¿Cómo construir un plan de html5 y css3 sitio
A menudo, el trabajo inicial en un importante sitio implica la creación de un plan para el diseño del sitio HTML5 y CSS3. Hacer esto paso temprano ayuda a ver el verdadero alcance del proyecto. LA plan de sitio
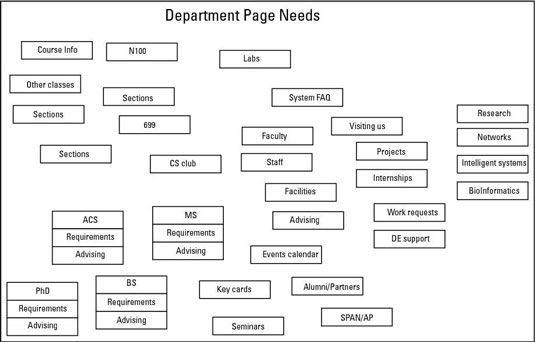
es una visión general de un sitio web. Normalmente, se dibuja como un gráfico de jerarquía.Imagínese que se le pide para ayudar a diseñar un sitio web para un departamento académico en una universidad importante. La primera pregunta es, "? ¿Qué es lo que quieres en la página web " Anote todo.

Pregunte a su cliente lo que quieren. Después de todos los participantes sugieren todo lo que ellos piensan que su sitio necesita, espantar a salir de la habitación. Usando sólo papel y lápiz, cree un boceto más organizada sobre la base de la forma de pensar de la información debe ser organizada.

¿Cómo crear una visión sitio
Mantenga estos consejos en mente al crear un diagrama general sitio:
Usar la Ley de los Siete. Esta ley indica que la gente en general no pueden manejar más de siete opciones a la vez. Trate de no tener más de siete importantes segmentos de información a cualquier nivel. Cada uno de estos puede ser separado en hasta siete trozos, y cada uno de ellos puede tener siete trozos.
Identificar puntos comunes. Si bien se mira sobre los datos, agrupaciones generales emergen. En el ejemplo de la universidad, que fácilmente podía ver que tenía un montón de datos del curso, información grado, información acerca de la facultad, y la investigación.
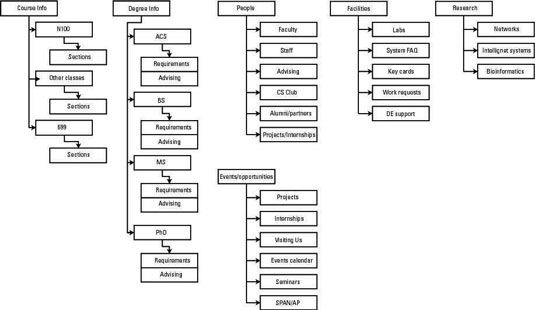
Trate de asignar a cada tema a un grupo. Esta es una forma de la normalización de datos Aquí. Esta estructura de datos no es necesariamente una formal de uno, pero que podría ser.
Organizar una jerarquía. Grupo de los temas de más general a más específico. Por ejemplo, el término Información del Curso es muy amplio. N100 es un curso específico, y puede tener muchas secciones (fecha, hora, y combinaciones de instructor). Por lo tanto, tiene sentido para secciones de grupos bajo N100 y N100 grupo bajo cursos.
Proporcionar datos representativos. No es necesario cada trozo de información aquí. El punto es tener los datos suficientes para que pueda ver las relaciones entre los datos.
Tenga en cuenta que este diagrama hace no representar el diseño del sitio. El propósito de este tipo de diagrama es ver cómo los datos en sí encaja. Por supuesto, este diagrama tiende a informar a la configuración de la página y la estructura del menú, pero no tiene que hacerlo.
No cada caja es una página. Podría ser, pero no tiene que ser. Más adelante en el proceso, puede decidir cómo organizar las partes del sitio.
La construcción de este tipo de diagrama de sitio es absolutamente crítico para los sitios más grandes, o de lo contrario nunca comprender el alcance del proyecto. Haga que los principales interesados revísela para ver si refleja con exactitud la información usted está tratando de transmitir.
¿Cómo construir el diagrama de sitio
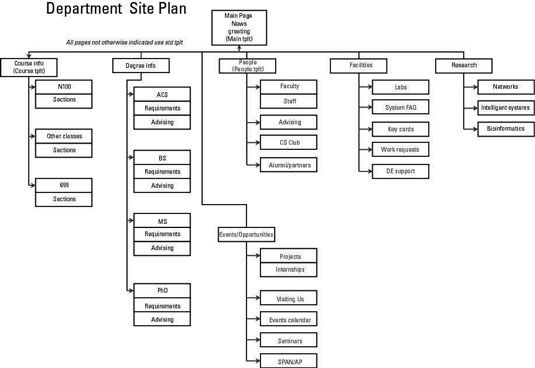
El diagrama de sitio es una versión más específica de la visión general del sitio. En este punto, usted hace un compromiso acerca de las páginas en particular que desee en el sistema y su relación con la organización.

El diagrama de sitio es un poco diferente de la visión general por estas razones:
Cada cuadro representa una página. Ahora usted tiene que tomar algunas decisiones sobre cómo se organizan las páginas. Determinar en qué nivel de la visión que tiene páginas separadas. Por ejemplo, son todas las secciones del curso en una página, o todos los sectores de la N100? ¿Cada sección de cada curso tiene una página diferente? Estas decisiones le ayudarán a determinar qué tecnologías utilizar en la construcción de la página.
El diagrama sitio todavía no tiene por cada página. Si usted tiene 30 clases, no es necesario dar cuenta de cada uno si usted sabe dónde ir y todos tienen el mismo propósito general y el diseño.
La estructura de navegación debe ser clara. La jerarquía debe darle una estructura de navegación clara. (Por supuesto, usted puede, ya menudo debe, añadir una estructura de navegación secundaria.)
Nombre cada caja. Cada página debe tener un nombre. Estos nombres caja se traducen en los títulos de página y ayudan a formar un sistema unificado título. Esta disposición es útil para su esquema de navegación.
Identificar disposición total para cada caja. Generalmente, un sitio utiliza sólo unos pocos diseños. Usted tiene un diseño estándar para la mayoría de las páginas. A menudo, la primera página tiene un diseño diferente (para las noticias y la información de navegación). Usted puede tener diseños especiales, también. Por ejemplo, las páginas de la facultad todos tienen un diseño específico con una imagen prominente. No planee la disposición aquí - simplemente identificarla.
Ordenar el pedido. Si el orden de las páginas que importa, el diagrama del lugar es el lugar para solucionarlo.
El objetivo de esta parte del proceso de planificación del sitio es tener una clara comprensión de lo que cada página requiere. Esta información debería hacer más fácil para usted para completar los datos y medidas de diseño visual. El diagrama de sitio es un documento absolutamente crítico. Después de tener su aprobación, imprimirlo y pegarlo en tu monitor. Es su mapa para el resto del proyecto.





