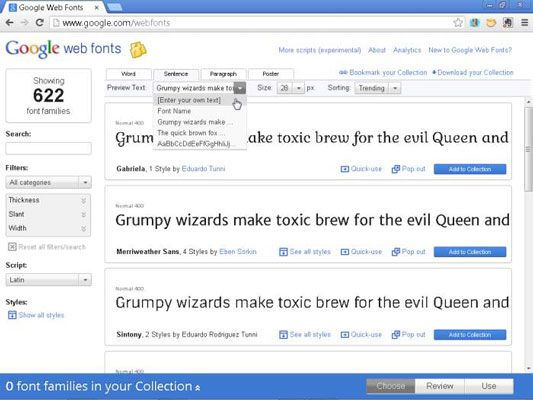
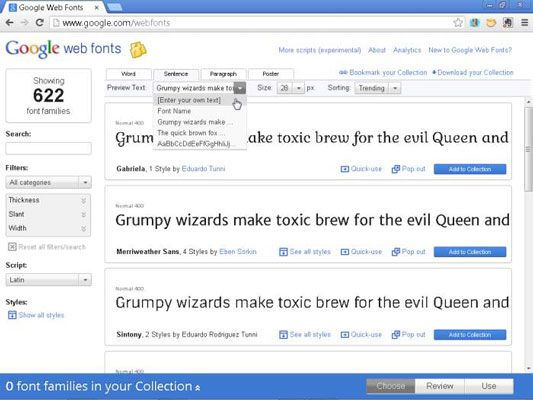
Realice una búsqueda entre las fuentes disponibles en el sitio, seleccionando el tipo y estilo de letra que está buscando.
Para concretar su búsqueda, use los filtros (en la columna izquierda). Usted puede cambiar el texto que se muestra en cada fuente editando el campo de texto de vista previa en la parte superior de la pantalla.

Encontrar una fuente que te gusta y, a continuación, haga clic en el botón azul Añadir a la colección en la parte inferior derecha, justo debajo de cada nombre de fuente.
Haga clic en las casillas de verificación junto a cada uno de los estilos de fuente que desea utilizar en su página web.
La mayoría de las fuentes en el directorio de fuentes de Google tienen un solo estilo. Aunque usted puede tener la tentación de elegir todos los estilos, lo mejor es seleccionar sólo los que utilizará. Como advierte Google, más estilos de fuente que usted elija, más tiempo se tardará en descargar su página web.
Desplácese por la página y seleccione la opción América (para Inglés).
Si usted necesita los caracteres adicionales para otro idioma, seleccione la opción Extended América en su lugar.
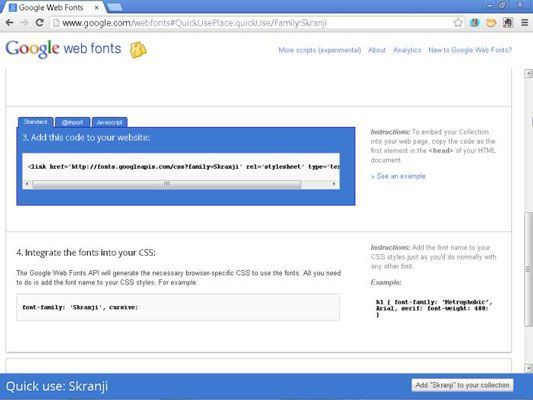
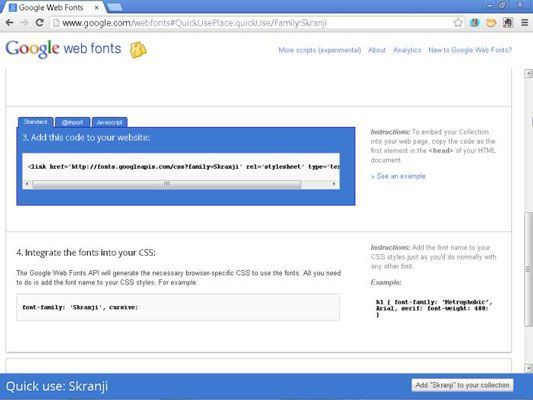
Desplácese al final de la página a la caja azul, con tres tabs- haga clic en la primera pestaña para enlazar la fuente de su sitio web.
Google ofrece tres opciones: Estándar,import y javascript. Encontrará descripciones detalladas de los tres en el sitio de Google.

7. Copiar el enlace desde el campo ficha Estándar en Google tal y como lo copiaría a cualquier otro texto o código de una página web.
En Dreamweaver, pegar el enlace en el área de la cabeza de su página web entre el abierto y cerca las etiquetas.
Volver a la web Fonts sitio de Google y en la parte inferior de la página, copiar el nombre de la familia de fuentes.
Usted puede encontrar el nombre de la familia de fuentes en el integrar las fuentes en su área de CSS.
En su definición de estilo, tiene que incluir el nombre de la fuente tal y como Google lo escribe. Copiar y pegar es la mejor manera de asegurarse de que el nombre de la fuente coincide.
En Dreamweaver, pegue el nombre de la familia de fuentes en la regla CSS donde desea utilizar la fuente.
