Cómo crear una tabla HTML
Al crear páginas web, lo que necesita saber cómo añadir varios tipos de datos y elementos, incluyendo tablas. Para crear una página web con una tabla, siga estos pasos:
Abre tu editor de texto.
En el editor de texto, cree un nuevo documento de texto.
La mayoría de los editores de texto se abrirá con un documento en blanco o vacío, para empezar. Si tienes algo en el documento, desactivarla antes de continuar.

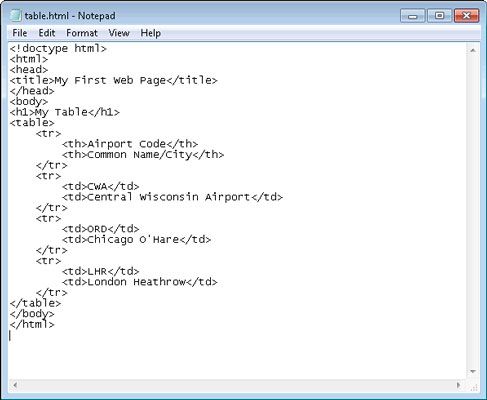
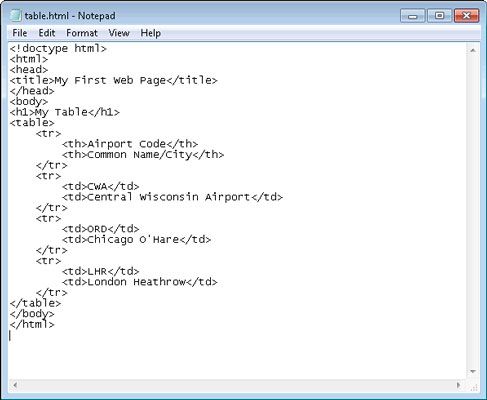
Escriba el siguiente código HTML:
Mi primera página webMi tabla
| Código del aeropuerto | Nombre Común / Ciudad |
|---|
| CWA | Central Wisconsin Aeropuerto |
| ORD | Chicago O'Hare |
| LHR | Londres Heathrow |
Guarde el archivo como table.html.
Guarde el archivo con un .html extensión. El archivo debe ser guardado en la raíz del documento.

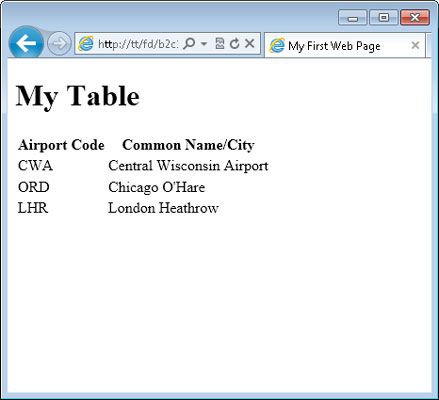
Ver el archivo en su navegador.
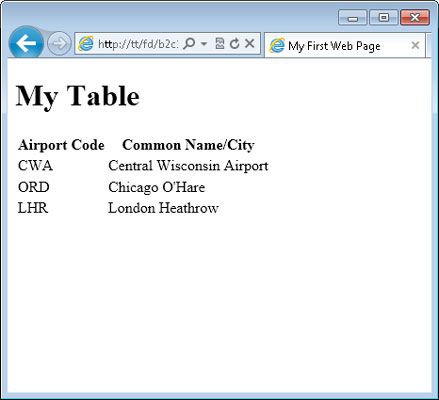
Abra su navegador web y escriba http: //localhost/table.html en la barra de direcciones. Si lo hace, se mostrará una página como ésta.

Observe que la tabla no tiene ningún fronteras alrededor. Si desea agregar bordes, seguir trabajando a través de este ejercicio.
Abrir table.html en tu editor de texto.
Si ha cerrado el editor de texto, abra de nuevo y carga table.html.
Cambie el código table.html a lo siguiente:
Mi primera página webMi tabla
border = "1">| Código del aeropuerto | Nombre Común / Ciudad |
|---|
| CWA | Central Wisconsin Aeropuerto |
| ORD | Chicago O'Hare |
| LHR | Londres Heathrow |
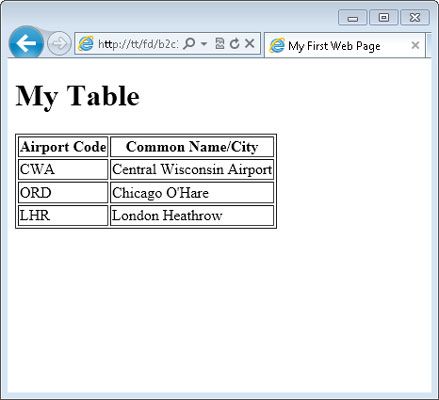
Tenga en cuenta que el único cambio es para agregar un espacio y después border = "1" dentro de elemento.
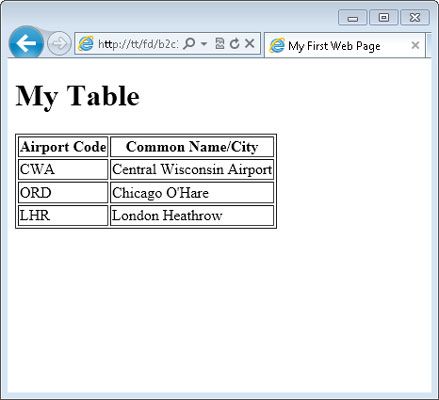
Actualizar table.html en su navegador.
Si ha cerrado el navegador, volver a abrirlo e ir a http: //localhost/table.html. Si tu navegador está todavía abierto, pulse Ctrl + R para actualizar la página (Ctrl + R en Mac). Ahora verá un borde alrededor de la mesa, como se muestra.

