Cómo utilizar el énfasis y fuerte énfasis para HTML5 y CSS3 programación
Usted puede ser sorprendido saber que HTML5 no permite cursiva o negrita. El viejo estilo HTML tenía el etiqueta para cursiva y la etiqueta para negrita. Estos parecen fáciles de usar y entender.
Desafortunadamente, ellos lo pueden atrapar. En el HTML5, no debe especificar Cómo algo debe ser de estilo. Debe especificar el lugar propósito del peinado. los y etiquetas en XHTML Strict se eliminan en HTML5 y reemplazados y .
Los medios de etiqueta enfatizado. De forma predeterminada, el texto en cursiva. La etiqueta es sinónimo de fuerte énfasis. Por defecto es negrita.

El código de la página es bastante sencillo. No tiene CSS en absoluto:
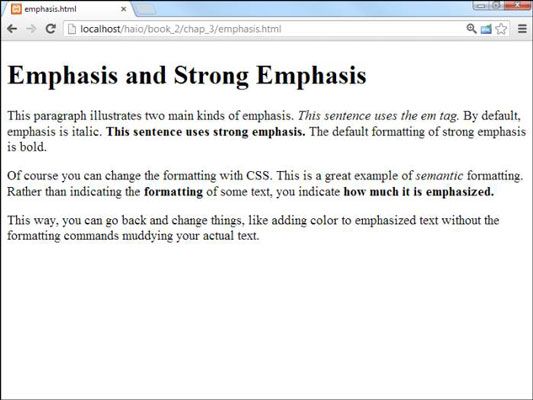
emphasis.html Énfasis y fuerte énfasis
Este párrafo ilustra dos tipos principales de énfasis.Esta sentencia utiliza la etiqueta em.Por defecto, el énfasis está en cursiva.Esta sentencia utiliza fuerte énfasis.El formato predeterminado de fuerte énfasis está en negrita.
Por supuesto, puede cambiar el formato con CSS.This es un gran ejemplo de semántico formatting.Rather que indica la formateode algún texto, usted indica cuánto se enfatiza.
De esta manera, se puede volver atrás y cambiar las cosas, como la adición de colorTo texto enfatizado sin el formato commandsmuddying el texto real.
Sería incorrecto pensar que es sólo otra manera de decir itálico y es otra manera de decir audaz. En el viejo esquema, después de definir algo tan cursiva, que está bastante atascado con eso. La forma HTML describe el significado, y se puede definir como quieres.





