Cómo utilizar el espacio en blanco en su diseño web
Páginas web que tienen un montón de cosas para llevar a todos los rincones hacen la página difícil de leer y no se dé por el ojo de una oportunidad de descansar. Cuando la construcción de un diseño de página web, siempre planear algo de espacio abierto alrededor de los elementos de diseño. Los espacios abiertos no sólo crean un acogedor ambiente más que no se siente pequeño, pero también permiten que el ojo para identificar todas las áreas de la página de forma rápida - lo que es más legible.
Aquí están algunas técnicas de diseño para abrir el diseño y la creación de más espacio vital para el espectador:
Utilice el espacio en blanco con prudencia. El espacio en blanco se refiere al colectivo de área libre abierta alrededor de los elementos de diseño (no necesariamente con el color blanco). El efecto fisiológico es una al aire libre, la sensación cómoda. Un buen consejo es dejar trozos más grandes de espacio en blanco alrededor de la zona más importante de la página, lo que hace que se destaque como una isla. Sitio web de Apple es famosa por su amplio uso de espacio en blanco.
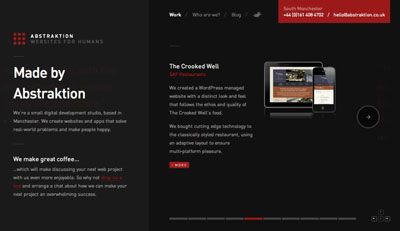
Por supuesto, los mismos principios se aplican en el diseño de sitios web sobre un fondo negro o de color oscuro, pero la sensación de que un fondo oscuro transmite es algo diferente. Un montón de espacio alrededor de los objetos en un fondo oscuro crea un sentido de drama y emoción, como en el siguiente ejemplo.
Que algunos elementos flotan. Diseños de página Web son, por naturaleza, bastante geométrica y cuadrado. Aunque es normalmente una buena idea para alinear todos sus elementos en una cuadrícula, la página puede parecer demasiado rígido si sigues esta regla a la carta. Para añadir interés visual, pasar un buen rato con uno de los elementos más importantes en la página. Permita que un elemento importante para romper las reglas un poco a caer fuera de la red. Esto también ayuda a que se destaque del resto.
Recuerde que menos es más. Por supuesto, cuanto menos se ha pasando en la página, más fácil será para incluir espacios en blanco y los elementos flotantes que rompen fuera de la estructura de rejilla rígida. Limite la cantidad de detalle que se incluye en las cosas menos importantes de la página - guardar los detalles de otra página que se centra en ese elemento.
Sobre el autor
 Crear un nuevo diseño de la página en SharePoint 2010
Crear un nuevo diseño de la página en SharePoint 2010 Aunque es posible crear un nuevo diseño de la página de uno existente en SharePoint 2010, se debe crear un nuevo diseño de la página desde cero. Es muy fácil cometer errores al copiar y modificar un diseño existente.Si hay un diseño de…
 Crear una nueva página de elementos web en SharePoint 2010
Crear una nueva página de elementos web en SharePoint 2010 En SharePoint, es posible que tenga un elemento web o múltiples páginas de elementos Web en el sitio de colaboración. Una página de elementos web también se puede configurar como página de inicio. Puede vincular ida y vuelta entre sus páginas…
 Cómo crear una nueva página de elementos web en SharePoint
Cómo crear una nueva página de elementos web en SharePoint Puede utilizar enlaces para conectar sus páginas de contenido Wiki y páginas de elementos web en SharePoint. Una página de elementos web también se puede configurar como página de inicio.Para crear una nueva página de elementos Web:Haga clic…
 Abra una página de diseño de SharePoint 2010 para la edición
Abra una página de diseño de SharePoint 2010 para la edición ¿Te has preguntado lo que está pasando detrás de las escenas en SharePoint 2010? Abriendo un diseño de página es una de las maneras más fáciles de hacer eso. Comience abriendo uno de los diseños de página de SharePoint estándar en…
 Sharepoint 2013 tipos de página
Sharepoint 2013 tipos de página LA pagina web es un documento que se muestra en el navegador web. La única diferencia entre una página web y un documento de texto normal es que una página web tiene marcado especial que indica al navegador web cómo mostrar la misma. SharePoint…
 Elementos básicos de html
Elementos básicos de html HyperText Markup Language (HTML) es el idioma de la web, donde elementos dictar el formato y el estilo de tu sitio. Elementos HTML componen la codificación descargado que ves cuando vas a una página web en su navegador web (como Internet Explorer,…
 Cómo utilizar el espacio en blanco en su blog de diseño
Cómo utilizar el espacio en blanco en su blog de diseño El espacio en blanco se refiere a la ausencia de texto o gráficos dentro de un diseño. Contrariamente a lo que parece, el espacio en blanco no es necesariamente blanco, sin embargo. El espacio en blanco no sólo proporciona el equilibrio a su blog…
 ¿Cómo lidiar con el texto oculto o enlaces en una página web
¿Cómo lidiar con el texto oculto o enlaces en una página web Cuando el texto o hipervínculos en una página Web son invisibles para los usuarios, pero pueden ser leídos por un motor de búsqueda, eso es considerado spam. Tener texto o enlaces ocultos es una manera fácil de conseguir prohibido de los…
 El préstamo de las ideas ganadoras del sitio web
El préstamo de las ideas ganadoras del sitio web Todos los buenos sitios web crecen y evolucionan. Si usted comienza con un diseño fuerte y prestar mucha atención a algunas reglas básicas sobre la interfaz, navegación, y el estilo, usted tiene una mejor base para construir. Las siguientes…
 Diseñar o páginas web asimétricas unificadas a nivel mundial que se ven bien
Diseñar o páginas web asimétricas unificadas a nivel mundial que se ven bien La teoría del diseño Web, y el cuerpo más grande de diseño gráfico, es un arte complejo y en evolución. Los siguientes son algunos relacionados - ya veces contradictorios - reglas de sitios bien diseñados:Sitios bien diseñados tienen un…
 Establecer la prioridad visual en su página web
Establecer la prioridad visual en su página web Si usted está diseñando un nuevo sitio web para un cliente, este cliente puede estar tan cerca de la materia que no puede decidir qué cosas son las más importantes en un sitio web. Su inclinación es hacer todo lo grande y con el mayor detalle…
 Agregar páginas a un elementos del photoshop existentes 10 proyectos
Agregar páginas a un elementos del photoshop existentes 10 proyectos En lugar de crear un nuevo archivo, en blanco, puede agregar páginas a un archivo existente en la forma de un proyecto. Sólo tienes que seguir estos pasos:1Abra una imagen en modo Full Foto Editar.En la pantalla de bienvenida, que aparece cuando…