Establecer la prioridad visual en su página web
Si usted está diseñando un nuevo sitio web para un cliente, este cliente puede estar tan cerca de la materia que no puede decidir qué cosas son las más importantes en un sitio web. Su inclinación es hacer todo lo grande y con el mayor detalle sobre cada elemento posible. Como diseñador, tienes que ayudarles a crear un orden decreciente de importancia. Si usted hace todo el mismo tamaño, todo compite por la atención del usuario, y nada se destaca.
Conteúdo
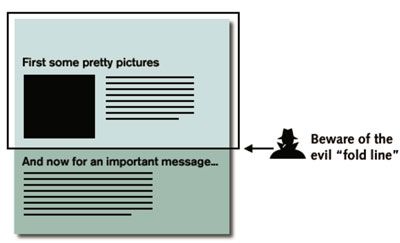
Compare las dos ilustraciones siguientes. En la ilustración de arriba, es imposible determinar qué sección es el punto principal de la página. Porque todo lo que es del mismo tamaño, se establece ninguna prioridad visual. Nadie elemento en particular se parece más importante que otro elemento, y así el ojo comienza naturalmente en la parte superior izquierda y trabaja su camino hacia abajo, independientemente de que el diseñador que la intención de devorar a los elementos de la página en ese orden.
La clave para lograr una distribución equilibrada y bien priorizada-es centrarse en una cosa a la vez. Decidir qué elementos son los más importantes y darles una mayor participación en el espacio de la pantalla, como en la segunda figura más abajo.

La aplicación de la " grande, mediana, pequeña " estrategia en el diseño web
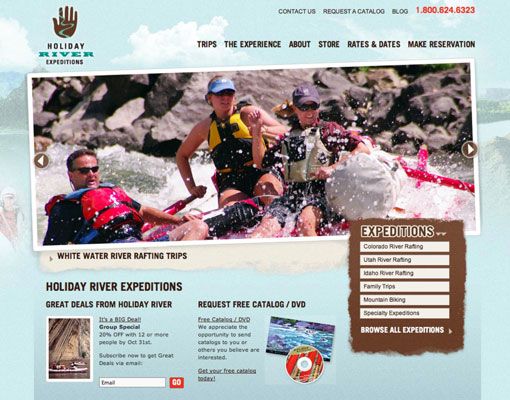
En el diseño de una página web, consideramos que es dividido en tres secciones - una gran sección para las cosas más importantes, una zona de tamaño mediano para la próxima cosa más importante, y el resto de la página para las cosas menos importantes. Al pensar de la página en cuanto a las áreas que tienen " grande, " " medio, " y " pequeño " importancia visual, que limita automáticamente la cantidad de detalle que puede incluir, por las cosas menos importantes en la página. Por ejemplo, si el área de Historia del Fundador es uno de los temas menos importantes en la página, es posible dejar de lado una imagen y sólo tiene que utilizar un breve título y lead-in frase que lleva a otra página con más detalle.

Usando un " grande, mediana, pequeña " estrategia que impide dar la misma prioridad visual para todo en la página. Esto no sólo le permite guiar el ojo de un usuario por la página de una manera prescrita, sino que también ayuda a hacer la página más fácil para el usuario leer y navegar. Es un ganar-ganar.
Romper una página web en áreas manejables
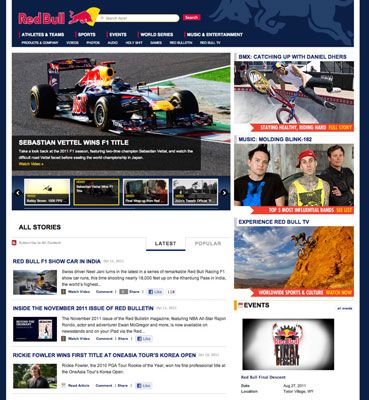
A veces no se puede evitar el hecho de que su página web tiene un montón de cosas que hacer. Para un sitio web orientado a las noticias, por ejemplo, dividir esta página en unas pocas áreas diferentes que se pueden diseñar por separado ayuda a organizar su diseño. Mediante el uso de campos de color y líneas de regla para romper a la página, se crea la ilusión de más espacio porque cada sección funciona de manera independiente para el ojo de digerir.

El diseño de la vuelta de la línea de pliegue en los sitios web
Si usted es un diseñador de impresión, probablemente esté familiarizado con el término línea de doblez. El término se refiere al lugar donde un folleto o un periódico u otro tipo de artículo impreso pliega por la mitad. Cualquier cosa por encima de la línea de plegado es inmediatamente visible- todo debajo de ella está oculta hasta que el visor se despliega el papel, o realiza una acción similar. En la web, la parte inmediatamente visible es bastante pequeña debido al tamaño de la pantalla. El punto en el que su página web se corta a la vista - que requieren las personas para desplazarse - se llama el línea de doblez.
Otra forma en que la web se diferencia del mundo de la impresión es que la línea de plegado no es exactamente lo mismo de un ordenador a otro. Algunas personas tienen gran Monitores algunos están viendo la web a través dispositivos- móvil y tablet y algunas personas resueltamente hacen sus ajustes de tamaño de fuente por defecto más grande o más pequeño. Esto significa que usted tiene que diseñar para el peor de los casos, o decidir que su sitio sólo se atienden a-ciertos tamaño monitores. El peor de los casos es un área de visión de aproximadamente 800 x 600 píxeles. En consecuencia, para dar cabida a la mayoría de los usuarios, debe colocar las cosas importantes dentro de los primeros 800 x 600 píxeles. De lo contrario se corre el riesgo de que los espectadores no poder verlos.