Mejore su sitio con fuentes personalizadas
Para la mayoría de los diseñadores de páginas web, la fuente de las fuentes hace no
rebosando. Las fuentes 11 integrados en el iOS de Apple, que se muestra en esta figura, son lamentablemente inadecuados. Diseñadores graves pasan horas buscando sólo la fuente correcta para transmitir la sensación de que quieren provocar en un diseño. Es por eso que muchos diseñadores están emocionados de que CSS 3 ofrece una nueva solución.
los @Perfil delantero opción, nueva en CSS 3, le permite conectar a cualquier fuente que está disponible desde un servidor web. Añadir un poco de sombra y otros elementos de estilo con CSS, y usted puede crear fantásticos efectos de fuente sin tener que recurrir a la vieja solución para fuentes limitadas: guardar las imágenes de texto con estilo creado en Photoshop.
Después de generar el código que necesita sobre Font Squirrel, puede empezar a utilizar el tipo de letra en sus páginas web en unos sencillos pasos. El siguiente ejemplo muestra el código que ves si ejecuta una fuente personalizada a través del generador de fuentes de ardilla.
En primer lugar, agrega la fuente a la zona de la cabeza de su página utilizando esta sintaxis:
@ font-face {font-family: 'GoodDogRegular'-src: url (' GoodDog-webfont.eot ') - src: url (' GoodDog-webfont.eot IEFix?) formato ('EOT), url (' GoodDog-webfont.woff ') formato (' woff '), url (' GoodDog-webfont.ttf ') formato (' True Type '), url (' GoodDog-webfont.svg # webfontx1QlgLst ') formato (' svg ') - font-weight:-font-estilo de la normalidad: normal-}A continuación se incluye la fuente en una regla de estilo, y se puede aplicar a cualquier texto en su página.
.stylename {font-family: 'GoodDogRegular'-}Siga estos pasos para añadir cualquiera de las fuentes en el directorio de fuentes de Google a sus páginas:
Abra cualquier navegador web (recomendamos Safari: la versión de escritorio es más cercano a la versión de iOS) y visitar Google Web Fuentes.
Haga clic en el nombre de cualquier fuente para seleccionar la fuente que desea utilizar en su diseño.
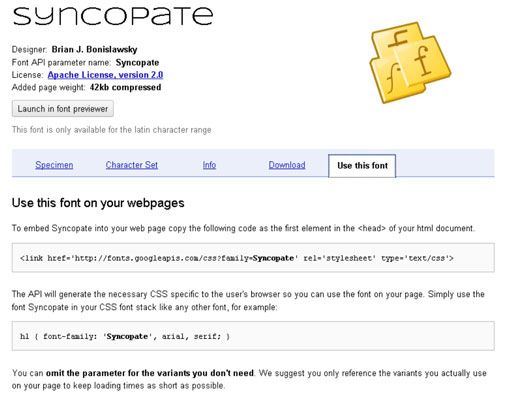
Haga clic en la pestaña de utilizar esta fuente en la parte superior de la página para generar el código que necesita, como se muestra.

Copiar el enlace en el primer campo y pegarlo en el área de la cabeza de su página web.
Copie el código de la familia de la fuente del segundo campo de la página de la fuente Google Directorio Font y pegarlo en la hoja de estilos CSS de su página web.
En el ejemplo mostrado, se ve que Google ha generado la regla en un estilo para el etiqueta. Puede utilizar este código para crear un estilo para el etiqueta con el tipo de letra que ha seleccionado, pero usted también tiene la opción de añadir la regla de fuente para cualquier otro estilo CSS.
Aplicar la regla de texto en su página web.
Si utiliza la totalidad regla prestado por Google, cualquier texto formateado con el pantallas de etiqueta en esa fuente. Si crea un nuevo estilo de clase o ID con la fuente como parte de la regla, aplicar el estilo a su texto para la fuente a aparecer, al igual que usted tendría que solicitar cualquier otro estilo.






