Cómo crear números aleatorios en su juego html5
Los números aleatorios son una parte clave de la programación de juegos HTML5. A menudo desea algún tipo de comportamiento aleatorio. Esto se utiliza para imitar la complejidad y la imprevisibilidad del universo. La mayoría de las lenguas tienen un generador de números aleatorios del año. Esta función especial produce algún tipo de número de semi-aleatoria. A menudo, usted tendrá que hacer alguna manipulación para que el número se ajusta al patrón que desee.
Conteúdo

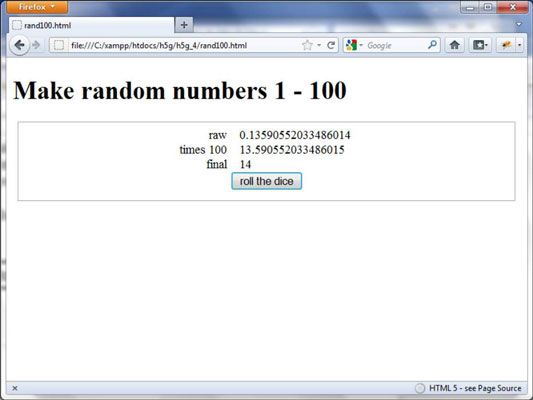
La página parece un poco complejo, pero describe un sistema potente y flexible, una vez que sabes cómo usarlo. Esto es lo que está sucediendo:
javascript genera un número aleatorio.
Diferentes idiomas hacerlo de diferentes maneras, pero javascript tiene una función que crea un valor de punto flotante aleatorio entre 0 y 1. Este valor se muestra en el cuadro de crudo.
Multiplique el valor bruto por 100.
En este ejemplo, usted quiere un número entre 1 y 100. Si se multiplica un 0 a 1 por 100, obtendrá 0-99,9999 (con una gran cantidad de nueves) valor. Eso está cada vez más cerca. El cuadro 100 veces muestra el valor bruto después de que se ha multiplicado por 100.
Convertir el gran número en un entero.
El usuario nunca va a adivinar un número con 17 lugares después del punto decimal, por lo que necesita un entero. javascript tiene un número de maneras de convertir un flotador a un entero. Para obtener la 1 a 100 comportamiento que usted está buscando, utiliza un método llamado Math.ceil. El resultado final se muestra en el cuadro final.
Aquí está el código en su totalidad:
rand100.html Hacer números aleatorios 1-100
Usar las matemáticas para su código del juego
Para que este programa funcione, es necesario llamar a la última arma de geekiness: Matemáticas.
javascript tiene una biblioteca maravillosa llamada Matemáticas. los Matemáticas biblioteca tiene alguna bondad realmente geek enterrado en ella, al igual que una serie de funciones de uso común de matemáticas, así como constantes (como pi) y algunas otras funciones de utilidad para trabajar con números.
En primer lugar, por supuesto, es la función que genera números aleatorios. Se llama Math.random ().
Usted realmente tiene que decir Math.random (). Si llama random () por sí mismo, javascript no sabrá lo que estás hablando.
los Math.random () función produce un número semi-aleatoria. (En realidad no es aleatoria, sino que se produce a través de una fórmula compleja de otro número.) El número aleatorio será un valor de coma flotante entre 0 y 1. Esto no parece útil, pero con un poco de matemáticas, puede convertir el 0 a 1 el valor de cualquier otro rango que desea.
Además de random () función, el Matemáticas objeto tiene una serie de funciones que le permiten convertir un valor de punto flotante (es decir, un número con un punto decimal) a un entero (lo tienes - un número sin un punto decimal). El estandar parseInt () método se basa en javascript, pero a veces se quiere hacer una conversión más elaborado. La biblioteca de Matemáticas tiene una serie de estas herramientas:
Math.round (): Convierte un número utilizando el algoritmo de redondeo estándar. Si la parte decimal es 0,5 o menos, el número entero más pequeño es elegido-si la parte decimal es mayor que 0,5, se elige el número entero más grande. Esto significa que 3,1 se redondea a 3 y 3,8 a 4 rondas.
Math.floor (): Esta función siempre redondea hacia abajo, por lo que 3.1 y 3.8 ambos se convierten 3. El parseInt () función es idéntica a Math.floor ().
Math.ceil (): Esta función (conseguirla - la función de techo) siempre redondea hacia arriba, por lo que 3.1 y 3.8 ambos terminan como 4.
La función que usted necesita depende de las circunstancias específicas.
Cómo hacer que la forma de juego HTML
Como siempre, el HTML es la base de cualquier programa de javascript. Lo principal aquí es la forma que proporciona la interfaz de usuario. Esta forma tiene algunas características predecibles:
Un lapso para mantener los datos en bruto: Realmente no hay nada que el usuario tipo, por lo que utilizan un lapso para los diversos elementos de salida. Spans son una etiqueta en línea genérico. Son súper para situaciones como ésta, donde se necesita algún elemento de salida simple que puede ser en línea con la corriente principal de la página. El lapso de datos en bruto se llama (aquí tienes...) spnRaw.
Otro tramo de la times100 datos: A medida que el programa hace los cálculos, se mostrará la salida.
Un tercer tramo para el resultado final: Después de todos los cálculos están acabados, necesita alguna manera de exhibir su brillante trabajo. spnFinal servirá este propósito.
Las etiquetas para hacer todo claro: Sin etiquetas explicar lo que está pasando, no solo habrá un montón de números en la pantalla. No te olvides de añadir etiquetas incluso a ejemplos sencillos por lo que el usuario puede averiguar lo que está pasando.
Un botón para iniciar toda la acción: No pasará nada hasta que el usuario lo solicite, por lo que añadir un botón al formulario. Cuando se hace clic en el botón, haga que lo llame al rodar() funcionar para rodar un número.
CSS para hacer que todo se vea bien: HTML sin CSS es feo, por lo que añadir suficiente CSS para hacer que el formulario HTML aspecto decente.




