¿Cómo encontrar el editor de estilo squarespace
Utilice Editor de estilos en Squarespace cualquier momento resulta necesario modificar el diseño de su sitio o elementos específicos en su sitio. Style Editor es una parte de modo Style, el cual se accede en el área de vista previa. Siga estos pasos para cargar Style Editor en su navegador:
Inicie sesión en su sitio web.
Usted será llevado a Administrador del Portal.
Haga clic en el icono de vista previa (ojo), en la parte superior izquierda de la pantalla.
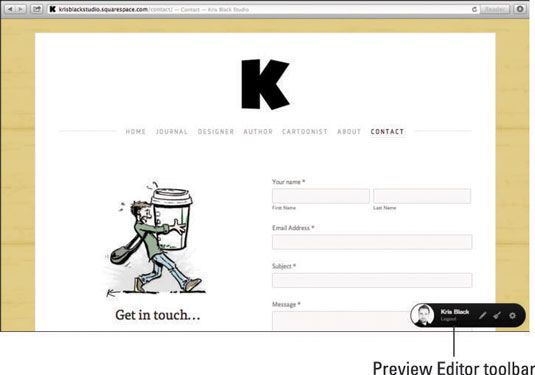
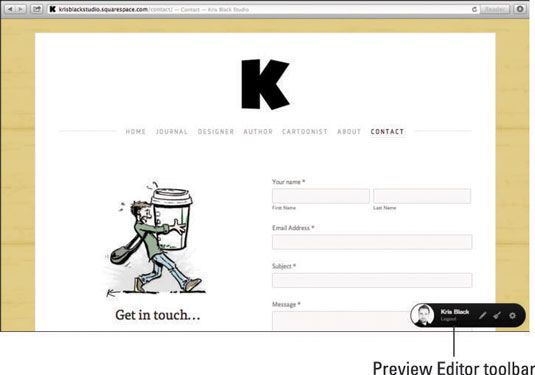
Vista previa Editor aparece en la pantalla.

Haga clic en el icono de pincel en la barra de herramientas Vista previa del editor, en la parte inferior derecha de la pantalla.
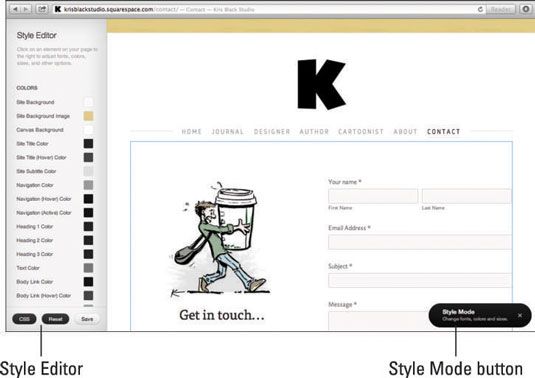
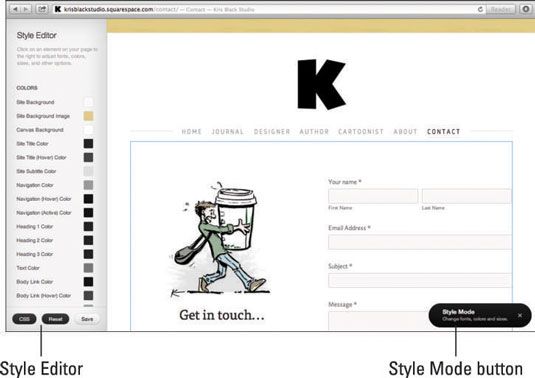
Diapositivas Style Editor en la vista en la parte izquierda de la ventana del navegador, empujando su sitio a la derecha. La barra de herramientas Vista preliminar Editor se sustituye por el botón de modo Style, que indica que está en modo Style.

Cuando haya terminado de personalizar su sitio con Style Editor y desea salir del modo Style, siga estos pasos:
Haga clic en el botón Guardar, en la parte inferior del Editor de estilos.
Todos los cambios que has hecho en Style Editor se guardan.
Haga clic en la x en el botón Modo Style.
Diapositivas Style Editor fuera de la vista, y el botón de modo Style cambios de nuevo a la barra de herramientas Vista previa del editor.
Style Editor se divide en cinco secciones principales:
Colores: Elige nuevos colores para el texto, enlaces, bordes y el fondo del sitio. También puede agregar imágenes de fondo en esta sección.
Tipografía: Ajuste el texto en su sitio, cambiando la familia de la fuente, el tamaño de fuente, y la línea de altura- añadir negrita o italics- y más.
Tamaños y Valores: Ajuste el ancho y el espaciamiento de los elementos en su sitio.
Opciones: Configurar ajustes de plantilla específica, tales como alturas encabezado o posición de la barra lateral en la página del blog.
