¿Cómo desarrollar en las ventanas del editor SharePoint Designer
SharePoint Designer contiene una serie de diferentes programas de edición que se utilizan para el desarrollo de SharePoint Online. Por ejemplo, cuando se desarrolla una página, usted está utilizando un editor de páginas. Si está desarrollando un flujo de trabajo, se utiliza el Editor de flujos de trabajo. La herramienta se adapta el trabajo.

Los siguientes editores están disponibles en SharePoint Designer:
Page Editor: Utilice este editor para desarrollar páginas. Por ejemplo, cuando se quiere desarrollar una nueva página de contenido, se utiliza este editor.
Workflow Editor: Este editor está diseñado para desarrollar flujos de trabajo. ¿Es necesario crear un flujo de trabajo que envía una nueva propuesta apagado a sus 15 ejecutivos para su aprobación y seguimiento de sus comentarios? Este es el editor que utiliza para hacerlo.
Lista y Editor de la biblioteca: Utilice este editor para trabajar con listas y bibliotecas. Cuando usted necesita para trabajar con los puntos de vista, formas, tipos de flujos de trabajo, y de contenido que se unen a una lista o biblioteca, este es el editor que utilice.
Tipo de Contenido Editor: El desarrollo de los tipos de contenido a menudo requiere paciencia como a determinar exactamente qué columnas de metadatos que desea incluir. Cuando usted necesita para desarrollar un tipo de contenido, sin embargo, este editor es el que se utiliza.
Columna del Editor: El editor de la columna le permite desarrollar columnas de metadatos para sus bibliotecas de SharePoint en una sola interfaz. Cuando usted necesita para configurar las columnas en su sitio, esto es el editor utiliza en SharePoint Designer.
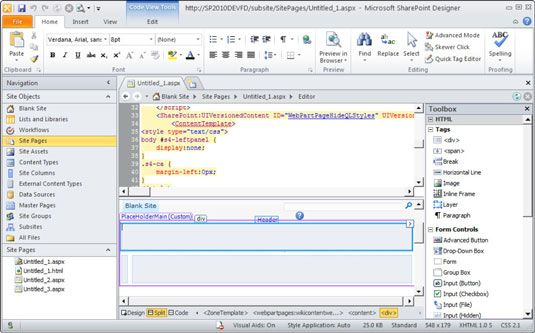
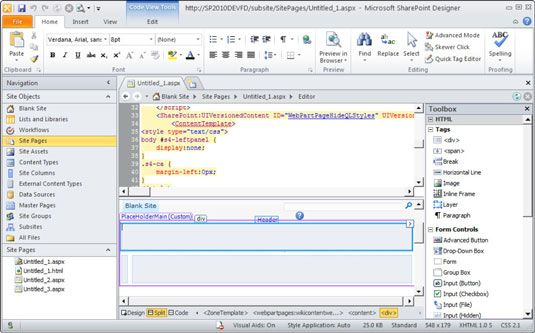
Script Editor: Cuando usted necesita para desarrollar código, tales como hojas de estilo en cascada (CSS) o HyperText Markup Language (HTML), se utiliza este editor para hacer el trabajo. El editor es realmente nada más que un editor de texto glorificado con algunas características ingeniosas, como pasar de las palabras clave diferentes colores, para ayudarle a identificar la sintaxis de las palabras clave.
Editor de imagen: El editor de imágenes es un programa de manipulación de imágenes que se pueden utilizar para modificar las imágenes. Usted puede cambiar el brillo, el contraste y el color o incluso recortar, rotar o voltear la imagen.
Editor de texto: Este editor es similar al uso de Wordpad o Bloc de notas, pero sin tener que salir de la aplicación de SharePoint Designer. Necesidad de editar un archivo de texto en su sitio de SharePoint? Puede utilizar este editor.
XML Editor: El editor de XML es similar al editor de guión y texto, pero ofrece algunas funciones ingenioso para obtener la sintaxis y el formato de los documentos correctos eXtensible Markup Language (XML).
Tipo de contenido externo Editor: Al igual que el editor de tipo de contenido se utiliza para trabajar con tipos de contenido, este editor se utiliza para desarrollar los tipos de contenido que son externos a su entorno de SharePoint.
