El diseño de la navegación de un nuevo sitio web
Aparte del diseño visual, la determinación de cómo un usuario navegar por un sitio web es una de las tareas creativas más difíciles que los que se enfrentará como diseñador web. El objetivo principal es hacer que la gente se siente en control del sitio y capaz de moverse de forma rápida y eficiente. No hay nada peor que un sentimiento de usuario perdido en su sitio.
Para ayudar a la gente alrededor y mantenerse orientado, su esquema de navegación debe ser una hoja de ruta de todo el sitio, con " usted está aquí " signos.
Navegación global para los sitios web
Recuerde que la famosa frase de los comerciales de televisión de 1970: "? ¿Cómo se lame se tarda en llegar al centro de una Tootsie Pop " Con dulces, los más licks, mejor. En la web, sin embargo, es todo lo contrario: los usuarios no encontrarán nada sabrosa sobre la navegación a través de montones de páginas. Su objetivo es conseguir que los usuarios lo más rápido que pueda a su contenido deseado.
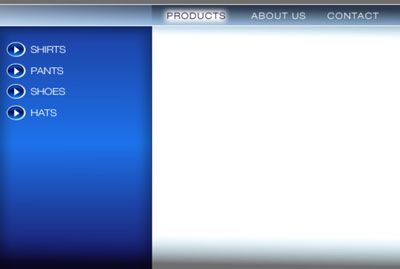
La mejor manera de reducir el número de clics es proporcionar a sus conjuntos de navegación primarias, secundarias y terciarias en cada página del sitio. Esta estrategia, llamada navegación global, permite a la gente a navegar rápidamente de una sección principal a la siguiente sin necesidad de volver sobre los pasos. Además, es importante que estos conjuntos de navegación siempre se encuentran en el mismo lugar y no cambian lo que ofrecen (el canje de las opciones de navegación dentro y fuera). Esta consistencia proporciona un ancla mentales para el usuario.

Sección de navegación
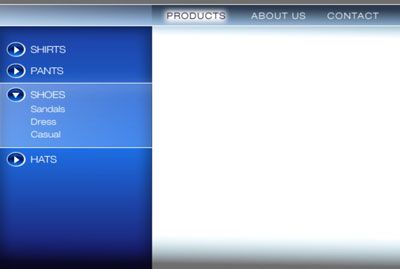
Después de los usuarios seleccionar una categoría del grupo de navegación primaria, secundaria o terciaria, son transportados en una sección. Suponiendo que la sección tiene unos niveles de contenido dentro de ella, usted necesita una manera de navegar a través de él. Una práctica típica es revelar un conjunto de sección de navegación opciones en la página. Estas opciones son exclusivas de su sección, pero la región que seleccione para mostrar ellos es la misma región se utiliza para mostrar la sección de navegación para otras áreas del sitio.


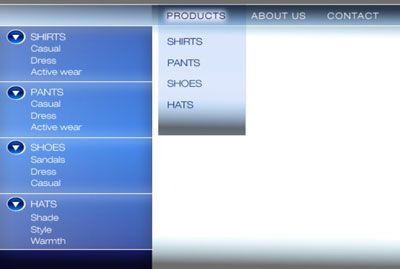
Alternativamente, se puede visualizar la sección de navegación completamente abierta. La ventaja es que los usuarios pueden ver rápidamente todo el contenido de primer y segundo nivel con una sección. La desventaja es que la navegación puede ocupar mucho espacio y puede parecer desordenado y abrumadora para el usuario.

Típicamente, sólo el primer nivel de páginas se muestra, pero icono desplegable menús pueden proporcionar un acceso rápido a las páginas de segundo nivel. Está bien tener la sección de navegación redundante, que lo muestra tanto en la página y su inclusión como un menú desplegable en el sistema mundial de navegación.
Dejando un rastro de migas de pan
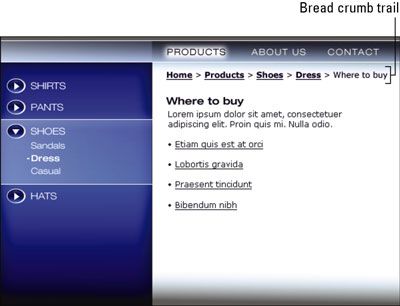
Si Hansel y Gretel pueden utilizar un rastro de migas de pan para encontrar su camino de regreso a través del bosque, sólo pensar en lo que es una versión digital de migas de pan puede hacer para los visitantes de su sitio web. Migas de pan, como se les llama en realidad en la industria del diseño web, son enlaces de texto deja en un sendero que marca los pasos a medida que avanza profundamente en una sección.

Migas de pan son útiles para navegar por los sitios que tienen la navegación que va más de dos niveles de profundidad dentro de una sección. Por ejemplo, si utiliza la sección de navegación para ir a una página que tiene incluso más enlaces en él, ahora es el buceo en un tercer o cuarto nivel de la jerarquía de la sección. Es que no es práctico para mostrar de tercer y cuarto nivel de navegación en la página. Así que las migas de pan pueden simplemente grabar sus pasos y obtener más y más a medida que vayas más profundo (esperemos que no más de cuatro niveles o te estás metiendo las catacumbas de la página!).
Cada enlace pan rallado proporciona una forma rápida de volver sobre sus pasos hacia atrás en la jerarquía. Usted no tiene que seguir los enlaces en el de secuencia se puede hacer clic en cualquier enlace de la pista para saltar rápidamente de nuevo a un nivel diferente en la jerarquía. El camino también te da una buena idea de dónde se encuentra en el sitio. A diferencia de un sistema de navegación global, sin embargo, no se puede saltar a través de otro sección- sólo se puede saltar de nuevo a un nivel dentro una sección. Piense en un sistema de pan rallado que el botón del navegador Volver en esteroides.
Gráficamente, la convención de diseño para una interfaz de pan de miga es mostrar cada paso anterior como un enlace de texto activo seguido de un carácter (flecha, colon o pipa), todos en una fila simple. La última entrada en el extremo de la pista representa la página actual que está en, por lo que debería no haber una relación - y debe tener un aspecto diferente. Si se tratara de un enlace, sería simplemente recargar la página - no la experiencia de usuario ideal.