CSS personalizado: Añadir un código CSS personalizado para aplicar un estilo avanzado. Haga clic en el botón de CSS en la parte inferior del Editor de estilos para abrir el cuadro de diálogo CSS y añadir su código personalizado.
Para ver todas las secciones que acabamos de mencionar, es necesario desplazarse por la lista Style Editor. Editor de estilos no muestra una barra de desplazamiento en algunos navegadores, pero no desplazarse si se utiliza el mecanismo de desplazamiento de su ratón o el dispositivo touchpad.
A continuación, nos fijamos en la forma de seleccionar los elementos del sitio que desea modificar.
Sobre el autor
 ¿Cómo desarrollar en las ventanas del editor SharePoint Designer
¿Cómo desarrollar en las ventanas del editor SharePoint Designer SharePoint Designer contiene una serie de diferentes programas de edición que se utilizan para el desarrollo de SharePoint Online. Por ejemplo, cuando se desarrolla una página, usted está utilizando un editor de páginas. Si está desarrollando…
 Desarrollo de Java: dentro de una vista o un editor de Eclipse
Desarrollo de Java: dentro de una vista o un editor de Eclipse Cuando se utiliza el IDE Eclipse para desarrollo de Java, usted necesita entender el interior de una vista o editor. Los términos definidos aquí se ocupan de opiniones individuales, editores individuales y áreas individuales.Barra de…
 Editor de la navegación de estudio Android
Editor de la navegación de estudio Android Utilizar el Editor de navegación de Android de estudio, se puede controlar el flujo dentro de una aplicación de una actividad a otra. Para ello, pruebe el siguiente experimento:Lanzamiento Android Studio y crear un nuevo proyecto Android.Cuando se…
 Vba General de teclas de acceso directo editor
Vba General de teclas de acceso directo editor La siguiente tabla muestra algunas teclas de acceso directo votos, y sus funciones, disponibles en todo el editor de Visual Basic, en el que escribir, editar y probar el código VBA.AcciónTecla de acceso directoCambiar entre el acceso y el editor…
 ¿Cómo encontrar el editor adecuado para su libro
¿Cómo encontrar el editor adecuado para su libro Una de las tareas más importantes para conseguir su libro publicado es encontrar un editor que va a ponerse detrás de su libro y evitarlo - y usted - hacer su camino en el mundo editorial. Para encontrar un editor que es una buena opción, siga…
 Cómo ajustar los tamaños de fuente y los valores con los controles deslizantes en squarespace
Cómo ajustar los tamaños de fuente y los valores con los controles deslizantes en squarespace La sección Tamaños y valores del Editor de estilos Squarespace es donde se puede ajustar el ancho (ya veces alturas) de los elementos del sitio, la separación entre los elementos, y algunos otros valores para los elementos específicos de la…
 Cómo cambiar la plantilla de página web en squarespace
Cómo cambiar la plantilla de página web en squarespace Al comenzar el diseño de su sitio web en Squarespace ajustando la configuración en el Editor de estilos y añadiendo contenido, usted puede encontrar que usted necesita una plantilla diferente.Squarespace le permite cambiar la plantilla en…
 Cómo editar imágenes en squarespace
Cómo editar imágenes en squarespace Después de añadir su imagen perfecta de un cuadro de imagen en su página de diseño de sitios web en Squarespace 6, tendrá tres opciones para editar la imagen:Ajuste el enfoque de la imagen: Ajuste el punto central de la imagen para su uso en…
 ¿Cómo integrar fuentes Typekit de adobe en su sitio web squarespace
¿Cómo integrar fuentes Typekit de adobe en su sitio web squarespace Squarespace 6 ha integrado con Typekit para permitir fácilmente que usted utilice fuentes Typekit personalizados con mayor facilidad. Antes de añadir fuentes Typekit personalizados a su sitio Squarespace, sin embargo, es necesario tener una cuenta…
 Cómo restablecer las personalizaciones en squarespace
Cómo restablecer las personalizaciones en squarespace ¿Y si no te gusta una modificación que hizo a un elemento en Squarespace pero se olvidó qué ajustes antes de realizar los ajustes? Peor aún, ¿qué pasa si usted hizo varias modificaciones a su plantilla, salvo los cambios y, a continuación,…
 Cómo probar su plantilla de página web en squarespace
Cómo probar su plantilla de página web en squarespace Al ajustar estilos de Squarespace, debe probar su sitio en diferentes dispositivos como un iPhone, un teléfono con Android, un iPad y un fuego Kindle oa otro tablet, sobre todo si se añade su propio código CSS personalizado.Plantillas Squarespace…
 Cómo utilizar el área de previsualización en squarespace
Cómo utilizar el área de previsualización en squarespace En el área de vista previa en Squarespace, se puede ver cómo su sitio se verá a los visitantes del sitio - sin tener que salir de la gestión de su sitio web. Mientras que usted está una vista previa de su sitio, una barra de herramientas…