Cómo agregar imágenes a su página web en coffeecup
Una página web sin ningún tipo de imágenes es realmente aburrido. CoffeeCup HTML Editor hace que sea fácil de darle vida a su página con imágenes. Siga estos pasos para insertar un gráfico en su página Web en CoffeeCup:
Conteúdo
- Haga clic en la ficha editor de visual en coffeecup- mover el cursor hasta el punto en el que desea insertar el gráfico.
- Haga clic en el botón imagen y seleccione imagen.
- Navega y seleccionarlo.
- Si coffeecup le pide que copie la imagen a la carpeta de trabajo, haga clic en sí.
- Introduzca el texto alternativo en el indicador de texto alt.
- Elige cómo la imagen debe estar alineada con respecto al texto.
- Introduzca un tamaño de borde de un borde negro alrededor de la imagen.
- Cambiar el ancho y la altura si desea cambiar el tamaño de la imagen en el lugar.
- Para hacer que la imagen de un enlace, introduzca una url, o busque el archivo de destino en el equipo local o de red.
- Para crear una versión más pequeña de la imagen, haga clic en la pestaña miniatura.
- Haga clic en aceptar.
Haga clic en la ficha Editor de Visual en CoffeeCup- mover el cursor hasta el punto en el que desea insertar el gráfico.
El Editor de Visual hace que muchos aspectos de la vinculación a una más fácil gráfico.

 Agrandar
AgrandarHaga clic en el botón Imagen y seleccione Imagen.
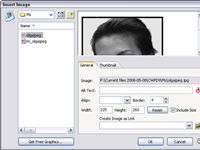
Aparecerá el cuadro de diálogo Insertar imagen.
Navega y seleccionarlo.
Busca en tu disco duro para encontrar el archivo que desea utilizar.
Si CoffeeCup le pide que copie la imagen a la carpeta de trabajo, haga clic en Sí.
En la mayoría de los casos, es mejor elegir Si- esto colocar la imagen en la misma carpeta que la página Web, creando el camino más simple posible de una a la otra.
Introduzca el texto alternativo en el indicador de texto Alt.
alt texto se lee en voz alta por los lectores de pantalla y otros programas para los usuarios con discapacidad visual. alt texto también se utiliza como una punta de la herramienta, el texto que aparece cuando el usuario se desplaza sobre el gráfico. Guardar alt texto corto.
Elige cómo la imagen debe estar alineada con respecto al texto.
Las opciones habituales son para que la imagen se alinea a la izquierda, con el texto que fluye a su alrededor a la derecha, o en la derecha, con el texto que fluye a la izquierda de la misma.

 Agrandar
AgrandarIntroduzca un tamaño de borde de un borde negro alrededor de la imagen.
Adición de un borde negro delgado alrededor de una imagen hace que parezca más nítidas y claras (imágenes, especialmente las pequeñas).
Cambiar el ancho y la altura si desea cambiar el tamaño de la imagen en el lugar.
Por lo general, usted debe cambiar el tamaño de la imagen antes de ponerlo en su página Web. Sin embargo, se puede estirar o encoger la imagen que aparece al cambiar la anchura y / o altura aquí.
Para guardar la imagen en proporción, cambiar ambas dimensiones en la misma cantidad. Deje el cuadro Tamaño Incluir comprobado por lo que el tamaño de la imagen se incluirá en el código HTML.
Para hacer que la imagen de un enlace, introduzca una URL, o busque el archivo de destino en el equipo local o de red.
Usted puede enlazar a un destino Web o utilizar imágenes para crear un menú basado en imágenes.

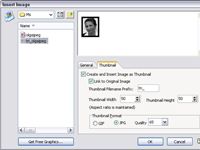
 Agrandar
AgrandarPara crear una versión más pequeña de la imagen, haga clic en la pestaña Miniatura.
Usted puede elegir el porcentaje de cambio de tamaño, el formato de archivo, y el ajuste de calidad (para imágenes JPEG).
Si usted quiere dar la opción de hacer clic en la pequeña imagen para ver la versión más grande que el usuario, haga clic en la casilla de verificación Vincular imagen original a.
Haga clic en Aceptar.
Para cambiar la configuración más tarde, haga clic en la imagen- las opciones aparecerán en la parte inferior del área Editor de Visual.