Aplicar la regla de texto en su página web.
Si utiliza el tipo de letra en un estilo del selector de etiquetas, tales como el etiqueta, cuando se aplica la etiqueta de texto, la fuente se aplicará automáticamente como parte de la regla. Si utiliza el tipo de letra en un estilo de clase o ID, el estilo, entonces se debe aplicar a una etiqueta que rodea el texto, como un
etiqueta o una etiqueta.
Publicar la página en un servidor web y luego una vista previa de la página en un navegador web para ver la fuente.
Tenga en cuenta que cuando se utiliza Fuentes web de Google no puede ver la fuente que se muestra en Dreamweaver, incluso si se utiliza la opción de vista en vivo. Para asegurarse de que la fuente funciona en su página, puede que tenga que transferir la página a un servidor web a través de FTP y vista previa de la página después de que se haya publicado en línea.
Sobre el autor
 Cómo cambiar la fuente del texto en Word 2016
Cómo cambiar la fuente del texto en Word 2016 Word 2016 almacena los comandos más comunes de formato de texto de la ficha Inicio, en el grupo Fuente, como se muestra. El atributo base del texto es su tipo de letra, o fuente. El tipo de letra establece la forma en que el texto se ve y su estilo…
 Cómo cambiar la fuente en Word 2007
Cómo cambiar la fuente en Word 2007 Word 2007 hace que sea fácil cambiar las fuentes en el documento. Diferentes fuentes dan un aspecto diferente a las palabras que componen el texto en general. Agrandar1Mostrar el menú Fuentes.En la ficha de escritura, en el grupo Fuente, haga clic…
 Cómo cambiar las fuentes temáticos en powerpoint 2007
Cómo cambiar las fuentes temáticos en powerpoint 2007 La elección de un tema en PowerPoint establece los tipos de letra del tema, estableciendo un tipo de letra para los encabezados y otro para el texto del cuerpo. Si no desea utilizar las fuentes temáticos relacionados con el tema que ha elegido,…
 Instalar nuevas fuentes
Instalar nuevas fuentes Si estás aburrido de las fuentes que precargadas en su PC, puede instalar otras nuevas. Buscar en la Internet para las fuentes y encontrarás montones de sitios que ofrecen nuevas, únicas e inusuales fuentes para la compra o descarga gratuita. Si…
 Cómo utilizar fuentes incorporadas para su HTML5 y CSS3 páginas web basadas
Cómo utilizar fuentes incorporadas para su HTML5 y CSS3 páginas web basadas Aunque un desarrollador web HTML5 puede sugerir cualquier fuente de una página web, los ficheros son tradicionalmente un activo a nivel de cliente. Si el cliente no tiene instalada la fuente, ella no lo verá. Afortunadamente, CSS3 soporta una…
 Cómo incrustar fuentes en su blog
Cómo incrustar fuentes en su blog En un momento dado, de texto en vivo se limitaba al uso de fuentes compatibles con Web. Por suerte, ahora tiene opciones mucho más interesantes en cuanto a las fuentes, gracias a la tecnología de fuentes, la incrustación, lo que le permite…
 Cómo incrustar un feed RSS en tu página web
Cómo incrustar un feed RSS en tu página web Incorporación de los canales RSS en una página web es ciertamente factible. Sin embargo, requiere la generación de un javascript que formatear cómo se presenta el canal RSS (el contenido enviado por la fuente RSS) en su página.Una serie de…
 Mejore su sitio con fuentes personalizadas
Mejore su sitio con fuentes personalizadas Para la mayoría de los diseñadores de páginas web, la fuente de las fuentes hace no rebosando. Las fuentes 11 integrados en el iOS de Apple, que se muestra en esta figura, son lamentablemente inadecuados. Diseñadores graves pasan horas buscando…
 Encontrar fuentes de diseño web en línea
Encontrar fuentes de diseño web en línea Aunque usted puede cargar cualquier tipo de letra que tienes a tu propio servidor y enlazar con él, un repositorio de fuentes en línea ofrece muchas ventajas, la fuente se almacena en los servidores del repositorio y proporciona la CSS para…
 Cómo agregar su web a la página de su empresa google +
Cómo agregar su web a la página de su empresa google + El establecimiento de la identidad de su sitio web en Google+ (y sobre todo de Google) comienza al agregar un sitio web a su página de Google+ que vincula a sus clientes a la página web que sirve como base de operaciones de su marca en la web.Para…
 ¿Cómo vincular los nombres de autor google + al perfil páginas de su Web
¿Cómo vincular los nombres de autor google + al perfil páginas de su Web En el caso de que su sitio web tiene páginas de perfil individual para cada autor, puede vincular nombres de los autores de vuelta a las páginas de perfil en su página web. También puede decirle a Google, en cada una de las páginas de perfil en…
 ¿Cómo vincular la página de su empresa google + para sus anuncios sociales
¿Cómo vincular la página de su empresa google + para sus anuncios sociales Vinculación de su empresa página de Google+ a sus anuncios es una gran manera de traer más le gusta y conseguir que más gente tras la presencia de su marca en Google+. Mediante la adición de una página de Google+ a su anuncio, está…