Cómo usar el editor de HTML CoffeeCup
Como WYSIWYG herramienta líder páginas Web, CoffeeCup HTML Editor tiene todas las características básicas importantes que usted necesita para construir páginas web básicas. El uso de estas características, puede crear y editar páginas web sin ver las etiquetas HTML, arrastrar y soltar los enlaces a otros sitios web sin necesidad de escribir la dirección URL o ruta de acceso, cortar y pegar gráficos en su página Web, cambiar el tamaño de los gráficos, y añadir texto alternativo, y crear y editar tablas y formularios.
Conteúdo
- Seleccione inicio-programas-coffeecup software coffeecup html editor 2008.
- Cambie al editor de visual haciendo clic en la pestaña editor de visual.
- Haga clic en guardar continuar y haga clic en aceptar.
- Escriba una sola frase, y luego copiar y pegar.
- Abra el menú formato, seleccione una línea de texto y seleccione una opción.
- Seleccione otra línea de texto, abra el menú insertar y seleccione enlace.
- Tire hacia abajo los menús restantes e inspeccionar las opciones.
Para comprobar si hay una versión actualizada de CoffeeCup HTML Editor, vaya al sitio CoffeeCup HTML Editor.
Para ejecutar CoffeeCup HTML Editor, necesita un equipo que ejecuta Windows XP o Windows Vista. No funciona en los sistemas operativos Macintosh o Linux / Unix.
Después de descargar, siga estos pasos para iniciar CoffeeCup HTML Editor y ser orientados a usarlo:

 Agrandar
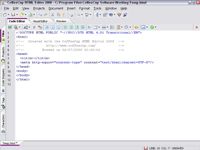
AgrandarSeleccione Inicio-Programas-CoffeeCup Software CoffeeCup HTML Editor 2008.
El programa se abre en la ventana Editor de código.
Cambie al Editor de Visual haciendo clic en la pestaña Editor de Visual.
Aparece un mensaje de advertencia.
CoffeeCup HTML Editor tiene que cambiar el código HTML que escribe para que sea compatible con algunas de las capacidades que soporta en modo WYSIWYG. La razón para guardar el código del Editor de código es para que pueda volver a ella si es necesario después CoffeeCup cambia la versión en el Editor de Visual.
Haga clic en Guardar Continuar y haga clic en Aceptar.
Se abrirá la ventana Editor de Visual.
Botones en la parte superior de la zona de entrada y la ventana son accesos directos a muchas de las funciones de los menús de formato y de inserción, introducidas en los dos pasos siguientes.
Escriba una sola frase, y luego copiar y pegar.
Copiar y pegar varias veces para crear un bloque de texto con fines experimentales.

 Agrandar
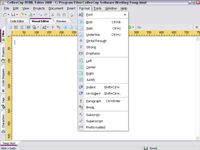
AgrandarAbra el menú Formato, seleccione una línea de texto y seleccione una opción.
El menú Formato incluye opciones incluyen cambiar el texto toma Fuente- negrita, cursiva o underlined- alineándola izquierda, centro, derecha o totalmente justified- sangría de texto, y otros efectos.

 Agrandar
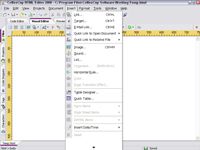
AgrandarSeleccione otra línea de texto, abra el menú Insertar y seleccione Enlace.
El menú Insertar incluye opciones que le permiten insertar un enlace a otra página Web, una imagen, una regla horizontal, y el título de la página Web.
Insertar un enlace a otra página web funciona mejor si se selecciona el texto que desea utilizar como el enlace de texto puede hacer clic antes de eligiendo Insertar-Link.
Tire hacia abajo los menús restantes e inspeccionar las opciones.
Muchas opciones Editor CoffeeCup HTML tienen que ver con la gestión de unos a otros Project- relacionan con corrección ortográfica, pruebas, y así sucesivamente.





