Fundamentos del diseñador de la plantilla blogger
No sabe nada de HTML, pero todavía quiere ajustar ciertos elementos de un poco el diseño de tu blog? Estás de suerte - Diseñador de plantillas de Blogger te da algunas herramientas excelentes para hacer precisamente eso.
El Diseñador de plantillas le da la capacidad de cambiar:
El tipo de letra, tamaño y color del texto, enlaces, elementos de navegación, y los elementos de la barra lateral
El color de fondo, imagen, o ambos
Anchuras de las columnas en su blog
Presentaciones de tu blog a utilizar uno, dos, tres, cuatro o incluso cinco columnas
De hecho, incluso se puede utilizar el Diseñador de plantillas para insertar algunos de sus propios estilos personalizados, si estás al día con HTML y CSS.
Para utilizar el Diseñador de plantillas de Blogger, siga estos pasos:
Desde el Panel de control, seleccione la plantilla de la lista desplegable Mensajes.
Haga clic en el botón Personalizar en la plantilla que está utilizando actualmente.
Se abre el Diseñador de plantillas.
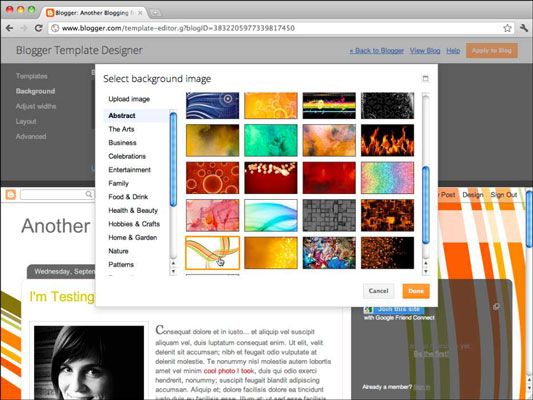
Haga clic en el enlace del fondo de la columna izquierda y haga clic en la miniatura en el cuadro Imagen de fondo.
Se abre la ventana Select Background Imagen.
Examine los fondos disponibles y seleccionar una a una vista previa.
Buscando algo específico? Elija una de las categorías de imágenes en el lado izquierdo de la ventana para ver las imágenes de forma tópica seleccionados, tales como compras, Tecnología, o la Naturaleza.
Puedes subir una imagen desde el equipo para utilizar como fondo seleccionando Cargar imágen.

Haga clic en Hecho.
Si lo desea, elija un nuevo tema del color de las opciones en la página de fondo del Diseñador de plantillas.
Los temas fijados fondo, enlaces, texto, y otros colores de los elementos.
Haga clic en el enlace de diseño en el lado izquierdo del Diseñador de plantillas.
Esto abre la página de diseño.
Seleccione la miniatura que utiliza el número de columnas que quiere que su blog para tener.
También puede seleccionar el diseño de utilizar en el pie - que es la zona inferior de tu blog.
Selección de una miniatura implementa esa disposición en su blog.
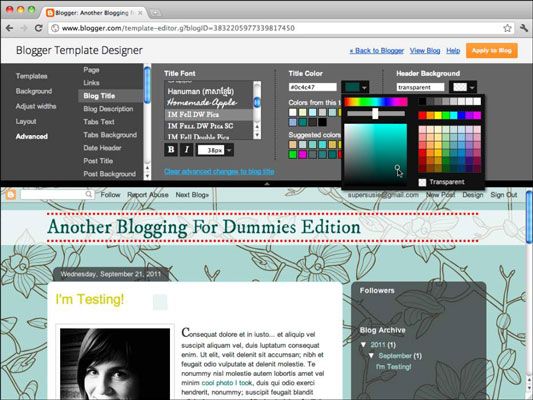
Haga clic en el enlace de avanzada en el lado izquierdo del Diseñador de plantillas.
Seleccione un elemento de personalizar la lista disponible.
Usted puede personalizar cada elemento de las siguientes maneras:
Perfil delantero: Elija una de las fuentes web estándar, como Arial, Times New Roman, y muchas fuentes web más elegantes.
Estilo de fuente y tamaño: Negrita, cursiva, y hacer que el texto más grande o más pequeña que la configuración inicial de la plantilla.
Color: Seleccione un color para el elemento mediante el uso de las siguientes sugerencias de selección:
Código hexadecimal: Si conoce el código hexadecimal del color que desea utilizar, puede escribir en este cuadro de texto. Código hexadecimal es un código que contiene letras y números que equivalen a un color. Principalmente diseñadores gráficos y web utilizan códigos hexadecimales, así que no te preocupes si esto parece un galimatías para usted.
Selector de color: Haga clic en la lista desplegable en el selector de color para realmente poner a punto una elección exacta del color.
Colores de esta plantilla: Estos colores ya están en uso en su plantilla.
Colores sugeridos: Esta paleta de colores que muestra Blogger piensa encaja bien con que ya están en uso los colores.
Color de fondo: Elija un color para el fondo del elemento está personalizando. Las formas que puede seleccionar un color son los mismos que para las opciones de colores de fuente.

Después de realizar las modificaciones, haga clic en Aplicar a blog.
Una página de Blogger abre, mostrando una confirmación de que ha guardado los cambios. Puede volver a la página principal de Blogger o continuar haciendo cambios en el Diseñador de plantillas.
Al hacer clic en un color, Blogger muestra una vista previa de cómo se ve en tu blog en la mitad inferior de la pantalla.





