Cómo insertar una imagen en un artículo en Joomla
Los archivos de imagen almacenados en el Administrador de medios de Joomla se pueden mostrar en los artículos. De hecho, la misma imagen se puede visualizar en más de un artículo. Recuerde, en Joomla, la página web no existe hasta que el usuario lo solicita. Entonces Joomla agarra todos los elementos necesarios de la base de datos - incluyendo archivos de imagen - y construye la página sobre la marcha. Para insertar una imagen en un artículo, siga estos pasos:
Abra el artículo en el que desee insertar la imagen. (Elija Content-Gestor de artículos y haga clic en el nombre del artículo para abrirlo en el editor de artículo.)
Haga clic en el lugar donde desea colocar la imagen.
Haga clic en el botón Imagen debajo de la ventana del artículo del texto.
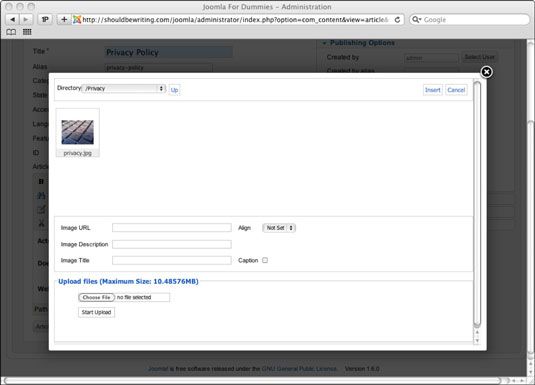
Se abre el cuadro de diálogo de la imagen a la inserción.
Busque el archivo de imagen que desea utilizar en el directorio principal de Media Manager o una de sus subcarpetas.

Haga clic en la imagen en miniatura de la imagen que desea incluir en su artículo.
Haga clic en el botón Insertar en el cuadro de diálogo de la imagen a la inserción.
Joomla inserta la imagen en el artículo.
Ahora, haga clic en Guardar Cerrar botón.
Después de que regrese al Gestor de artículos: página de los artículos, utilice el enlace Ver sitio en la parte superior de la página para inspeccionar su trabajo. Vaya a la página de Política de Privacidad. Usted encontrará que su imagen recién insertado realmente ha arreglado la página.

De la misma manera que puede insertar imágenes en forma de artículos, puede insertar multimedia. Para ello, haga clic en el botón Media Embedded Insertar / Editar en la barra de herramientas mediados del editor TinyMCE.
Tenga en cuenta que en lugar de navegar a Media Manager cada vez que quiera subir una imagen para un artículo, también puede agregar imágenes sobre la marcha desde el interior de un artículo a través de las opciones disponibles para usted después de que el botón Imagen debajo del panel Texto del artículo se ha hecho clic. Eso sí que es conveniente!
Si usted planea usar una imagen alojada en cualquier lugar que no sea su propia computadora - un Dropbox o cuenta de Flikr, por ejemplo - asegúrese de cualquiera escriba la dirección HTML de la imagen o copiarlo de su navegador web para que pueda celebrarse la Imagen campo URL.
Tómese el tiempo para considerar las dos dimensiones de la imagen y tamaño de archivo antes de añadir cualquier imagen a su sitio. Si las dimensiones de una imagen son demasiado grandes, su inclusión en uno de sus artículos puede resta el diseño de su sitio en lugar de mejorarlo. Si el tamaño del archivo de la imagen es demasiado grande, los espectadores de su sitio podrían enfrentan largos tiempos de carga antes de que la imagen que quería incluir a aparece un artículo en su monitor.
Afortunadamente, la mayoría de los programas modernos de edición de imágenes como Photoshop CS5 o GIMP puede cambiar las dimensiones y tamaño de archivo de cualquier imagen que tirar de ellos.