Sobre el autor
 Cómo realizar la validación php
Cómo realizar la validación php Su objetivo general es asegurarse de que cualquier información recibida por parte del usuario, ya sea a partir de un formulario web, un servicio web, o en otro lugar, se comprueba y desinfectado mediante la validación de PHP.Para aprobar los…
 Cómo utilizar PHP con la programación HTML5
Cómo utilizar PHP con la programación HTML5 PHP es un lenguaje diferente a HTML5, pero los dos están muy estrechamente relacionados. Puede que sea mejor pensar en PHP como una extensión que te permite hacer cosas que no puedes hacer fácilmente en HTML.Cada vez que se ejecuta getTime.php,…
 Cómo utilizar getElementById de javascript para acceder a un elemento específico
Cómo utilizar getElementById de javascript para acceder a un elemento específico Usted puede utilizar javascript para acceder a un elemento dentro de una página HTML. Usted puede hacer esto al hacer cambios en el elemento o al estilo CSS. Pruébelo en un ejercicio.Abra su editor de texto con un documento nuevo o en…
 Elementos básicos de html
Elementos básicos de html HyperText Markup Language (HTML) es el idioma de la web, donde elementos dictar el formato y el estilo de tu sitio. Elementos HTML componen la codificación descargado que ves cuando vas a una página web en su navegador web (como Internet Explorer,…
 Cómo realizar la validación javascript básica
Cómo realizar la validación javascript básica Usted puede hacer som validación básica uso de javascript para una variedad de tipos de entrada. Este primer ejercicio establece el código HTML para el formulario web. Una vez que haya completado este ejercicio, usted tendrá la validación…
 Cómo crear un borde alrededor de una imagen en css3
Cómo crear un borde alrededor de una imagen en css3 Uno de los cambios más comunes que puede realizar en una imagen en CSS3 es añadir una frontera. Esto pone en marcha la imagen del otro contenido en la página. Por supuesto, CSS3 ofrece una amplia gama de tipos de fronteras. El truco es conseguir…
 Cómo crear una tabla sencilla en tu página web
Cómo crear una tabla sencilla en tu página web Las tablas permiten organizar la información en su página web y darle una mirada organizada que sus visitantes encontrarán útil. Cuando se utiliza como es debido, las tablas tienen filas y columnas. Para cada punto en una fila y columna se…
 Cómo crear estilos externos en css3
Cómo crear estilos externos en css3 La mayoría de los desarrolladores utilizan estilos externos en CSS3 para reducir la cantidad de trabajo necesario para mantener un sitio. Un solo archivo .CSS contiene todos los estilos para el sitio, lo que significa que el cambio de un estilo de…
 Cómo usar el editor de HTML CoffeeCup
Cómo usar el editor de HTML CoffeeCup Como WYSIWYG herramienta líder páginas Web, CoffeeCup HTML Editor tiene todas las características básicas importantes que usted necesita para construir páginas web básicas. El uso de estas características, puede crear y editar páginas web…
 Referencias HTML y recursos
Referencias HTML y recursos No se puede ir a través de Internet sin ver HTML en acción, pero Internet es un gran lugar para descubrir acerca de HTML, también. La siguiente tabla muestra algunos valiosos recursos en línea para obtener más información acerca de…
 Html recursos para la construcción de un sitio web
Html recursos para la construcción de un sitio web HTML es el lenguaje de la Web. Cada sitio web se basa en esta lengua o en una variante de la misma. Sin embargo, el HTML no se debe intimidating- es una tecnología relativamente sencilla. Si usted necesita ayuda, aquí están algunas grandes…
 Cómo dar formato a los artículos con etiquetas html en joomla
Cómo dar formato a los artículos con etiquetas html en joomla Usted puede agregar un poco de dinamismo a un artículo en el sistema de gestión de contenidos Joomla (CMS) mediante la adición de etiquetas HTML mientras trabaja con él en la página del artículo-editor. Para insertar etiquetas HTML con el…