Visualización de datos: patrones visuales comunes
Cuando usted comienza a crear visualizaciones, usted puede estar preocupado por la colocación de sus cuadros, gráficos y otros datos clave. Debido a que usted es nuevo en la visualización de datos, usted puede sentir que usted no haya acumulado el conocimiento sobre lo que funciona y lo que no. Algunas razones que usted puede sentirse preocupados son los siguientes:
Conteúdo
Usted no está seguro acerca de la ubicación de cada elemento en la tabla.
No está claro sobre quiénes son sus usuarios serán para el saber datos.
Usted no sabe dónde colocar sus elementos de menú para que se verán.
Afortunadamente, los científicos cognitivos han determinado que la gente lee el texto y las imágenes en ciertos patrones específicos. Al organizar la información en su visualización, el uso de estos patrones estándar ayudan a sus usuarios escanear la información de forma rápida y sencilla.
Patrones Z y F
Estos son los dos patrones visuales más comunes:
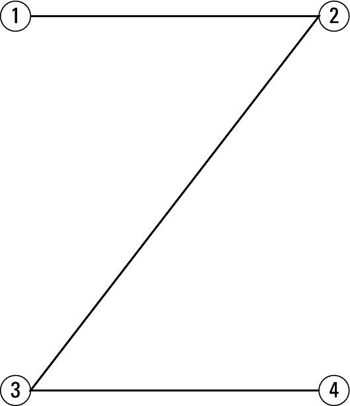
Patrón de Z: El patrón Z se utiliza a menudo para el texto y diseños visuales. Como era de esperar, cuando los ojos de una persona siguen el modelo Z, sus ojos un seguimiento de izquierda a derecha en la parte superior, abajo a la izquierda, y luego a través de la página en la parte inferior. La siguiente figura muestra los puntos de la Z numeradas en el orden en que los ojos del lector a través de un seguimiento de la información en una página.

¿Cómo funciona este patrón afecta a la disposición de su contenido en una visualización? Su lector escaneará el contenido a lo largo de la trayectoria de la Z, por lo que deberá colocar el título en la parte superior de la Z, junto con cualquier contenido clave. Posición más contenido visual en el centro y en la parte inferior.
F patrón: Los científicos cognitivos han creado mapas de calor para determinar donde el ojo humano pasa cuando se ve en una página web. Como se muestra en la siguiente figura, mapas de calor se componen de concentraciones de colores que muestran donde los lectores escanean la página. Los colores más intensos (rojo y amarillo) muestran donde los ojos de los lectores demoraban lectores que más tiempo llevaba pasaron menos tiempo buscando en las zonas azules. Como se puede ver, las áreas rojas y amarillas se asemejan a una F.
 El patrón F en un mapa de calor.
El patrón F en un mapa de calor.
Si nos atenemos a estos dos patrones de diseño al principio, no se puede ir demasiado lejos en el diseño de tu a saber datos.
Patrón de diseño
Aquí hay algunas pautas para el uso de su conocimiento de los patrones visuales para crear una visualización bien diseñado:
Balance: Cuando usted pone los artículos en su visualización, asegúrese de mantener el equilibrio. Cuando demasiados elementos están agrupados juntos, es difícil para la gente ver cómo esos elementos están relacionados.
Color: Utilización aleatoria de colores como el rojo puede ser engañoso, haciendo que el espectador vea una alerta cuando no hay motivo de alarma.
Jerarquía: Usted está familiarizado con el uso de la jerarquía en lo que respecta a un esquema de texto. El nivel superior del esquema puede tener un número romano, el siguiente nivel puede tener una letra mayúscula, y luego el tercer nivel puede tener un número. En una visualización, se puede decir basado en el tamaño o la posición de los elementos que son más altos o más bajos en la jerarquía. No es necesario utilizar la numeración como lo hace en un esquema por escrito.
Repetición: La repetición ayuda a la gente a familiarizarse con los elementos de un diseño. Si utiliza los mismos elementos en todas partes, la gente ve un todo unificado y no tienen que adivinar lo que ciertos elementos significan porque han visto los elementos antes.
El espacio en blanco: El uso de espacio en blanco se ha defendido durante décadas. El espacio en blanco permite que el contenido de "respirar" - es decir, los beneficios de imagen desde un amplio espacio alrededor de los objetos de la visualización. Demasiado desorden hace que sea difícil para las personas a tomar en la imagen de un vistazo.