Un ejemplo de un tipo de contenido externo podría ser una agrupación de metadatos que se almacena en su base de línea de negocio del sistema (LOB) que desea interactuar con SharePoint. El tipo de contenido externo contendría la información de conexión, los detalles de los metadatos, y cómo SharePoint debe usarlo.
Sobre el autor
 Cómo utilizar los editores de contenido en la ventana del área de trabajo para el desarrollo de aplicaciones de iOS
Cómo utilizar los editores de contenido en la ventana del área de trabajo para el desarrollo de aplicaciones de iOS El área Editor tiene una serie de editores que se utilizan para editar específica iOS contenido de la aplicación. Editores de contenido son contexto basado en el contexto está determinado por el tipo de archivo que se está editando. Esto…
 Editores de contenido de área Editor en Xcode
Editores de contenido de área Editor en Xcode El área Editor de Xcode tiene un número de editores que se utilizan para editar el contenido específico. Editores de contenido son basados contexto, lo que significa que la selección que haga en un navegador o editor barra de salto - la…
 Navegando por la ventana del área de trabajo Xcode para el desarrollo de aplicaciones iphone
Navegando por la ventana del área de trabajo Xcode para el desarrollo de aplicaciones iphone Xcode es esencial para el desarrollo de aplicaciones iPhone. Y comando central para Xcode es la ventana de área de trabajo, donde se realizan todas las tareas que hay que hacer para desarrollar su aplicación para el iPhone. La ventana de área de…
 Cómo introducir datos en el editor de texto r
Cómo introducir datos en el editor de texto r Aunque R es ante todo un lenguaje de programación, R tiene un editor de datos muy básico que le permite introducir datos directamente mediante el edit () función.los edit () función sólo está disponible en algunos editores de código R, así…
 R opciones del editor de código
R opciones del editor de código R es muchas cosas: un lenguaje de programación, un entorno de procesamiento estadístico, una manera de resolver los problemas, y una colección de herramientas útiles para hacer su vida más fácil. La única cosa que R es no es una aplicación,…
 Atajos comunes en vba-access 2007
Atajos comunes en vba-access 2007 Conocer los métodos abreviados de teclado más populares de VBA-Access 2007 le ayudará a trabajar de manera más eficiente. Utilice esta tabla de acceso directo hasta que aprenda las combinaciones de teclas y sus funciones:Hacer estoPresione…
 Vba General de teclas de acceso directo editor
Vba General de teclas de acceso directo editor La siguiente tabla muestra algunas teclas de acceso directo votos, y sus funciones, disponibles en todo el editor de Visual Basic, en el que escribir, editar y probar el código VBA.AcciónTecla de acceso directoCambiar entre el acceso y el editor…
 Cómo introducir los datos estadísticos sobre la TI-83 Plus
Cómo introducir los datos estadísticos sobre la TI-83 Plus Lo que se utiliza para introducir datos estadísticos en la calculadora TI-83 Plus gráfica es el editor de listas estadísticas - una cantidad relativamente grande de hoja de cálculo que puede acomodar hasta 20 columnas (listas de datos). Y cada…
 ¿Cómo introducir desigualdades en los x = editor
¿Cómo introducir desigualdades en los x = editor Puede utilizar el editor de X = en la TI-84 Plus calculadora para definir algunas igualdades y desigualdades. Igualdades y desigualdades de la siguiente forma se definen en el X = editor de la forma mismas desigualdades se definen en el editor Y…
 ¿Cómo encontrar el editor adecuado para su libro
¿Cómo encontrar el editor adecuado para su libro Una de las tareas más importantes para conseguir su libro publicado es encontrar un editor que va a ponerse detrás de su libro y evitarlo - y usted - hacer su camino en el mundo editorial. Para encontrar un editor que es una buena opción, siga…
 ¿Cómo elegir un idioma con el editor de lenguaje ning
¿Cómo elegir un idioma con el editor de lenguaje ning El lenguaje Editor Ning es una de las herramientas más poderosas a su disposición para la personalización de su red al máximo. El lenguaje Editor Ning le ayuda a hacer su interfaz de red (menús, botones, encabezados, leyendas, etc.) leer…
 ¿Cómo encontrar el editor de estilo squarespace
¿Cómo encontrar el editor de estilo squarespace Utilice Editor de estilos en Squarespace cualquier momento resulta necesario modificar el diseño de su sitio o elementos específicos en su sitio. Style Editor es una parte de modo Style, el cual se accede en el área de vista previa. Siga estos…