¿Cómo combinar geolocalización con Google Maps al codificar con javascript
Una de las cosas más comunes que los programadores de javascript necesitan que ver con los datos de geolocalización es para mostrar una ubicación en un mapa. Para ello, primero tiene que obtener la latitud y longitud. Tienes que ahora. Pero, ¿cómo se dibuja el mapa y averiguar en qué parte del mapa que latitud y longitud son? Eso, al parecer, es la tarea de enormes proporciones.
Afortunadamente, hay personas que han hecho esto antes y que han creado una API para interactuar con su software de mapas. Lo más famoso, Google hace que su software de mapas disponibles de forma gratuita a cualquier persona a través de la API de Google Maps (incluso para fines comerciales, en la mayoría de los casos).
Para utilizar la API de Google Maps, siga estos pasos:
Ir a la consola de las API de Google en http://code.google.com/apis/ console y, acceda con su cuenta de Google.
Después de registrarse, se le puede pedir a un acuerdo con los términos de uso- de ser así, haga clic en Aceptar.
Haga clic en el botón etiquetado Habilitar una API.
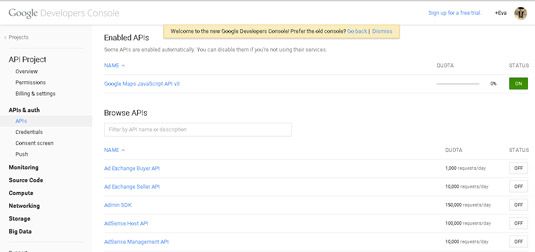
Su pantalla muestra una lista de las API y una caja de búsqueda Explorar API.
En el cuadro de búsqueda Explorar API, escriba javascript de Google Maps v3 API.
Aparece el enlace para esta API.
Haga clic en el botón que dice OFF bajo el título de estado.
Este paso resulta ON API.
Después de activar la API de javascript de Google Maps, un SOBRE verde aparece junto a la API.
 La activación de la API de Google Maps.
La activación de la API de Google Maps.Haga clic en el vínculo de Verificación de Poderes de la barra de navegación izquierda.
Usted ve la pantalla de Acceso a la API.
Haga clic en el enlace titulado Crear nueva clave.
El Cree aparece un cuadro de diálogo Nueva clave.
Haga clic en la tecla Navegador en el Nuevo cuadro de diálogo Crear clave.
Se abre un cuadro de diálogo que contiene un campo de entrada de texto llamado Acepte las peticiones de estos Referido HTTP.
Deje el cuadro de entrada etiquetada Acepte las peticiones de estos referentes HTTP en blanco y haga clic en Crear.
El cuadro de diálogo se cierra y se creará su clave API.
En el apartado de acceso a la API pública, ahora encontrar una larga cadena de letras y números dentro de una tecla etiquetada caja para aplicaciones de navegador. Esta es la clave de API.
La clave API es todo lo que necesita para tener acceso a toda la gran funcionalidad de la API de Google Maps.
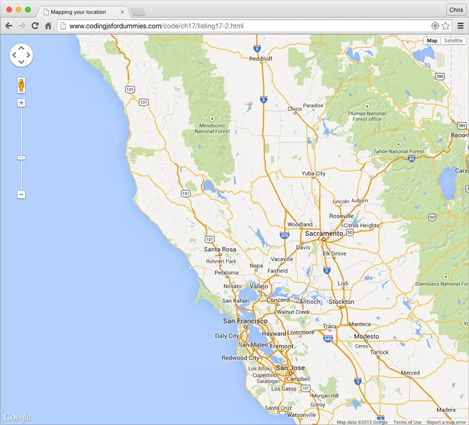
Ahora que usted tiene acceso a la API de javascript de Google Maps, es el momento de probarlo. La página web en este ejemplo se obtiene la ubicación de su equipo con el navigator.geolocation objeto y luego lo pasa a Google Maps para obtener un mapa.
Mapeo de su ubicación
Para que este script se ejecute correctamente, usted tiene que reemplazar el YOUR_API_KEY texto con la clave de API que obtuvo de Google.
Echa un vistazo a los resultados de ejecutar este código en un navegador.