Cómo diseñar páginas web en las columnas
Debido diseños de páginas similares (como un diseño de tres columnas) tienen diferentes cantidades de contenido, cuando se está diseñando páginas web, usted tiene que planificar para que el contenido extra irá si no encaja dentro de la columna.
La respuesta simple: Abajo. El punto: Desplazamiento verticalmente (arriba y abajo) en lugar de horizontalmente (de lado) en las páginas web es mucho más intuitiva y funcional. En lo negativo: Desplazamiento de ida y vuelta y de ida y vuelta y de ida y vuelta (que está recibiendo el punto) con una barra de desplazamiento horizontal realmente rompe el flujo cuando la gente está tratando de leer una página.
En otras palabras, las personas pueden desplazarse más fácilmente arriba y abajo de lo que pueden desplazarse a la derecha ya la izquierda.
Aunque filas (conjuntos horizontales de contenido) juegan un papel en el diseño de páginas web, columnas definen el diseño de páginas. Una página 960 rejilla puede ser tan largo o corto como quieras que sea. Pero de una manera u otra, el diseño de páginas tiene que permitir que el contenido de ampliar hacia abajo.
Las opciones básicas son las siguientes:
Usted puede tener columnas sin altura definida, permitiendo que el contenido se expanda hacia abajo tanto como sea necesario.
Puede definir alturas de columna, pero luego se va a invocar otras técnicas para permitir que el contenido se expanda hacia abajo, como cajas de desplazamiento o flexibles.
Si usted examina muchas páginas web bien diseñados, verás que no sólo están abrumadoramente establecen en 960 contenedores px, pero todos están esencialmente dispuestas en dos o tres columnas.
De Verdad? Cuando usted examina una gran cantidad de sitios bien diseñados, no lo harán aparecer para ser presentado en dos o tres columnas. Ellos te ven como si estuvieran dispuestos en 5 columnas o 8 o 11. Pero si se mantiene una regla o una hoja de papel hasta la pantalla, verás que subyacen a todas las columnas en una página es un diseño más básico.
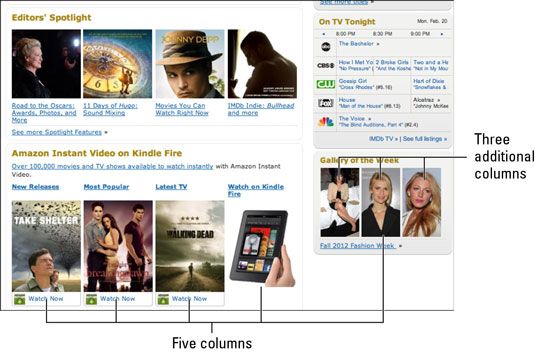
Echa un vistazo a la (Base de Datos de Películas Independientes) la página de IMDb. A primera vista, podría parecer que esta página se presenta en cinco o incluso ocho columnas (si se cuentan las tres columnas en la parte inferior derecha).

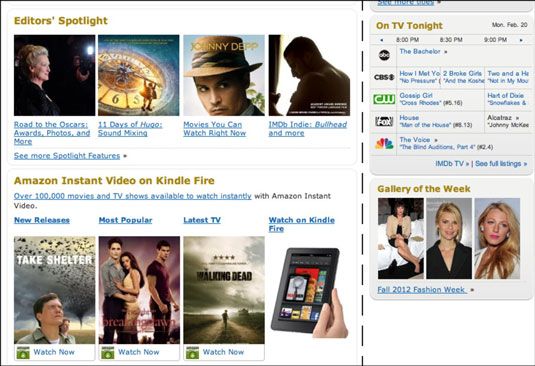
Pero si se traza una línea alrededor de tres cuartas partes de la página desde el borde izquierdo, se puede ver que subyace a las cinco columnas visibles (en la mayor parte de la página) es una estructura de dos columnas más básico. Esa división de dos columnas básica se ilustra aquí:

La conclusión es la siguiente: Al diseñar páginas, es fácil dividir columnas - dividirlos en dos, tres, cuatro, cinco y más columnas. Sin embargo, es técnicamente fácil de dividir los elementos de diseño de página, pero técnicamente difícil permitir contenido a extenderse a lo largo de dos columnas definidas. Así que la regla por razones técnicas, es que las columnas en el diseño web son fáciles de dividir, pero difícil de combinar.
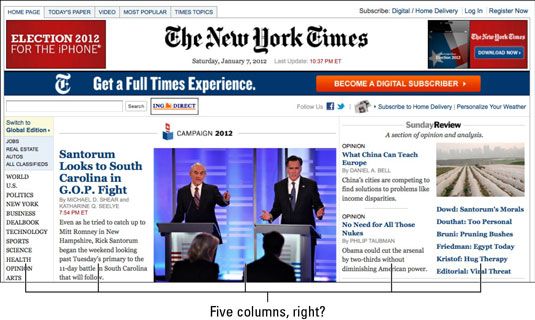
Así que cuando llega el momento para que usted pueda traducir un diseño en una página web, primero dividir la página en dos o tres columnas, y luego más subdividir esas columnas como sea necesario. Por ejemplo, The New York Times El sitio parece que está dividido en cinco columnas.

Pero cuando uno se acerca y echa un vistazo a la página se muestra en la siguiente figura, se puede ver cómo debajo de los cinco columnas son en realidad dos columnas, cada una de las cuales se subdividen en otras columnas a veces. O, como en el caso de que el anuncio prominente en la derecha; la columna, el contenido puede expandirse para llenar una columna entera.

Hay una excepción a la regla aquí: Los principales elementos de la página se encuentran en un diseño de dos columnas, pero la cabecera (con la Veces cabecera) y el pie (no visible en las imágenes) son elementos de una sola columna que se extienden a través de la totalidad de 960 px de ancho; contenedor que enmarca la página.
¿Esta regla de dos o tres columnas se aplican sólo a los periódicos en línea? No. La siguiente figura muestra que el sitio de Facebook se divide en dos columnas, y YouTube se presenta en tres columnas.

Tenga en cuenta que la columna central de YouTube es a veces dividido por la mitad, en dos columnas. Al explorar la web e identificar los sitios que usted aprecia, tome tiempo para deconstruir la forma en que se estructuran en torno a dos o tres columnas.






