Estructura del código HTML
Todo lo que se ve en una página web se mantiene en su lugar por un lenguaje de diseño de páginas llamada HTML (HyperText Markup Language). Desde el momento en que HTML fue introducido por primera vez, se ha evolucionado de una forma sencilla de mostrar y documentos de enlace en varios tipos de computadoras a sus capacidades actuales, que incluyen el apoyo a complejos diseños de página CSS, rico de medios interactivos, y los lenguajes de programación como javascript y PHP. HTML proporciona esencialmente la estructura de una página web.
Un navegador como Mozilla Firefox o Internet Explorer, interpreta el código HTML y dibuja el lado de aspecto agradable de la página.
El primer navegador gráfico en la escena, introducido en 1993, fue llamado Mosaic. Este pequeño programa fue un éxito durante la noche y, justo un año más tarde, se convirtió en Netscape bajo el nombre de código ". Mozilla "
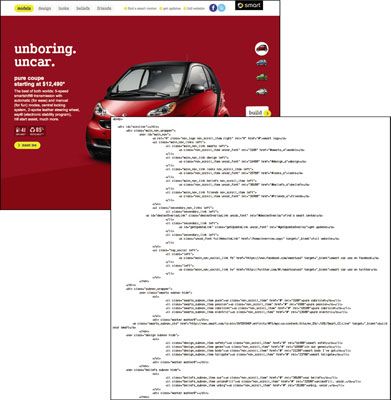
Dentro de la ventana del navegador, HTML es algo así como el " el hombre detrás de la cortina " en El mago de Oz, tirando de un impresionante despliegue de gráficos, animación y medios de comunicación, todo sin ser visto. El código HTML y CSS detrás de cualquier sitio web que visite se puede acceder mediante la selección de Ver-Fuente en el menú de su navegador. Se tirará algo que se asemeja a la figura siguiente.

La primera vez que echa un vistazo a el código HTML de una página, usted puede pensar que usted está buscando en especificaciones para un lanzador de cohetes, pero no es realmente tan compleja. HTML utiliza un sistema de etiquetas, trozos de código que definen cada tipo de elemento (de bloques de texto a los enlaces e imágenes) en una página web. Todas estas etiquetas están marcados por un juego de apertura (lt; >) Y cierre ( >) caracteres. Por ejemplo, el Etiqueta HTML es el etiqueta de anclaje utilizado para enlazar a otras páginas oa partes de la página actual. Por lo tanto, para que el texto Haga clic aquí para ver artículos nuestras ventas en un vínculo que va a la página sales.html, utiliza apertura y cierre de las etiquetas de anclaje de la siguiente manera:
Haga clic aquí para ver nuestros artículos de venta
Observe cómo la etiqueta de anclaje de apertura no es sólo un simple corchetes " a " como . Tiene una atributo dentro de los corchetes (href) que da el navegador más información. Porque el enlace o bien puede ir a otra página o para una parte de la página actual, hay que especificar qué ubicación que tiene en mente. En este caso, desea que el enlace para ir a otra página, por lo que utilizar el atributo href y darle un valor de = " sales.html ".
Usted no está limitado a un solo atributo para ayudar a definir una etiqueta HTML. Puede agregar un montón de atributos y valores en la etiqueta de apertura.
Aprender HTML es principalmente sobre el aprendizaje de todas las diversas etiquetas y hacia dónde van en la estructura del código. Si usted puede recordar esta cantidad, se puede llegar muy lejos en su carrera copiar y pegar. Usted puede construir literalmente páginas web copiando y pegando etiquetas de otras páginas y luego modificarlos ligeramente para sus propios fines.




