Una introducción a doctypes (DTD)
Aunque DOCTYPE han existido en el mundo de la web desde alrededor de 1999, sólo en los últimos años que empezaron a obtener el tipo de respeto y la atención que se pretende tener.
LA DOCTYPE - También se refiere a menudo como un Document Type Definition, o DTD, o incluso a veces una declaración de tipo de documento (de nuevo, DTD) - es un conjunto de instrucciones en el código superior de una página HTML que indica al navegador cómo identificar el tipo de código que la página estaba escrito en ya sea como HTML, XHTML, HTML5, o Marcos.
Más importante aún, el DOCTYPE informa al navegador cómo el documento debe interpretarse como una aplicación del lenguaje de programación XML. XML, que significa eXtensible Markup Language, es un lenguaje de programación fácil de personalizar para la comunicación de los servicios de información y de aplicaciones entre las personas y los equipos que utilizan código semántico estructurado y significativo.
Al cuidar de usar el DTD adecuada en todas sus páginas web, se puede mejorar la accesibilidad de su sitio web y al mismo tiempo garantizar que el código de la página es válida.
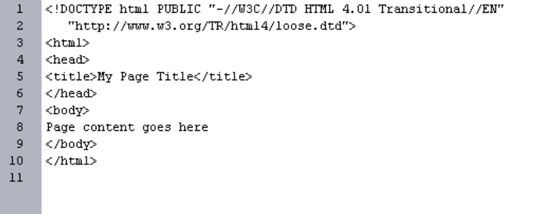
El DOCTYPE es una línea de código que se añade a la parte superior de cada página web. El DOCTYPE debe ser colocado en la parte superior del código HTML, antes de la apertura etiqueta, que utiliza el viejo HTML 4.01 DTD Transicional.
Además de informar al navegador que el lenguaje de marcado de la página utiliza, el DOCTYPE asocia un XML o SGML archivo con un DTD. Antes de aprender acerca de qué DOCTYPE de usar, dar un vistazo al código.

El DTD en sí, ya sea por una en HTML, XHTML- o página basada en HTML5, se compone de dos partes:
Definición: La primera mitad es el identificador de lenguaje de marcas, lo que coincide con el tipo DTD para el tipo de código utilizado en el documento web.
Declaración: La otra mitad de la DTD especifica la URL de un archivo de texto accesible en la web que contiene más información sobre el uso de esa DTD.
El W3C recomienda que todos los HTML 4.01, páginas web XHTML, y HTML5 incluyen un DOCTYPE especificar una DTD. Utilizaron para exigir que las páginas utilizan un conjunto de marcos DTD también, pero esas etiquetas son ahora obsoletos.
HTML 4.01 DOCTYPE
Puede utilizar tres tipos de DTD HTML 4.01 en sus páginas. La primera se puede utilizar para la mayoría, si no todos, de sus páginas, ya que le dice a los navegadores a utilizar la más estricta, más precisa, compatible con los estándares renderización de páginas. Tenga en cuenta, sin embargo, que sí requiere que el HTML no contienen errores de codificación o etiquetas en desuso:
El segundo HTML DTD se debe utilizar para las páginas que pueden contener código heredado, etiquetas obsoletas, y posiblemente algunos errores de codificación de menor importancia, todos los que no o no puede cumplir con las directrices estrictas DTD. Los ajustes de transición y sueltas dicen los navegadores a ser un poco indulgente al interpretar cualquier fuera de fecha etiquetas y códigos de errores comunes:
Transición// EN "" http://w3.org/TR/html4/suelto.dtd ">
El tercero, ya obsoleta HTML DTD era para documentos HTML que utilizan etiquetas de marcos para mostrar dos o más páginas en una sola ventana del navegador:
DOCTYPE XHTML
Cuando se trabaja con código XHTML, debe elegir la correcta XHTML DTD. Usted puede elegir entre tres tipos de DTD al escribir XHTML 1.0 código. La primera se puede utilizar para la mayoría o la totalidad de sus archivos XHTML que utilizan CSS para la presentación de contenido de la página y se adhieren a la estricta interpretación posible de código compatible con los estándares. Tenga en cuenta que con este DTD, la apertura etiqueta se adjunta con el xmlns atributo:
El segundo DTD es para archivos XHTML que todavía puedan contener el estilo y código de presentación dentro del archivo, así como ciertas etiquetas y atributos que el DTD estricto no permite:
La tercera XHTML DTD se utiliza para documentos XHTML que incluían páginas de marcos con las reglas de sintaxis XHTML:
Además de estas DTD, a encontrar otras dos DTD XHTML. Estricto XHTML 1.1 es una nueva versión de XHTML Strict 1.0 basado en la modularización de XHTML:
Esta DTD se debe utilizar sólo si está seguro de que puede cumplir con los requisitos más estrictos de codificación de esta forma de XHTML. En otras palabras, si usted piensa que usted puede necesitar usar algunos hacks de codificación para hacer su trabajo, no lo use.
Asimismo, el 1.0 XHTML Mobile es una DTD usado para describir el código XHTML que se ha desarrollado para la pantalla inalámbrica.
HTML5 DOCTYPE
Sorprendentemente, el DOCTYPE HTML5 no es mucho de un DOCTYPE en absoluto! Las principales diferencias con HTML 4.01 y XHTML te darás cuenta son el uso de letras minúsculas, el retiro de una declaración de una dirección URL para el uso DTD, y la falta de un atributo anexado a la apertura etiqueta:
Esta simplificación es principalmente porque, a diferencia de HTML y XHTML, HTML5 no está basado en SGML (Standard Generalized Markup Language), un estándar internacional para lenguajes de marcado.
HTML5 es ahora el estándar actual utilizada por diseño y producción web profesionales como navegador y soporte de dispositivos para que siga creciendo. Para comprobar si su navegador o dispositivo compatible con HTML5, echa un vistazo a los resultados de las pruebas en la Prueba de HTML5.




