¿Cómo añadir imágenes a tu HTML5 y CSS3 páginas web basadas
Cada vez que usted explora la web, que está obligado a ejecutar en un montón de fotografías en casi todos HTML5 y CSS3 página que visite. Típicamente, las imágenes se utilizan en cuatro formas en las páginas web:
Enlace externo: La página tiene el texto con un enlace incrustado en él. Cuando el usuario hace clic en el enlace, la imagen sustituye a la página en el navegador web. Para hacer una imagen externa vinculado, simplemente crea un vínculo común, sino apuntar hacia un archivo de imagen, en lugar de un archivo (HyperText Markup Language) HTML.
Imágenes incrustadas: La imagen se incrusta en la página. El texto de la página normalmente fluye alrededor de la imagen. Este es el tipo más común de imagen que se utiliza en la web.
Las imágenes de fondo: Una imagen puede ser utilizado como un fondo para la página entera o para una parte específica de la página. Imágenes por lo general requieren una manipulación especial para que sean adecuados para el uso del fondo.
Balas personalizadas: Con CSS, puede asignar una imagen pequeña para ser una bala por una lista ordenada o desordenada. Esto le permite realizar cualquier tipo de marcadores de lista personalizada se pueden dibujar.
Cómo enlazar a una imagen
La forma más fácil de incorporar imágenes es vincular a ellos. Echa un vistazo a la página externalImage.html.
El código de la página no es mucho más que un simple enlace:
externalImage.html La vinculación a una imagen externa
los href apunta a un archivo de imagen, no una página HTML. Usted puede apuntar a cualquier tipo de archivo que desea en una etiqueta de anclaje. Si el navegador sabe el tipo de archivo, el navegador muestra el archivo. Si el navegador no conoce el formato de archivo, el ordenador del usuario intenta mostrar el archivo con cualquier programa que utiliza normalmente para abrir ese tipo de archivo.

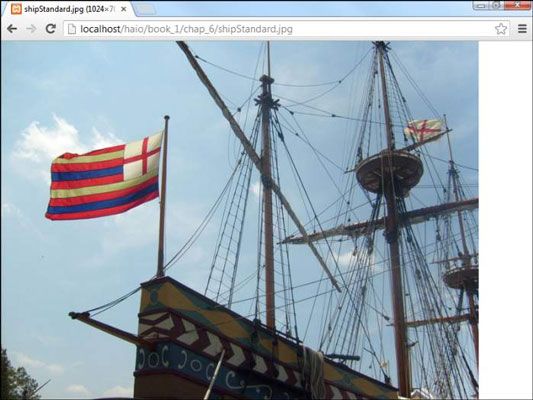
Esto funciona bien para la mayoría de las imágenes debido a que la imagen se muestra directamente en el navegador.
Usted puede utilizar este truco de anclaje con cualquier tipo de archivo, pero los resultados pueden ser muy impredecible. En general, guarde este truco para formatos muy comunes, como el GIF y JPG.
La mayoría de los navegadores redimensionar automáticamente la imagen para ajustarse al tamaño del navegador. Esto significa una gran imagen puede parecer más pequeño de lo que realmente es, pero el usuario todavía tiene que esperar a que toda la imagen para descargar.
Debido a que esta es una referencia relativa, la imagen indicada debe estar en el mismo directorio que el archivo HTML. Cuando el usuario hace clic en el enlace, la página se sustituye por la imagen.

Enlaces externos son fáciles de crear, pero tienen algunos problemas:
No previsualizar la imagen. El usuario sólo tiene la descripción de texto para averiguar cuál podría ser la imagen.
Se interrumpen el flujo. Si la página contiene una serie de imágenes, el usuario tiene que mantener a salir de la página para ver las imágenes.
El usuario debe realizar copias de seguridad para volver a la página principal. La imagen se ve como una página web, pero no lo es. No hay enlace u otro texto explicativo en la imagen indica cómo volver a la página web. La mayoría de los usuarios saben que hacer clic en el botón Atrás del navegador, pero no asumen todos los usuarios saben qué hacer.
¿Cómo añadir imágenes en línea utilizando el ![]() etiqueta
etiqueta
La alternativa a la creación de enlaces a las imágenes es la de insertar sus imágenes en la página.

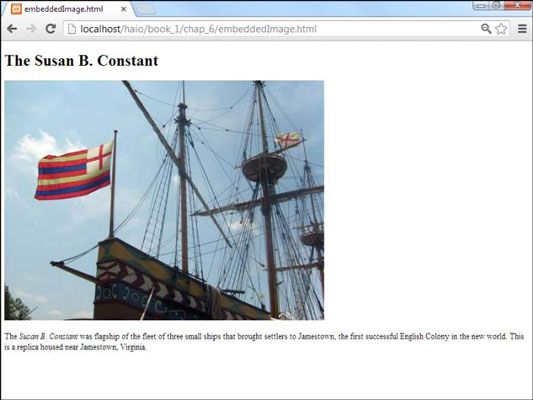
El código muestra cómo se incluyó esta imagen en la página:
embeddedImage.html La Susan B. Constant
los Susan B. Constant fue buque insignia de thefleet de tres pequeñas naves que trajeron los colonos de Jamestown, el firstsuccessful Inglés Colonia en el nuevo mundo. Esta es una réplica housednear Jamestown, Virginia.
La etiqueta de la imagen es la estrella de esta página. Esta etiqueta le permite captar un archivo de imagen e incorporarlo a la página directamente. La etiqueta de la imagen es una etiqueta de un solo disparo. No termina con. En su lugar, utilice los personajes al final de la definición para indicar que esta etiqueta no tiene contenido.
Usted puede haber notado que Susan B. Constante está en cursiva en la página de la etiqueta utilizada para conseguir este efecto. representa énfasis, y medios fuerte énfasis. Por defecto, cualquier texto dentro de un par está en cursiva, y el texto aparecerá en negrita. Puede cambiar este comportamiento con CSS.
src (fuente)
El atributo src permite indicar la URL de la imagen. Esto puede ser una referencia absoluta o relativa. La vinculación a una imagen en su propia estructura de directorios es generalmente mejor porque no se puede estar seguro de una imagen externa todavía estará allí cuando el usuario llega a la página.
altura y la anchura
Los atributos de altura y anchura se utilizan para indicar el tamaño de la imagen. El navegador utiliza esta información para indicar la cantidad de espacio que se reserva en la página.
Los atributos de altura y anchura debe describir el tamaño de una imagen. Puede usar estos atributos para cambiar realmente el tamaño de una imagen, pero es una mala idea. Cambiar el tamaño de la imagen con su editor de imágenes. Si utiliza estos atributos, el usuario tiene que esperar a que la imagen completa, incluso si ella va a ver una versión más pequeña. No haga que el usuario espere a que la información no va a ver.
alt (texto alternativo)
El atributo alt le da una oportunidad para especificar texto alternativo que describe la imagen. Información de texto alternativo se utiliza cuando el usuario tiene imágenes apagados y por los lectores de pantalla. La información contenida en las etiquetas alt se utiliza también en el software de imagen de búsqueda como Google.
Se requiere que el atributo alt en todas las imágenes.
Además, la etiqueta es una etiqueta de línea, por lo que debe ser incorporado dentro de una etiqueta a nivel de bloque.





