Cómo agregar facebook conectarse a su sitio web
Una de las tendencias más populares en el diseño web es integrar conversaciones de medios sociales y el contenido generado por los usuarios en los sitios web de la compañía. Además, más sitios web se están alejando de un proceso distinto del usuario Registro- lugar, están utilizando cuentas de redes sociales existentes de la gente como una forma indolora, transparente para " sesión " a sus sitios. De esta manera, los usuarios no tienen que recordar un montón de diferentes nombres de usuario y contraseñas - y propietarios de sitios web todavía puede recopilar datos de los usuarios acerca de sus clientes del sitio.
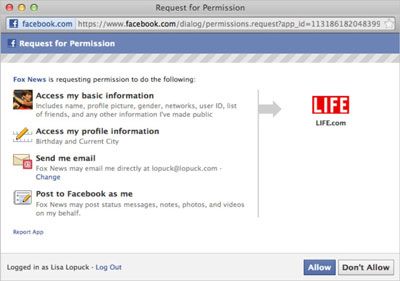
Facebook Connect es un conjunto de API que Facebook ofrece, para que los miembros de Facebook pueden iniciar sesión en sitios web y dispositivos móviles simplemente usando su identidad de Facebook. Desde la perspectiva de los usuarios, el primer paso es el de compartir sus datos personales de Facebook con un sitio que quieren acceder. El sitio web puede recoger un número de puntos de datos. El uso de la API de Facebook Connect, los desarrolladores pueden configurar estos puntos de datos para que coincida con lo que usted quiere saber acerca de sus clientes. Después de los usuarios se comprometen a compartir los datos personales solicitados (como se muestra en la siguiente figura), pueden interactuar con los módulos de Facebook en la página web como si estuvieran en el mismo sitio de Facebook.


Entre las más rápidas características de Facebook que se puede integrar en su página web son los plugins sociales como el botón ubicua igual. Este botón permite a los visitantes de Internet para compartir su página con sus amigos de Facebook con un solo clic. Esta característica es fácil de implementar mediante el siguiente código HTML:
Título de la web
Puede personalizar esta función un poco más lejos al añadir los nombres y las caras de las personas que recientemente han hecho clic el botón Me gusta. Puede utilizar la herramienta de Facebook en línea que se encuentra en la siguiente dirección URL para generar el código necesario:

http://developers.facebook.com/docs/reference/plugins/like/
Desde la perspectiva de un desarrollador web, añadiendo Facebook Connect a su sitio es un proceso de tres pasos:
Usted registra su sitio web con Facebook y obtener una App ID. Este ID garantiza una conexión segura entre el usuario de Facebook y su sitio web.
Agrega el javascript adecuada a su página HTML que hace referencia a su identificación y procesa la solicitud de inicio de sesión.
Agrega el botón Iniciar sesión con Facebook en su propia etiqueta, y el SDK de javascript hace que el botón en su página.
Cuando un usuario se registra en su sitio a través de sus credenciales de Facebook, usted puede personalizar la experiencia web de esa persona mediante el Graph API, una característica de la lógica de la base de Facebook, que conecta a las personas con otras personas y sus intereses. Por ejemplo, si Jane Doe tiene " revisado en el " a su restaurante favorito, su sitio web tiene acceso a esa información. Hay todo tipo de cosas creativas que usted puede hacer con esa información, como sugiere otras cosas interesantes que hacer cerca de su ubicación.



